AI图标绘制基础教程,教你AI绘制复活节图标方法
在ui设计中,网页设计中,图标是我们经常要接触的元素,图标的绘制是一项基本技能,我们可以使用ps,ai或者cdr来进行图标的绘制,对于UI设计师而言,通常都是使用ai来进行图标的绘制,下面品索为大家分享AI图标绘制基础教程,教你AI绘制复活节图标方法。
(温馨提示:本次外翻教程比较基础但很使用,适合初学者学习)

复活节是一个可爱的属于春天的节日,以它传统的彩蛋而为人所知。通常让人将它与温暖、丰富的色彩和春天般的心情联想在一起。在本篇教程里面,我们讲通过对制作过程的详解,通过运用基本的形状,路径查找器和一些新出现的AI里面的工具来制作本次课程的复活节彩蛋!(是不是有点小期待呢~~~)
当然,除了在制作复活节彩蛋的制作过程中会运用到,这些技术同样可以被运用在制作任何类型的平面图标或者平面banner方面。通过Envato Market(国外的一个设计资源网站,有兴趣的同学可以翻墙出去看看更多资源,很不错的!)你能够找到很多类似的平面图形的例子以便激发你更多的灵感!
1.制作喜庆的复活节图标
第一步:
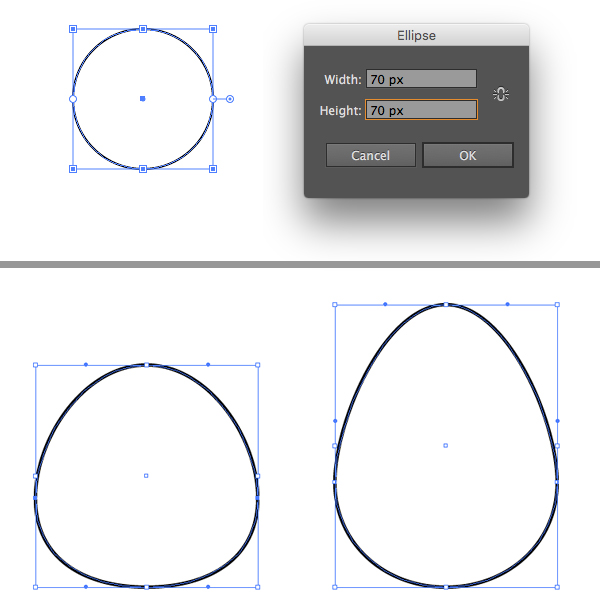
让我们从制作一个鸡蛋的基本形状开始吧!使用椭圆工具(L)得到一个70X70px的圆。用直接选择工具(A)选中侧边的锚点然后往下拖拽他们一点点,制作出底部形状膨胀的效果。接着选中最上面的锚点并拖拽它往上,制作出鸡蛋的顶部的点。

第二步:
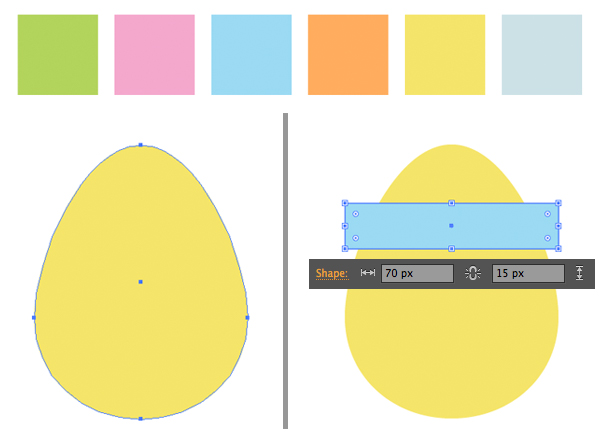
我们将运用带有暖色色调的明亮的春天性质的色彩,你可以直接使用吸管工具(I)按住shift键从下方的屏幕截图中得到(这个颜色)。用黄色填充鸡蛋的基本型,为了以后我们可能用到这个颜色,可以拷贝复制(ctrl+c->ctrl+b)一份。
现在让我们一起来添加一些装饰性的元素在鸡蛋的上面。使用矩形工具(M)制作一个70X15px的蓝色形状。

