UI设计师应该知道的十大PS技巧是什么
UI设计师应该知道的十大PS技巧是什么?UI设计不像平面设计那样随性,期间可以用点技巧来减少痛苦。下面小编将为大家来介绍UI设计师应该知道的十大PS技巧是什么。
设置网格线 保持像素完美

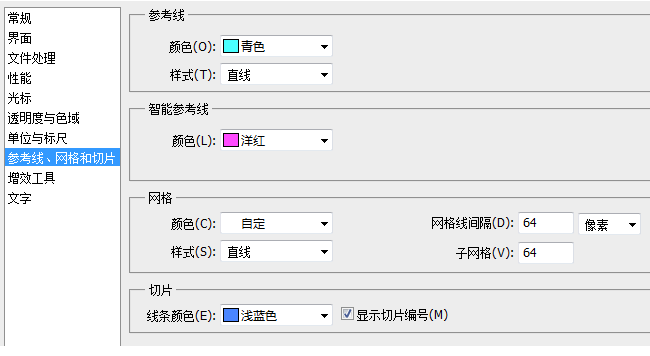
不在1:1分辨率下也能保持像素完美,可以通过创建网格线来避免虚边的出现。 编辑 > 首选项 > 参考线、网格和切片 保持尺寸为偶数。
例如:设置网格线间隔为64px,子网格为64
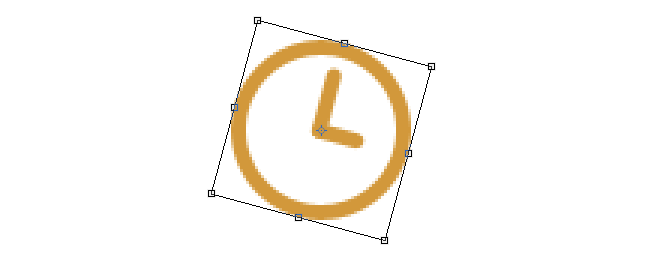
2 .智能对象和路径的变形

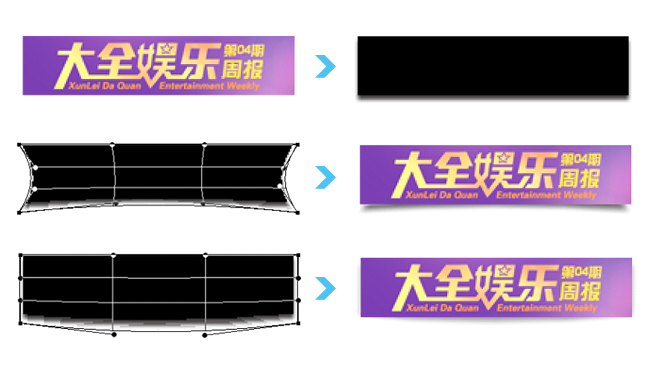
(1)将图层转换为智能对象(右击图层 > 选择转换为智能对象),这样你就可以在之后编辑效果。
(2)Ctrl + T 选择变形。
(3)点击和拖动手柄来改变形状。
3. ps cs6 隐藏路径

Photoshop cs6中比较恼人的一点是当你选中一个形状图层的时候形状的路径会显示出来,并且在你操作该图层的时候路径会一直存在,譬如在更改图层混合选项的时候。
和你使用Ctrl + H 来隐藏所有的辅助工具(路径、网格线和参考线),当然你可以按Ctrl + Shift + H 只隐藏路径。
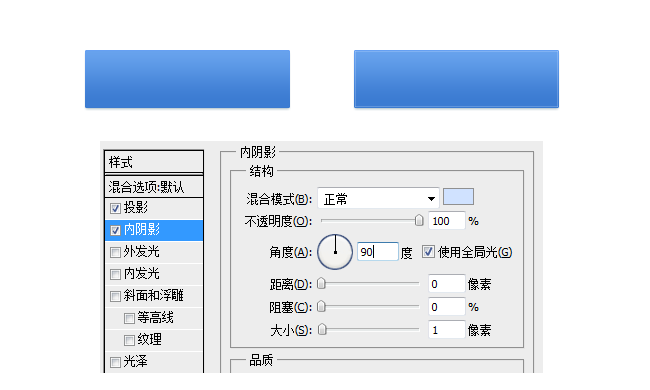
4. 使用内阴影更容易增加精致感

