Ai文本设计制作教程,教你创建复古线框文本效果的方法
平面设计当中,视觉传达的信息需要图形和文字来体现,关于文字效果的设计制作以及实现,需要花费平面设计师不少时间精力以及最重要的创意,如此的设计效果才会具有更佳的视觉传达效果,文本效果的制作需要设计师们潜心研究和学习,下面我们就为大家分享一篇Ai文本设计制作教程,教你创建复古线框文本效果的方法,来自国外的ai实例教程。
在下面的步骤中,您将学习如何在Adobe IlluStrator中创建一个graunge老式的文本效果。
首先,您将学习如何设置一个简单的网格,以及如何创建一个非常基本的模式。接下来,您将学习如何使用内置模式创建一个微妙的纹理背景,胶片颗粒感效果,和一些混合技术。
最后,您将学习如何使用外观面板和多个填充和效果创建完全可编辑的文本效果,以及保存的模式和内置的艺术画笔。
你可以在GraphicRiver找到更多的关于如何调整或改进最终的文本效果的灵感。
在编写本教程时使用以下字体
# American Captain Font #

01. 如何创建新文档和建立网格
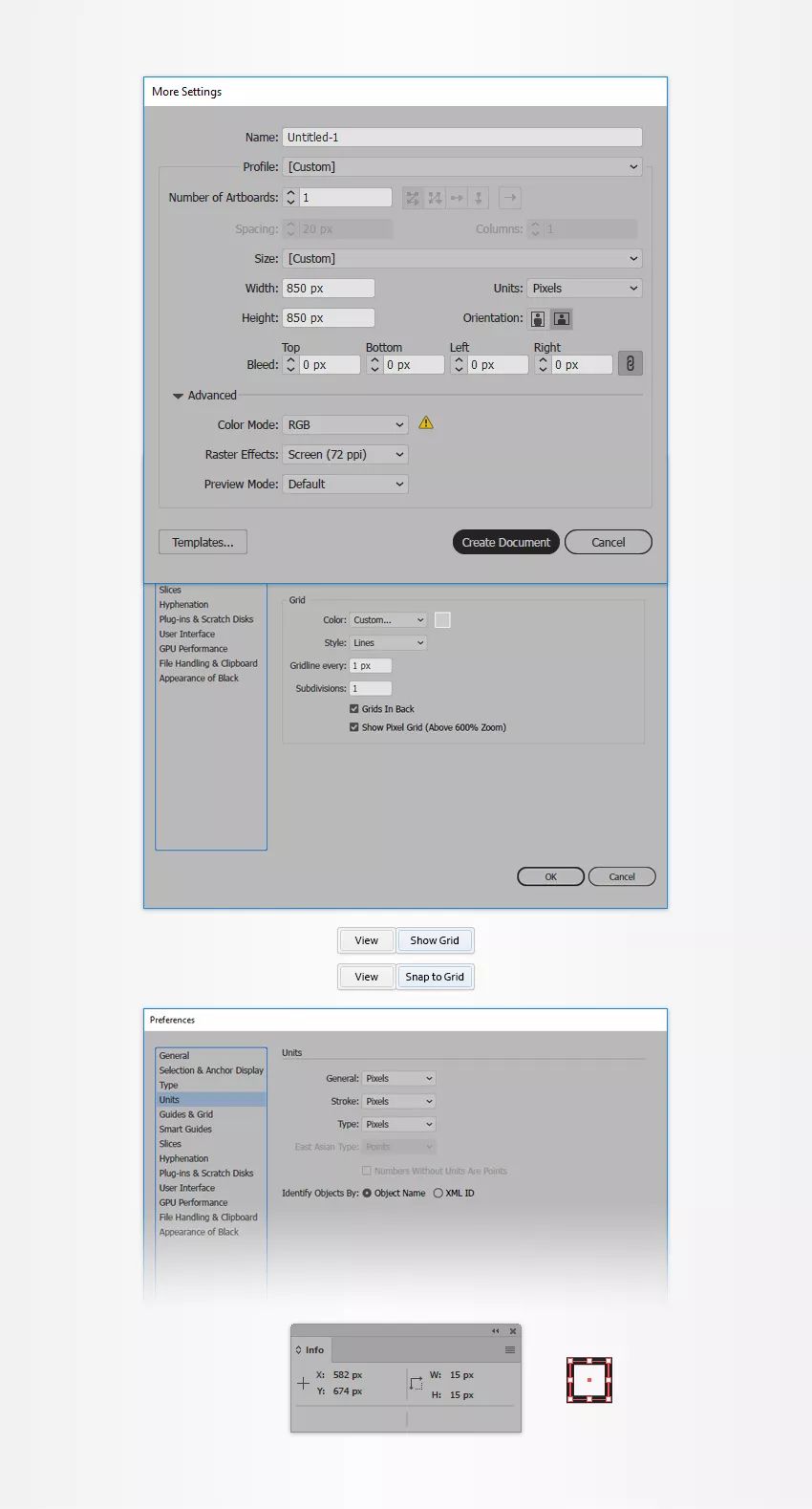
按住Ctrl-N创建一个新文件。从单位下拉菜单中选择像素,在宽度和高度框输入850,然后单击高级。选择色彩模式RGB,将栅格效果设置为屏幕(72 PPI),然后单击创建文档.
启用格网 (视图>显示网格)和抓取网格 (视图>切换到网格)你需要一个网格1 PX,所以直接去编辑>首选项>指南>网格,然后在每个框的网格线中输入1,在细分框中输入1。
尽量不要因为那些网格感到烦恼-它会让您的工作更容易,请记住,您可以轻松启用或禁用它使用控制-“键盘快捷方式。
在这个简短的教程中,您可以从AndreiStefan了解更多关于IlluStrator网格系统的信息:理解AdobeIlluStrator的网格系统.
您还应该打开信息小组(窗口>信息)以便使用形状的大小和位置时进行实时预览。不要忘记将测量单位设置为编辑>首选项>单位。所有这些选项都将大大提高您的工作速度。