第三步:
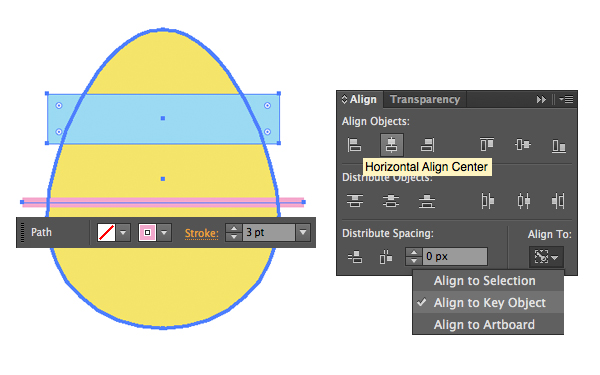
使用线段工具()工具,按住shift键制作一条水平3pt(3个点的宽度)的
粉红色的线条形状。让我们将所有的形状和鸡蛋对齐。选中所有的形状元素(ctrl+a)然后按住Alt键去点击鸡蛋(按住Alt键是为了将它选定为关键对象,你会看到在鸡蛋周围有一圈厚厚的选中区域。)进入对齐面板点击水平居中对齐。

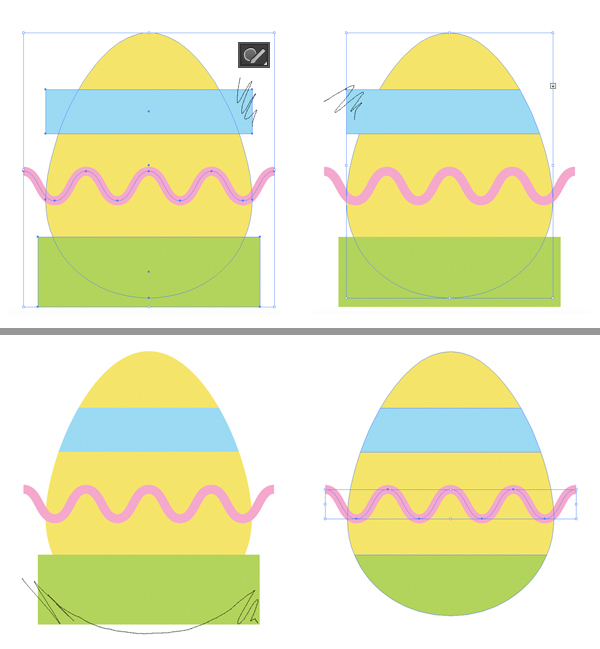
第四步:
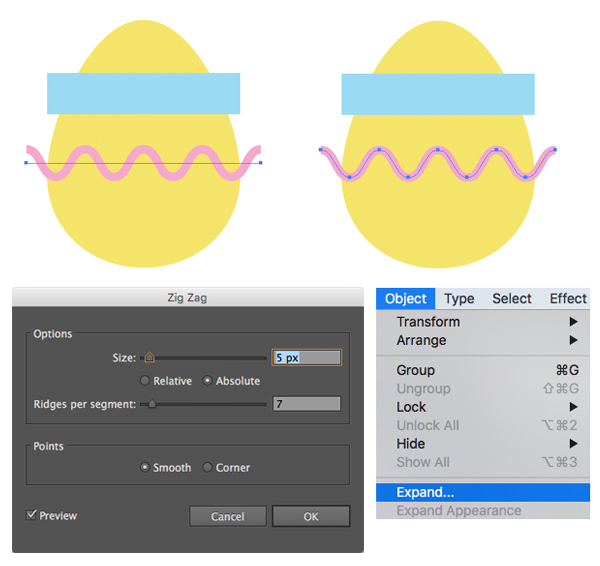
这一步让我们来给你粉红色的线条造型。选中它然后执行效果->扭曲变形->锯齿。设置大小为5px,每7个点为一个脊线,并且平滑点。
接着执行对象->扩展命令,效果就得以运用在形状上了。

第五步:
再添加一个矩形到这个鸡蛋的底部并且用绿色填充。现在让我们这个矩形中那些位于鸡蛋外部的部分。我们将使用AI的一个新的工具:刨刀工具(shift+n)。
使用这个工具然后在你想要删除的部分上面涂画,就可以了。重复相同的动作在你其它不想要的地方。
我们将在后面的制作另一个鸡蛋的操作中尝试另外的方法去移除掉你所不需要的部分。