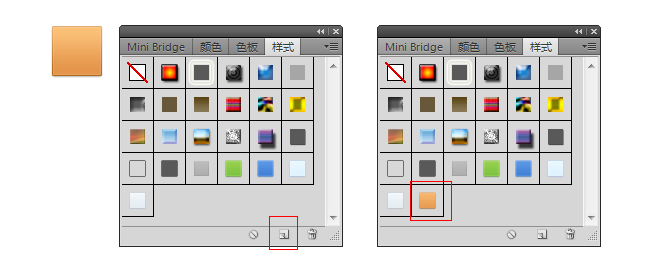
5. 保存样式

保存多次使用的样式到样式面板,这样免去每次都复制粘贴的麻烦
6.以15°的步长旋转和10像素的移动

在自由旋转的时候,可以按住Shift以15°的倍数旋转。移动时以10像素移动。
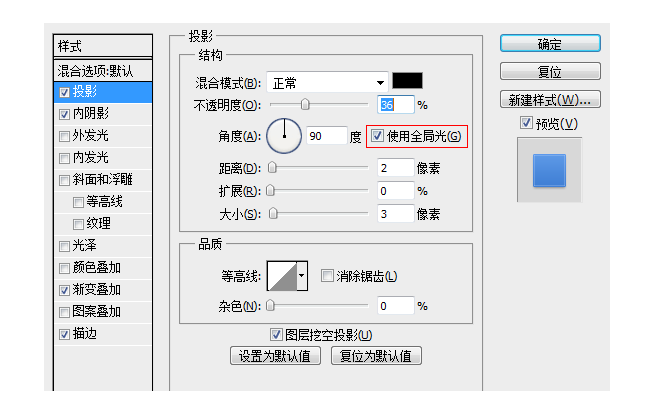
7. 设置全局光为90°

当光源在90°的时候高光、阴影以及其他图层效果看起来最好。为了避免重复设置,在混合选项中(斜面和浮雕、内发光和阴影)勾选使用全局光。
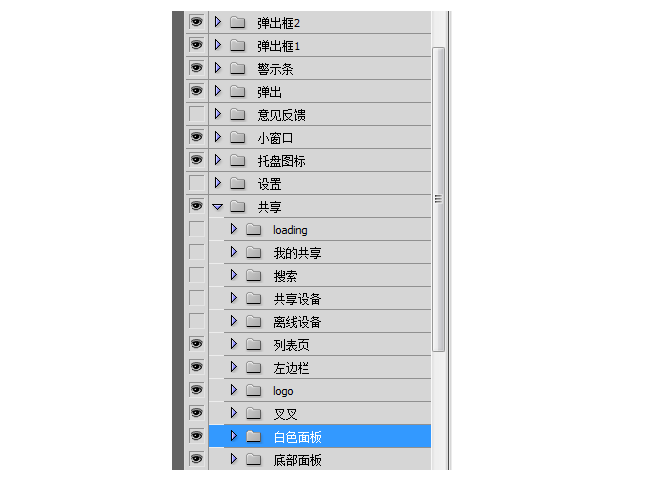
8. 创建图层的时候你便对它进行命名

将设计稿发给重构之前对图层命名是件令人头痛的事情。因此不妨形成在创建图层的同时就给它命名的习惯。
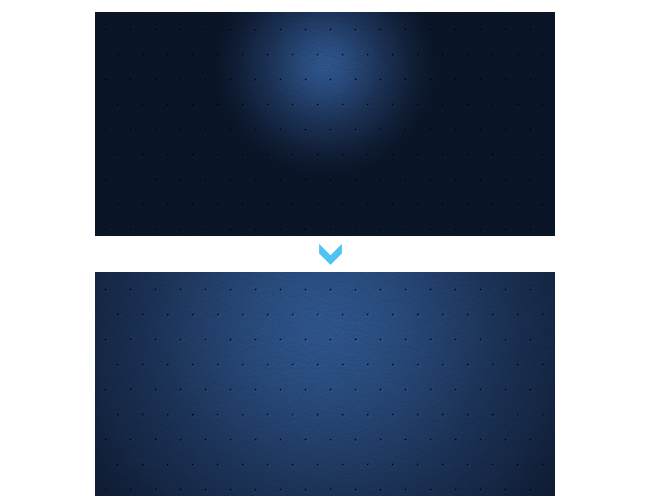
9. 使用径向渐变

使用径向渐变有时候会看起来光达不到你想要的大小。试试使用角度和缩放来调整达到你要的效果。
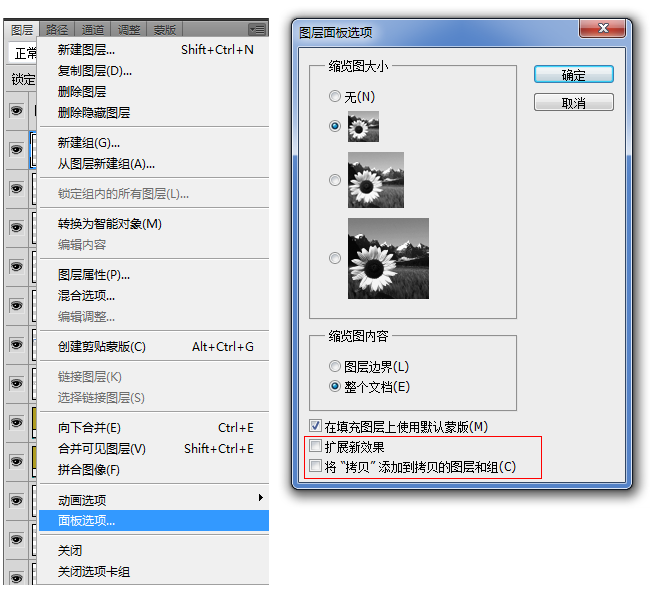
10.避免图层名添加后缀和图层效果扩张

每次复制图层都在图层名称后面添加“副本”的字眼很是恼火?同时恼火的是每次复制粘贴图层效果的时候图层效果就会扩张?可以图层面板选项中将两者关闭。
猜你喜欢
![]()