AI设计教程,实战AI字母剪纸效果制作教程
ai是一款非常好用的矢量图制作软件,能够实现出色的设计效果,想要快速掌握和提升ai设计技能,实战学习是比较推崇的,而品索平面设计课程一直坚持实战设计培训,下面为大家分享来源于网络的一篇ai实战图文教程,实战AI字母剪纸效果制作教程,让你知悉简单的字母剪纸效果制作方法。
在本教程中,将学习使用AI的效果、阴影和形状创建一个简单的字母剪纸效果。掌握了这种方法后可以自己尝试一些做其他图案的剪纸风格。
教程详情:
难度:中级
涵盖的主题:形状创建,效果,路径查找器面板,混合模式
预计完成时间:15分钟
步骤1
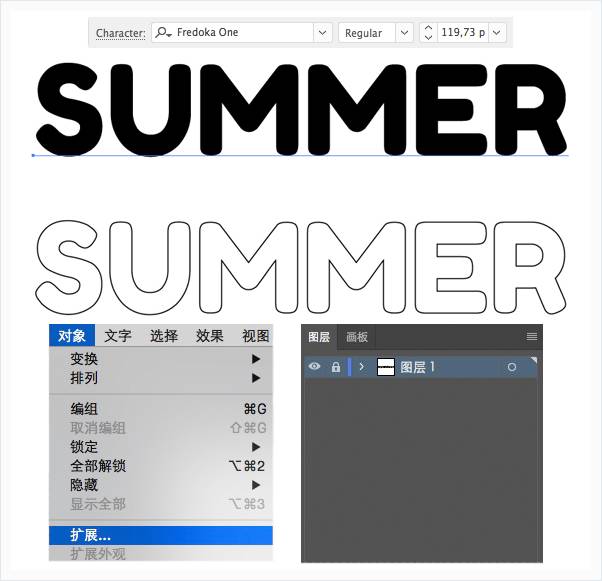
用Fredoka One字体输入“SUMMER”,使字母足够大。
对象>扩展这个文本,将文字转曲,在“ 图层”面板中的锁定文本图层。

步骤2
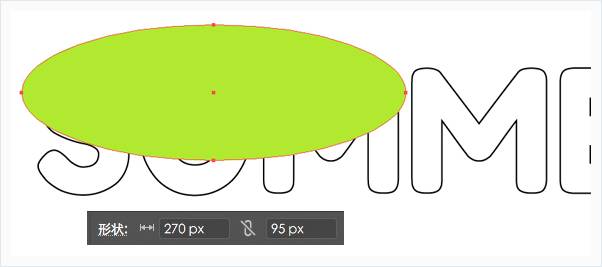
使用椭圆工具(L)画一个270 x 95像素的绿色椭圆(色值可以自己尝试),放在三个字母上方,如下图所示。
大小和位置可以与我的不同,这样可以为我们的设计增加多样性。

步骤3
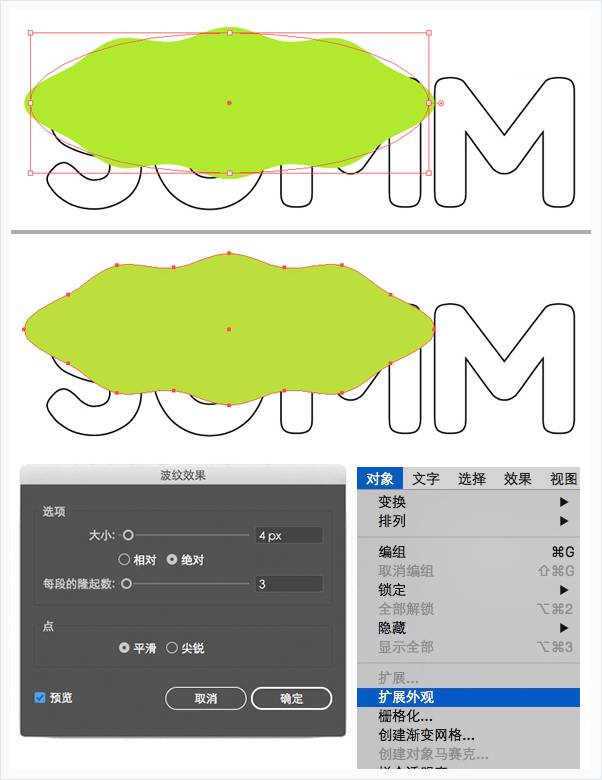
选中椭圆,点击效果>扭曲和变换> 波纹效果。设置数值为:
大小: 4像素/绝对,
每段的隆起数:3,
点:平滑。
勾选预览,当效果看起来很不错很平滑,就点击确定按钮。
选择对象>扩展外观应用此效果。
复制(Control+C)这个形状并粘贴在后面(Control+B),后面步骤会用得到。