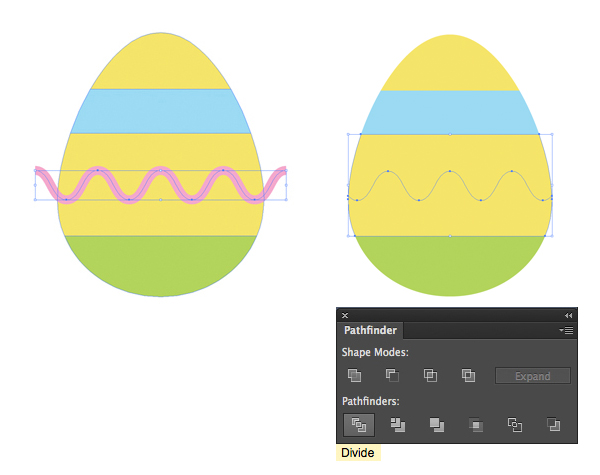
第六步:
选中已经造好型的鸡蛋,执行对象->扩展。接着同时选中鸡蛋中间的黄色部分和粉红色波浪线条然后在路径查找器中分离它们,使得它们成为两个单独的部分。

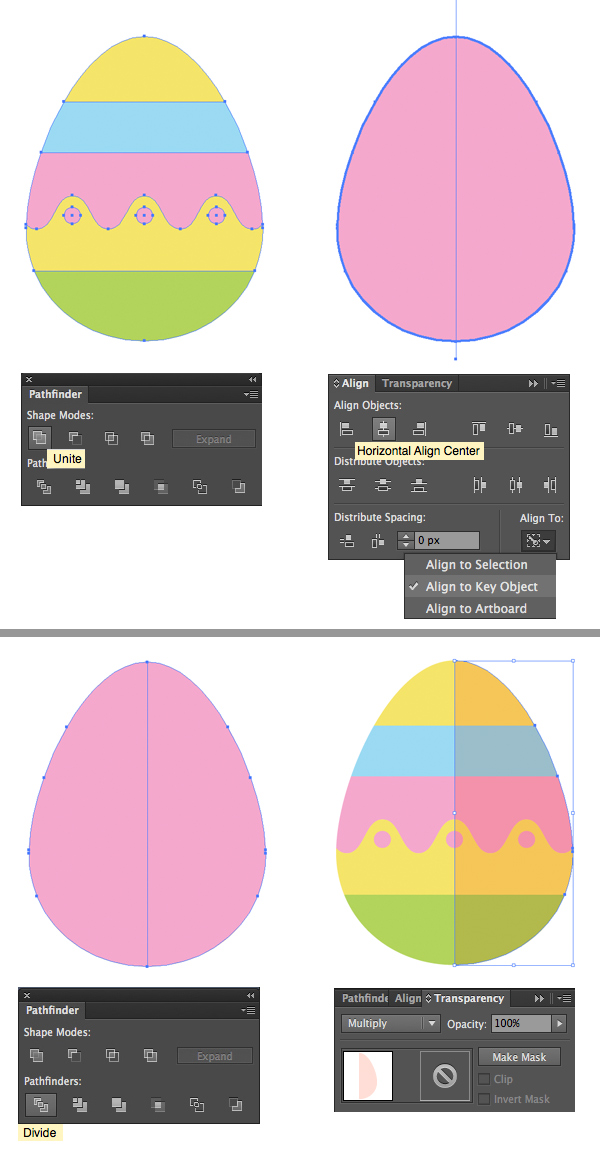
第七步:
用一个漂亮的粉红色填充刚才分离得到的上面部分的形状。使用椭圆工具(L)制作一个5X5px的圆圈。按住Alt+shift键拖拽这个圆到右边,然后复制几个。

第八步:
现在鸡蛋的基本形状已经出来了。让我们来添加一个扁平风格的阴影,盖住鸡蛋的一半。将鸡蛋所有的部分打组(ctrl+g),复制粘贴放在前面层(ctrl+c->ctrl+f)。保持复制的部分处于选中状态,在路径查找器中执行合并命令,让这个鸡蛋成为关键对象。
选中这根线和鸡蛋的轮廓,在路径查找器中分离它们。
删除掉一半,将另一半以相乘模式、半透明显示。

