按钮设计的十大基本准则是什么
按钮设计的十大基本准则是什么?设计按钮的方法有很多,但是基本准则却只有那么几种。你在浏览一些图库的时候会发现,大多数按钮的设计大同小异,只有少数那么几个做到了仔细推敲、反复打磨的用心。

要与品牌相符

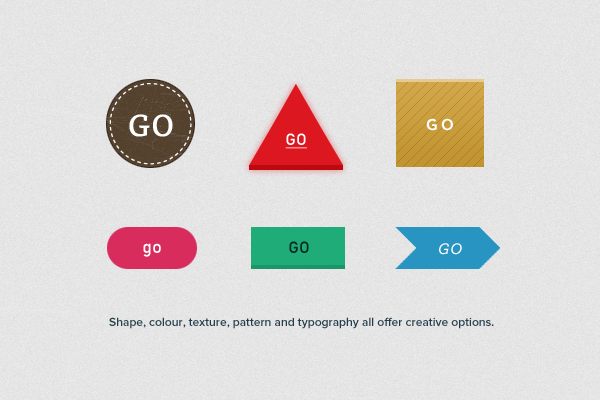
按钮要和品牌一致,颜色、视觉风格要和Logo差不太多。你可以从Logo中借鉴形状、材质、风格等等。如果Logo是圆形的,那么按钮也可以试试圆形以及其他能够引起行为召唤的形状。
如果一款界面扁平化色彩占主导,那么尽量不要使用拟物风格的按钮。当然,如果你基本功过关,可以试试进行风格混合,色彩、形状、效果、各种装饰手段都可以试一试。
2. 要与上下文内容相符
跟上一条其实差不多,快别再用”套件PSD”了,虽然它们看起来效果很棒,但那是别人的设计,放在你的界面中可能有点”驴唇不对马嘴”了!要记住,界面中”内容为王”,可不是”为了按钮漂亮而进行设计”!
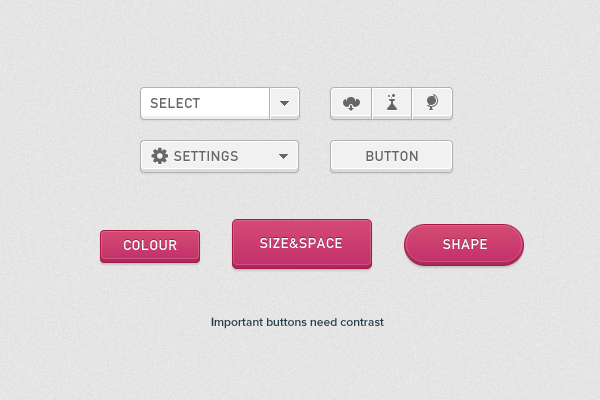
3. 确保按钮用于足够的对照

很多界面设计深受苹果影响,很多UI套件一看便知,按钮在其中可能会显得不甚显眼。补救措施是利用色彩、大小、留白、字体来提高按钮的视觉表现力,从而引导用户交互。
4. 可以考虑圆角或者直角的按钮
如果界面元素中很多都是圆角的,那么按钮不妨做成直角的,这样对照感就会很强烈,能够引起行为召唤。
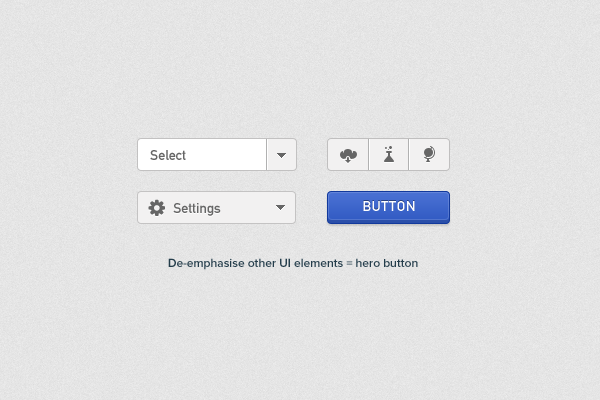
5. 次要的UI元素可稍微削弱

一些次要的UI元素或者按钮可以通过减少装饰性的方式进行削弱,以突出主要按钮。
更少的阴影效果,更不明显的斜面和见面,这样就能突出主要元素了。
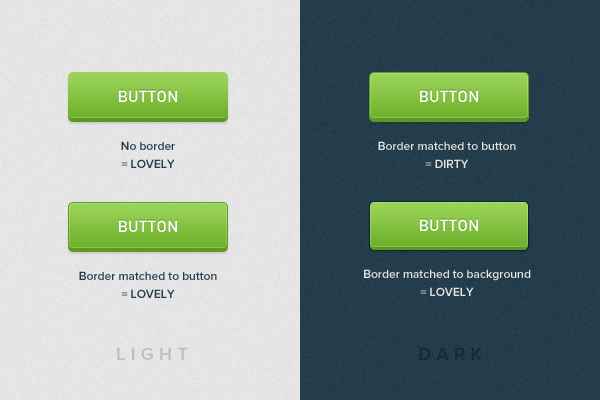
6. 按钮的边框

