Illustrator特效字设计方法,教你快速制作炫彩文字小技巧
在平面设计当中,字体设计一直是非常重要的设计类别,有不少设计师都在研究字体设计,而出色的特效字设计总能给予人们更多设计遐想,网络上有不少特效字的设计方法及实例,这里为大家简单分享一款ai炫彩特效字设计教程,教你快速制作炫彩文字小技巧。
先看看效果图:

具体的制作步骤如下:
1,新建画布,首先我们先制作一个单位的图形,方法其实有很多,高手就可以跳过这一步往下看了。。。

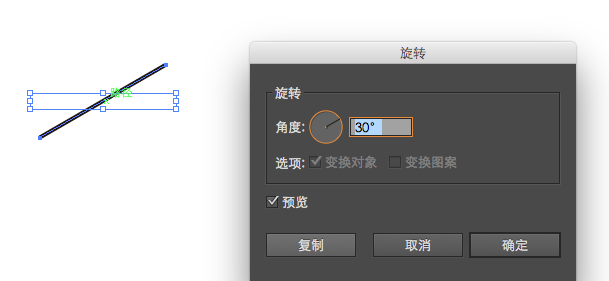
不会做这个图形的,我简单教一个方法:用钢笔工具建立一条直线,然后右键-变换-旋转,输入一定的角度,点击"复制"

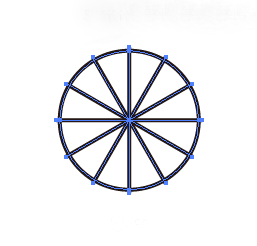
然后连续crld+d,多重复几次这个动作,直到旋转成一个圆形,将这几根线编组ctrl+g。新建一个圆形路径,使它们垂直居中对齐,选中它们,在路径查找器中点击"分割"按钮,然后你就可以分别给每一块上色了(最后不要忘了去掉描边哦)

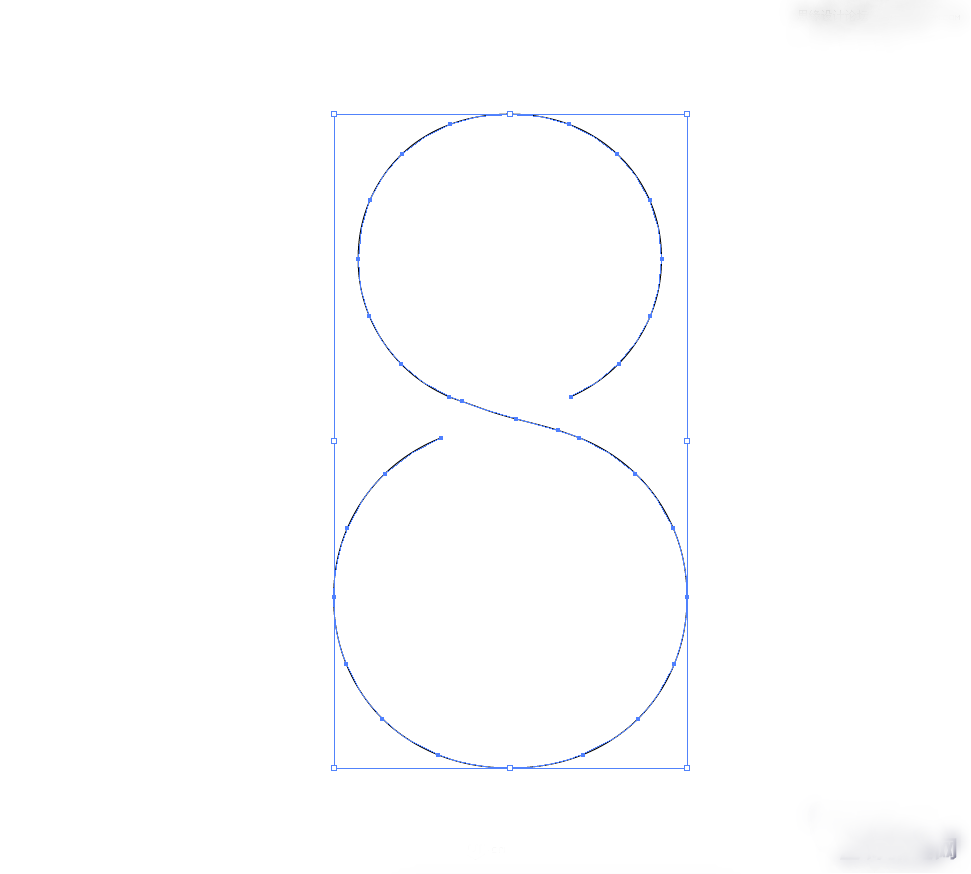
2. 接下来就是绘制你想要制作的文字的路径了(路径不能封死,要留出两个端点)

(我这个路径是先输入了一个文字8,然后右键创建路径,用直接选择工具A慢慢调整的)
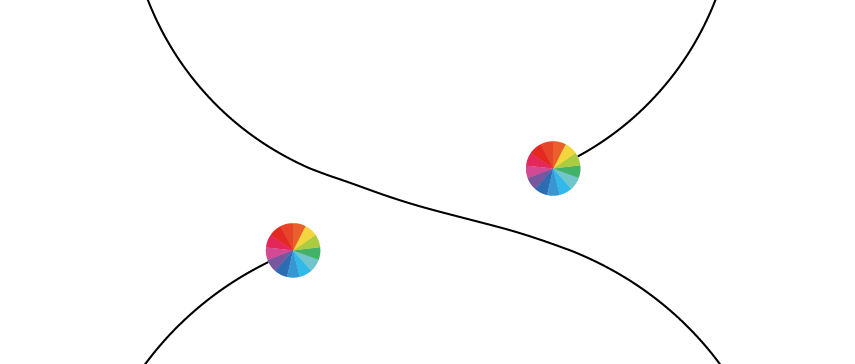
3. 把第一步做好的图形分别放在两个端点上

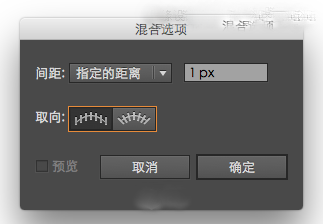
4.选中这两个圆形的图形,找到菜单栏的对象-混合-混合选项,选择指定的距离,点击确定,再选择对象-混合-建立

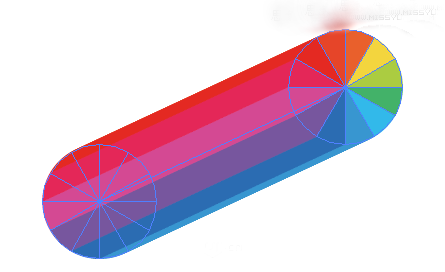
5. 这是就出来了一个大概酱紫的图形

6.最后选中这个图形和刚刚画好的文字的路径,菜单栏的对象-混合-替换混合轴,哒哒~绚丽的立体字就做好了~

总结:我觉得关键的一步就是文字的路径一定要画好,这个路径的形状决定着最终效果是不是好看。除了我做的这个花瓣形的圆之外,你可以尝试其他的各种形状来试试,都会有意想不到的效果。
猜你喜欢
![]()