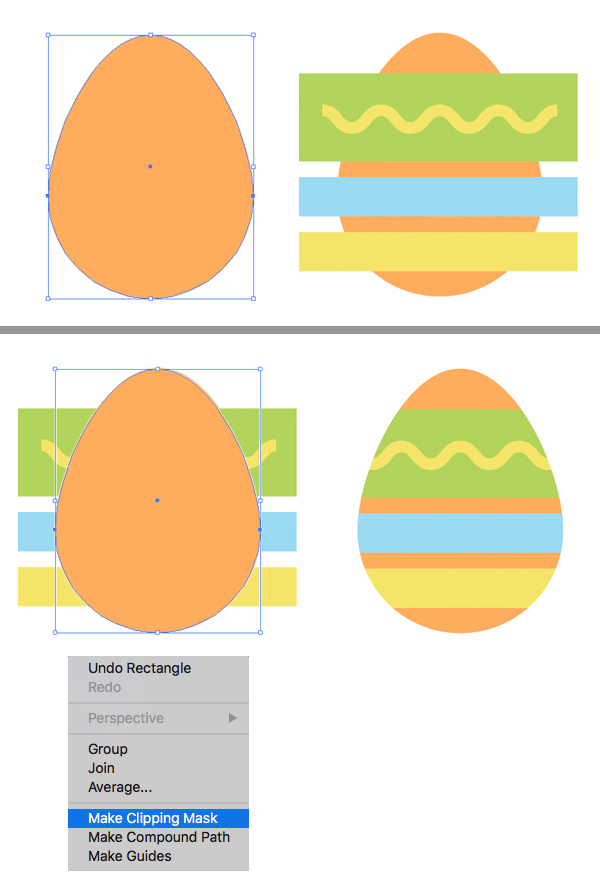
第九步:
让我们再来做一个鸡蛋吧!
我们已经有了一个基本型,因为我们在第一步的时候已经做了拷贝(还记得吗?)。将它(拷贝的)移动到一边用橘黄色填充。在它的最上层添加装饰性的元素,让我们用另外一种方式来观察(我们影藏掉不需要的部分)。再一次复制这个基本型(ctrl+c->ctrl+f)然后移动它到最上层(shift+ctrl+]).(建议初学者一定要熟悉这些基本的快捷键~译者温馨提示)
选中所有的元素,右键单击添加剪切蒙版!这一步就交给你自己来做了!

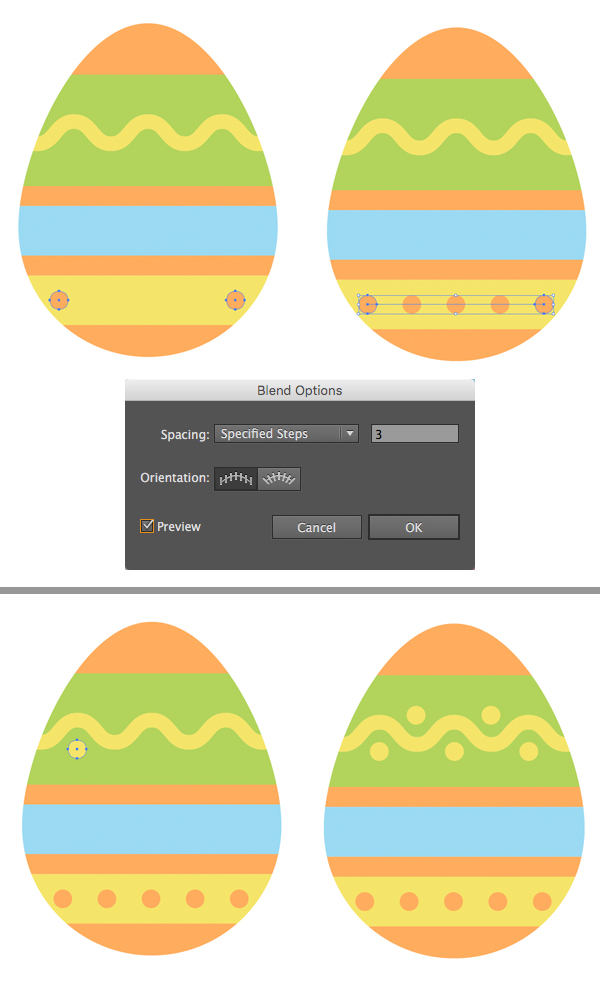
第十步:
让我们在这个鸡蛋上再来加入更多的装饰元素吧!在鸡蛋的黄色条纹上做出两个5X5px的圆,将它们移动到黄色条纹的边缘。选中这两个圆执行混合工具(M)或者对象->混合->生成命令(任选其一)。接着打开混合选项窗口(对象->混合->混合选项)设置指定步骤的间隔值为3。
对象->扩展命令施加给这个混合组。接着添加更多的圆在鸡蛋的最上层,填充黄色。

