PS字体特效教程,教你Photoshop设计旧金属字体
ps不仅仅在图片处理方面拿手,在字体设计制作方面也是不遑多让的,好的字体设计能够让设计成品添色不少,以字体设计为中心的设计项目对于字体的设计需求更 加严格,对于ps字体设计的学习需要更多技巧。下面品索教育为大家分享PS字体特效教程,教你Photoshop设计旧金属字体。
1、建立新文件,设置大小200X200,72dpi,用文本工具输入一个字母,我使用了255point大小,如图所示。

2、再建立一个新层,用白色填充,然后使用滤镜 Filter>Render>Difference Clouds。

3、让我们再给图增加一些对比度。选择菜单Image>Adjust>Auto Levels。

4、现在,按住Ctrl键单击文本层,然后反选,菜单Select>Inverse,或者快捷方式Ctrl Shift I。接着按Del键,如图所示。

5、好,我们再给它加入一些深度,给它作阴影效果。选择菜单Layer>Effects>Drop Shadow,使用下面的设置:Mode:Multiply Opacity:100% Angle:120
Distance:3 Blur:5 Intensity:50。

6、再加入一些杂点效果,使用滤镜Filter>Noise>Add Noise,设置Amount为10,选中Gaussian Blur高斯模糊和Monochromatic单色。

7、好!现在我们需要另外一层和它产生叠加效果,我们先建立一个新层,然后再次按住Ctrl键导入文字层的选择范围,用白色填充,然后使用滤镜
Filter>Noise>Add Noise,设置Amount为250,选择Gaussian Blur高斯模糊和Monochromatic单色。

8、保持选择范围仍为激活状态,我们要给它增加模糊选择滤镜Gilter>Blur>Gaussian Blur设置Amount为2。按Ctrl+d键取消选择范围。

9、现在我们改变层模式,选择Color Burn的层叠加模式,改变它的透明度opacity为25%。

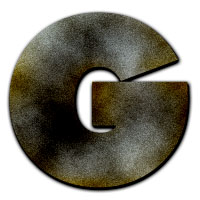
10、好了,现在我们的基础部分已经建立好,我们开始给它增加颜色,使它像金属。继续建立一个新层,按住Ctrl键点击文字层导入文字选择区,设置前景色为R:255
G:174 B:0,使用airbrush工具,设置透明度为5%,然后在一些部分涂上颜色。

11、再次改变这层的叠加模式为Color Burn。

12、再次建立另一个新层在前面那层之上,和前面作相同的步骤,只是前景颜色设置为R:149 G:194 B:213,还有,层的叠加模式设置为Overlay。

13、好现在我们得到了比较像样的金属材质,我们再作一点点修饰。确认前景色和背景色为默认状态,否则先按D键。同样,再次建立一个新层,按住Ctrl键载入文字
选区,用黑色填充以后,使用滤镜Filter>Render>Difference Clouds。

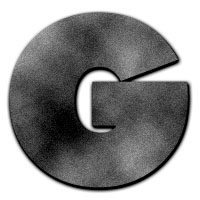
14、最后一步,将新层的透明度设置为70%,层的叠加模式为Color Dodge。旧金属材质完成!

猜你喜欢
![]()