我们看到的大多数按钮都有边框。如果你的按钮比背景颜色深,那么使用深色边框会显得非常好看/可爱,无边框效果也不错。如果按钮比背景颜色浅,那么无边框会显得特别杂乱,唯有使用深色的边框才能让按钮看起来”精神饱满”。
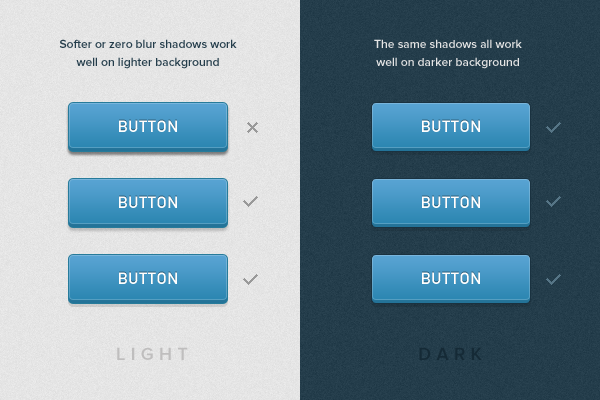
7. 要谨慎对待模糊的阴影

我个人有一条”阴影定律”,讲的是:当元素比背景颜色浅的时候,投影效果最佳,元素比背景颜色深的时候,那么阴影要慎重使用。
这跟边框有点像。这条定律很好用,其他UI元素也适用。
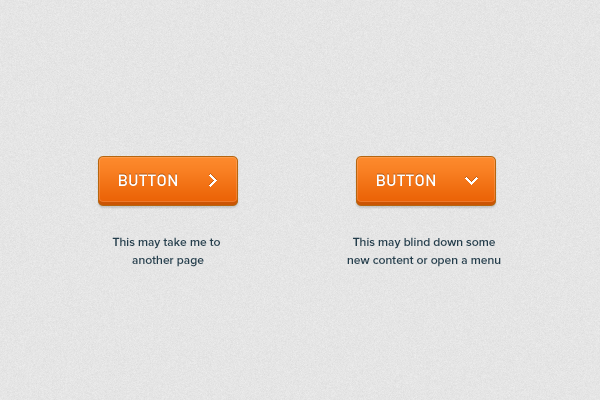
8. 多利用符号/图标

就比如说箭头,绝对要比文字的描述更直观。
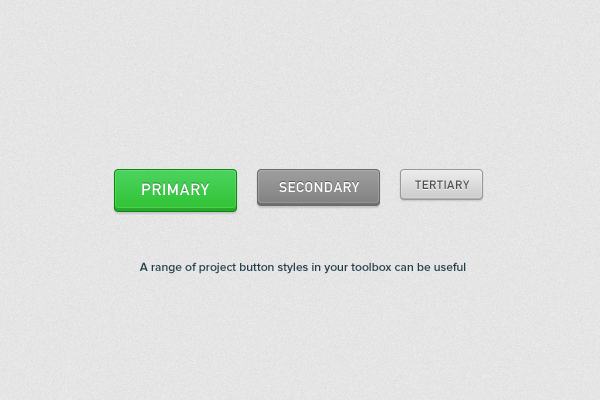
9. 分清主、次、第三重要

如果你的界面功能点很多,那么就很有必要设计一套主要、次要、第三重要的按钮。
主要按钮视觉表现力最强,次要稍弱,第三重要按钮比次要还要差一点。可以修改这些样式:颜色、阴影、大小、留白、装饰手段等等。
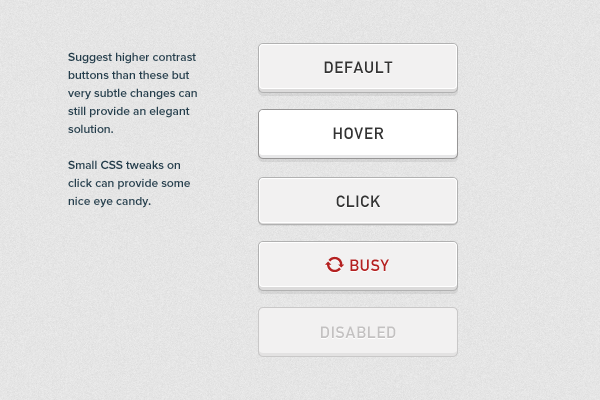
10. 按钮一定要有反馈状态

这一点很容易被忽略,那就是按钮在操作中一定要有反馈,让用户明白发生了什么。因为用户会按照真实生活建立认知模型,如果你的按钮反应不似真实用户,用户会感到失落。
别光会点头说,嗯,说的不错,自己琢磨出来的道理才有效。最后想说的是:使用UI套件是不错,确实节省时间,但是一味使用跟死记硬背是一个道理,让你的设计”活”一点儿,别离开了套件便不会设计。
猜你喜欢
![]()