第十一步:
当你已经对现在的效果满意了以后,添加一个半透明的扁平化阴影给这个鸡蛋的其中一半的部分。
合并鸡蛋。使用圆角矩形工具给我们的图标制作一个亮绿色的背景。
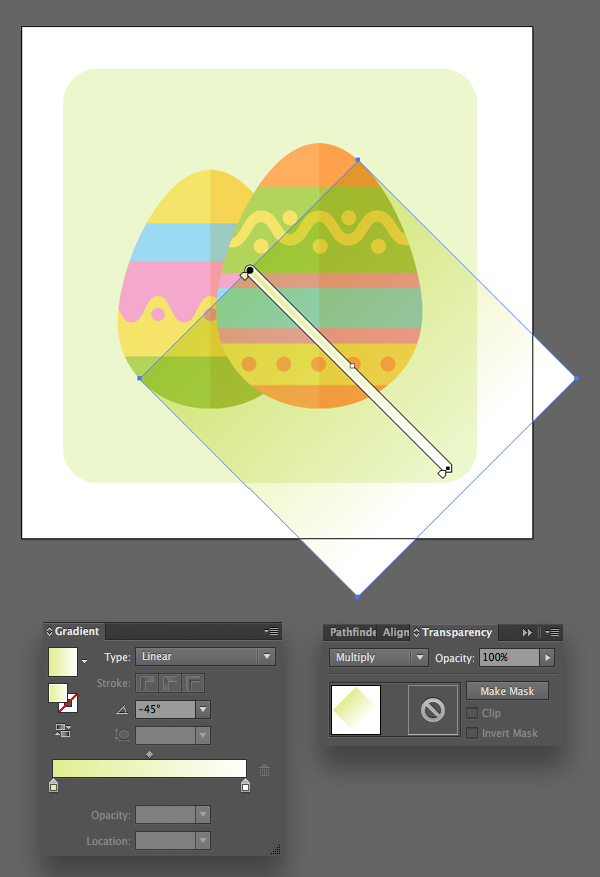
用矩形工具(M)制作一个正方形,然后使用选择工具(V)按住shift键将正方形旋转45°。
添加一个从亮绿色到白色的线性渐变填充这个矩形,设置叠加模式为相乘混合模式(也就是制作出一个半透明的长投影)。

第十二步:
复制这个亮绿色背景并且在这两个复制出来的形状之间移动这个投影。使用剪切蒙版来影藏这个长投影中我们所不想要的部分。
很不错哦!我们第一个图标已经制作完成!让我们接着做下一个吧!