步骤4
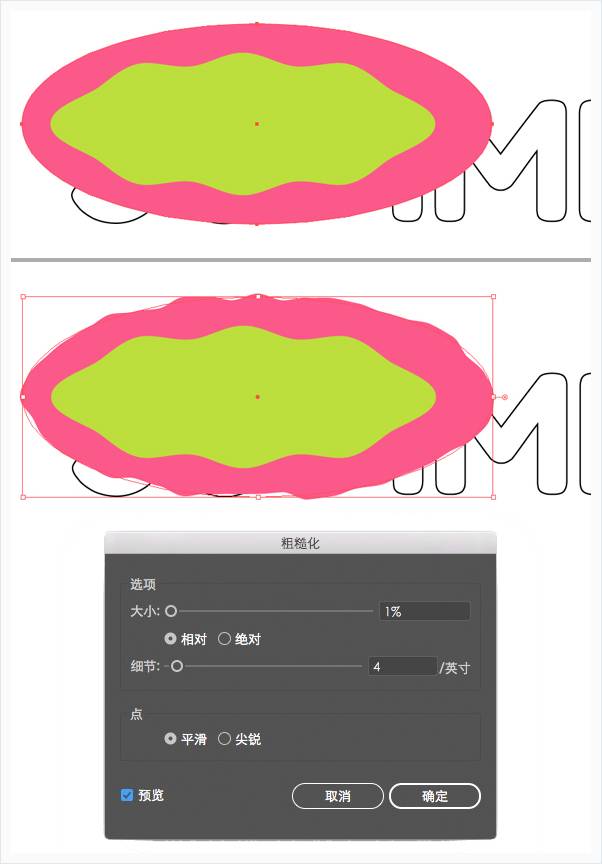
创建一个较大的椭圆,用粉红色填充,然后置于后方(Control+[),将其放在两个绿色形状之间。
这次我们可以应用相同的波纹效果或其他方法(你知道的)。例如,可以应用效果>扭曲和变换>粗糙化。在弹出的选项窗口中,设置:
大小:1%/相对,
细节:4/英寸,
点:平滑。
效果满意后,单击“ 确定”,然后单击“ 对象”>“扩展外观”应用此效果。

步骤5
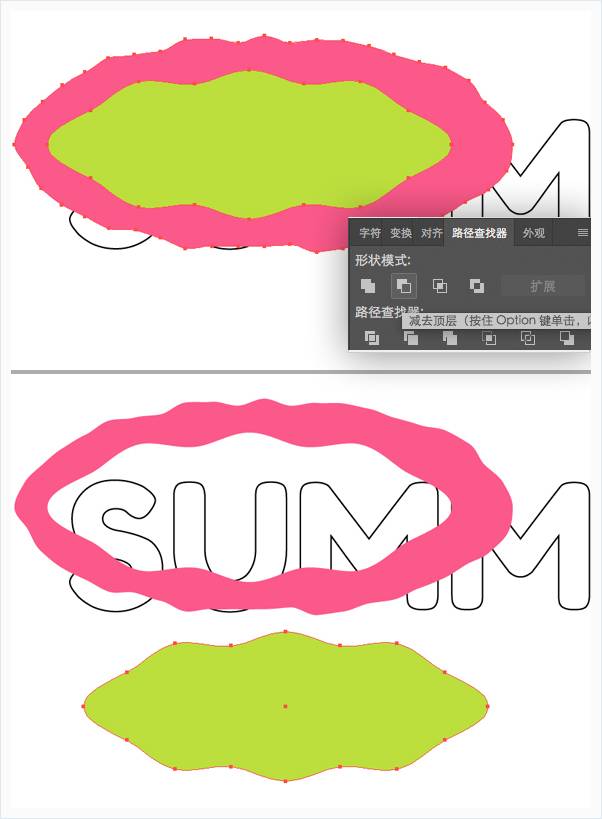
接下来剪掉顶部形状,做一个环状。选择上方绿色形状和粉红色形状,然后在“ 路经查找器”面板中单击“ 减去顶层”。
现在我们有一个粉红色的环形和它正下方的绿色形状副本。
(补充:下面的图片中,我把绿色的形状移动了,这就是减去顶层后大概的样子(环状)。)