(温馨提示:教程进行到这里,对刚入门的朋友帮助还是很大的,这里面有很多的基础知识和一些比较实用的技巧,希望各位能有所有所收获!)
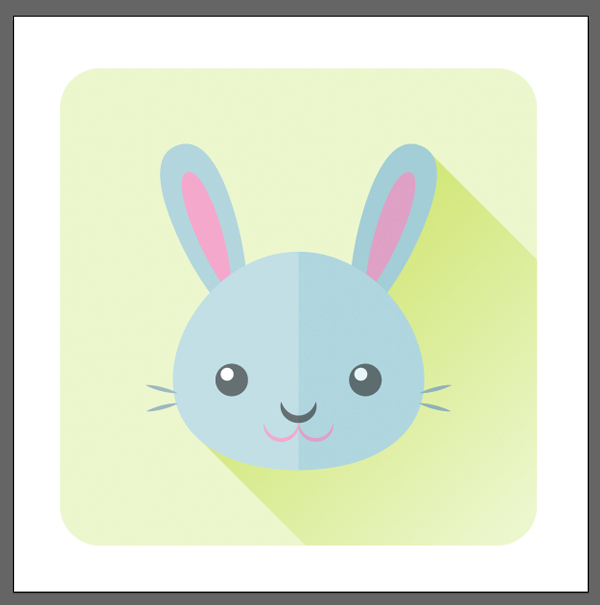
1.制作一个可爱的兔子图标
第一步:
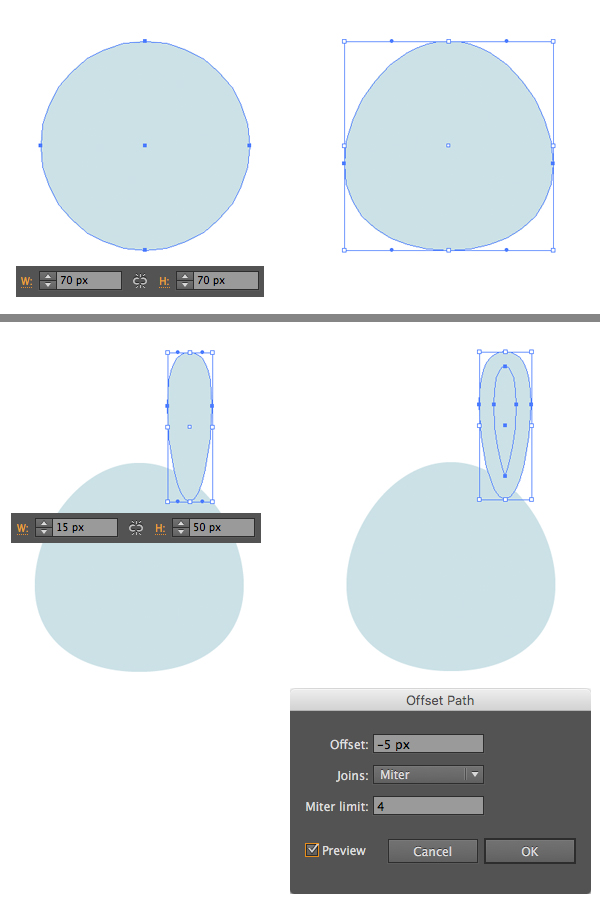
为兔子的头制作一个70X70px的灰色的圆。实用直接选择工具(A)移动圆边上的锚点往下一点点来让这个头有轻微的挤压感。
现在我们来做耳朵。使用椭圆工具(L)制作出一个15X50px的椭圆。将它两边的锚点向上移动一点点,使得耳朵的上面部分更宽一点。选中这个形状,执行对象->路径->偏移路径命令,设置偏移值为-5px,其余的选项默认。通过这种方式我们就在耳朵的里面创建了一个更小的耳朵的形状。

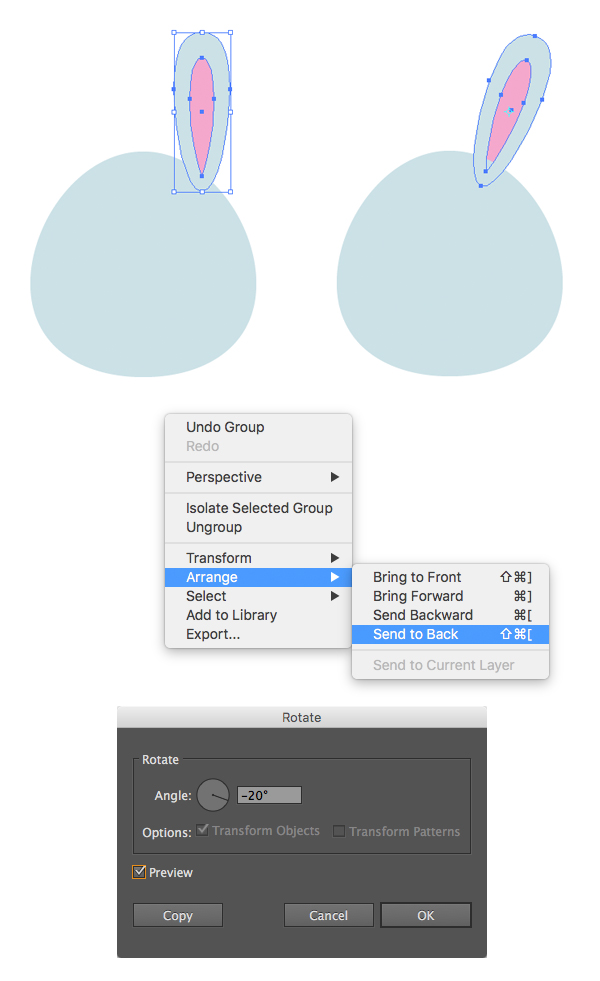
第二步:
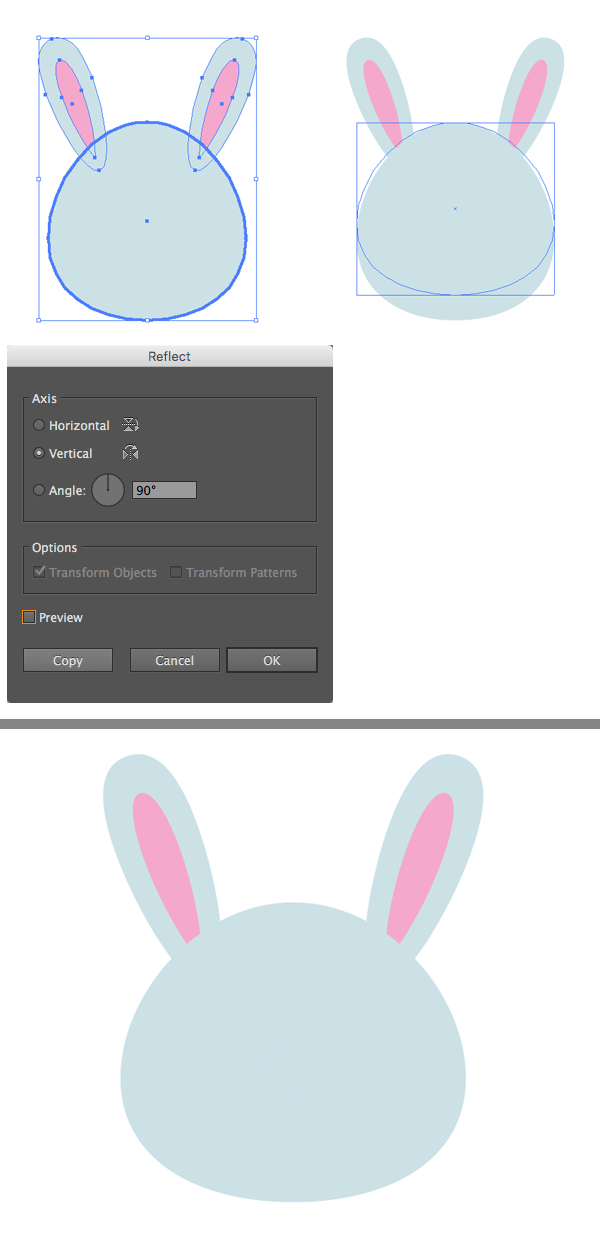
用粉红色填充耳朵的里面部分,给耳朵的这两个部分打组并移到最底层(shift+ctrl+[)。双击旋转工具(R)来打开选项窗口,设置旋转角度值为-20°。