步骤6
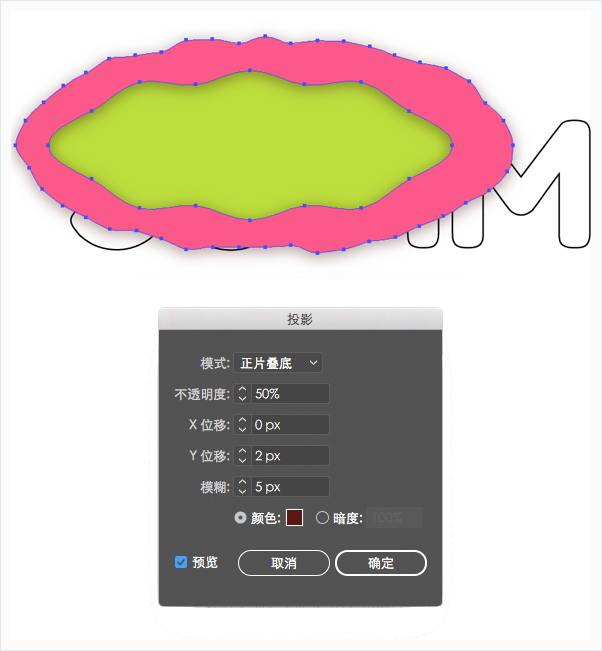
利用一个微妙的投影,使剪纸效果更加逼真。
选中粉红色形状并选择效果>风格化>投影。设置:
模式:正片叠底,
不透明度:50%
X位移:0像素,
Y位移:2像素,
模糊:5像素,
颜色选择褐色。
点击确定应用投影效果。

步骤7
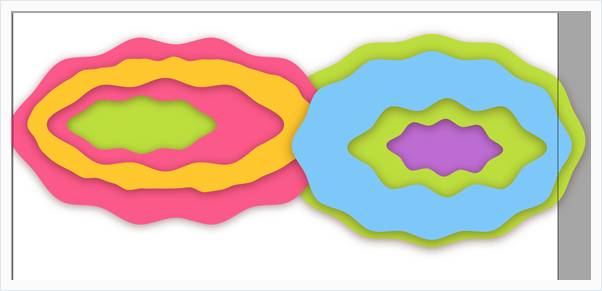
添加更多有投影的形状覆盖在字母上面,如图。

步骤8
解锁“SUMMER”图层,并将其移动到“ 图层”面板的顶部。
选择所有字母,然后选择对象>复合路径>建立,将分开的形状合成一个对象。
复制字母(Control+C> Control+F),单击“ 图层”面板中的眼睛图标,使顶部副本不可见。

步骤9
用白色填充可见的文本,并添加一些体积感。选择效果>风格化>内发光。设置数值:
模式来:正片叠底,
颜色:棕色,
不透明度:50%
模糊:5像素,
边缘。

步骤10
现在打开“ 透明度”面板,并将对象的混合模式设置为“ 正片叠底”,使其半透明化。

步骤11
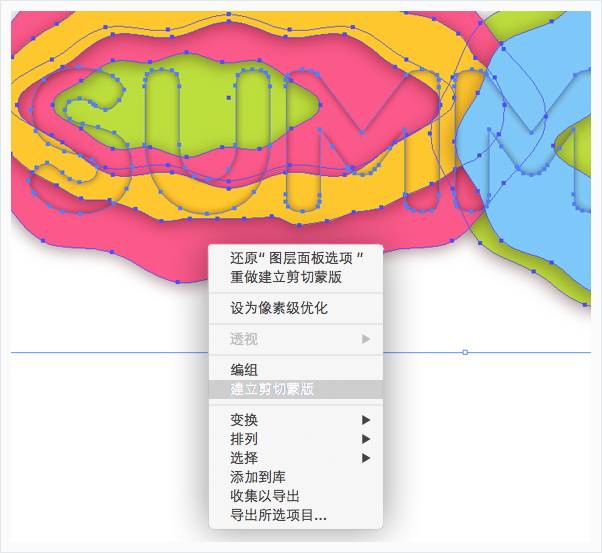
使顶部的“SUMMER”副本再次可见,选择所有对象(Control+A),然后单击鼠标右键> 建立剪切蒙版。这样,我们将所有的对象都隐藏在顶部形状(“SUMMER”副本)内就像放在容器中一样。
最终的字母剪纸效果如图。


夏天的感觉!
玩的开心!

猜你喜欢
![]()