第三步:
使用镜像工具(O)水平方向镜像选项,点击复制,得到头部另外一边的耳朵。你可以将这两只耳朵打组并将它们和头部对齐,并将它们整个居中。
将头部再压扁一点。

第四步:
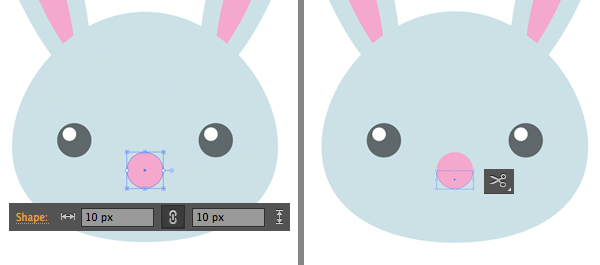
使用椭圆工具(L)来制作一对带有白色高光的有光泽的黑色眼睛以及用一个圆来表示鼻子。用切刀(C)工具点击鼻子两边的锚点,使得鼻子分离成两半。

第五步:
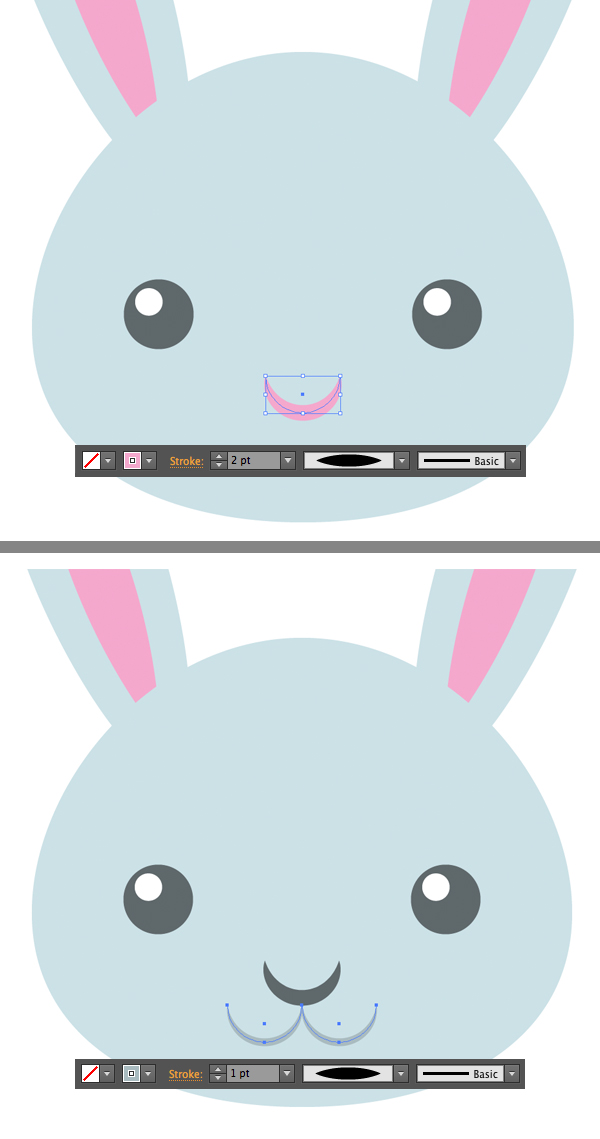
删除掉上半部分,将保留的部分制作成一个可爱的兔子的鼻子。按X键去 调换填充和描边颜色。 设置描边为2px并在顶部的控制面板里更改宽度。复制两个鼻子,将它们做得更纤细颜色更亮一些,形成如下面截图所示一样的兔子的嘴。

第六步:
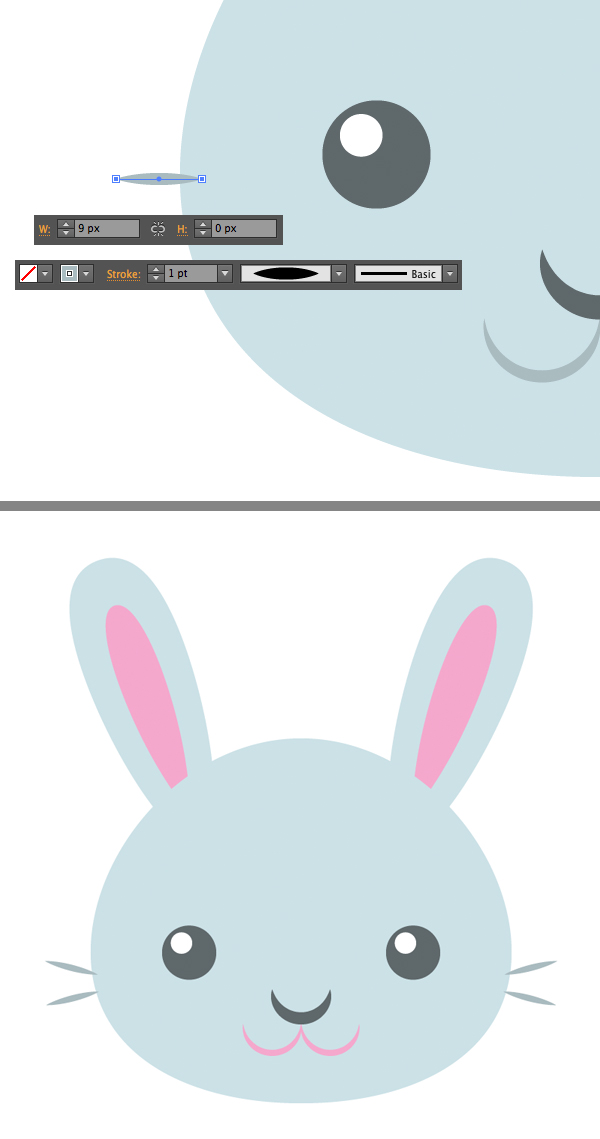
让我们通过添加细小的胡须到头部来结束我们的兔子的绘制吧!使用线段工具()制作一个垂直的9px填充,1pt描边的线段。旋转胡须一点点,将它们添加到兔子脸的两边。

第七步:
直接添加一个扁平风的投影给兔子头部的其中一半(因为我们之前已经做了)。使用圆角矩形工具做一个背景并做一个半透明的长投影,我们这个图标的绘制就结束了。

(教程进行到这里了,就结束了!本次教程共讲解了其中两个图标的绘制技巧,希望各位朋友能有所收获!另外两个图标的绘制方法和这两个其实是大同小异的。)
作者:Yulia Sokolova
翻译:醉小帅
来源:佐伊的世界翻译
猜你喜欢
![]()