02. 如何创建和保存模式
第1步
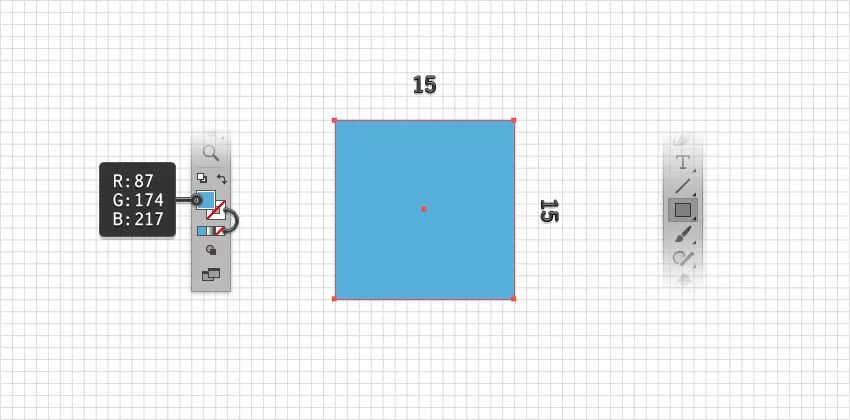
选择矩形工具(M)把注意力集中在你的工具栏上。从笔画移除颜色然后选择填充并将其颜色设置为R=87 G=174 B=217
移到画板上,只需创建一个15 PX正方形-网格和抓取网格功能应该会使这更容易。

第2步
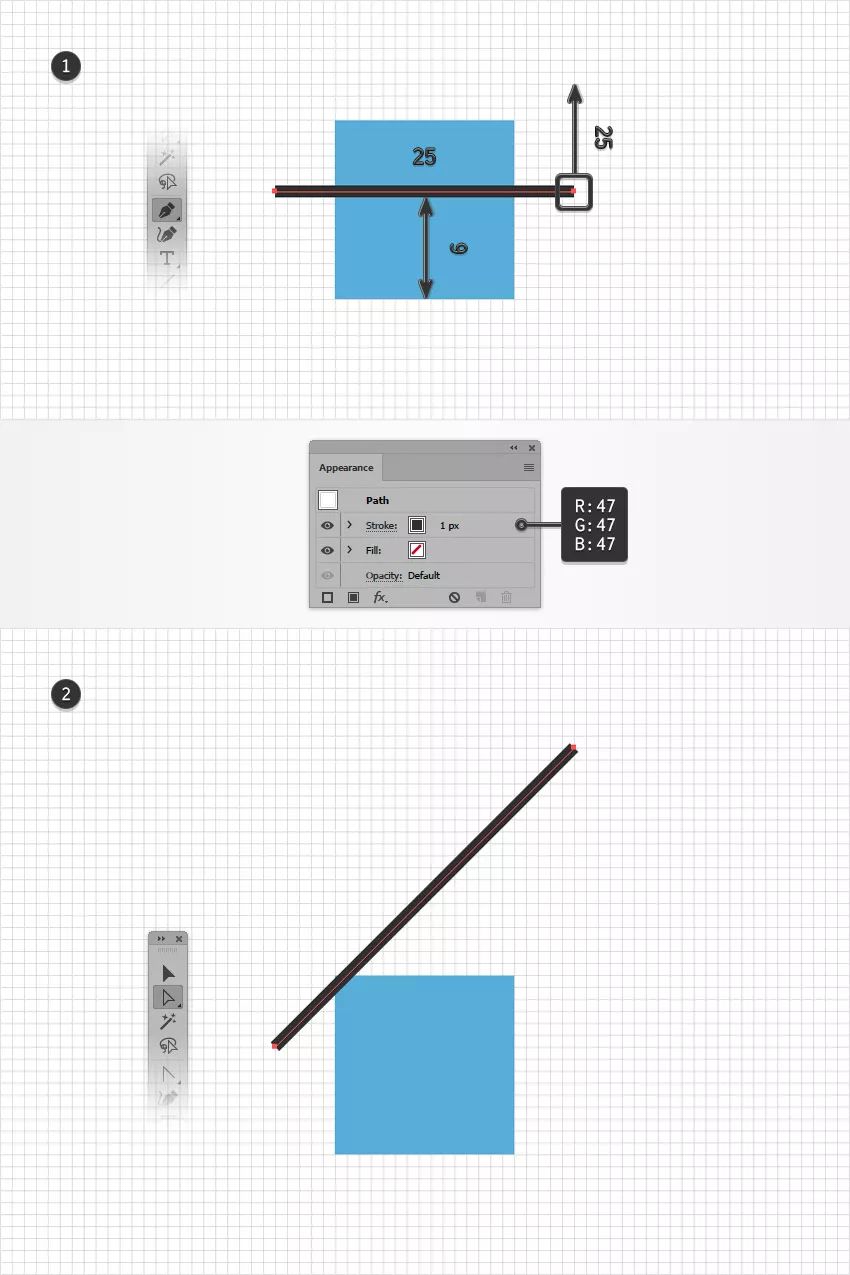
返回到工具栏,删除填充颜色,然后选择描边并将其颜色设置为R=47 G=47B=47。选择钢笔工具(P),创建一个25 PX水平路径,并将其放置在第一个图像中。
确保此新路径保持选中,确保描边的大小设置为1 PX,然后切换到直接选择工具(A)。选择正确的锚点,然后简单地拖动它25 PX向上,如第二张图片所示。

第3步
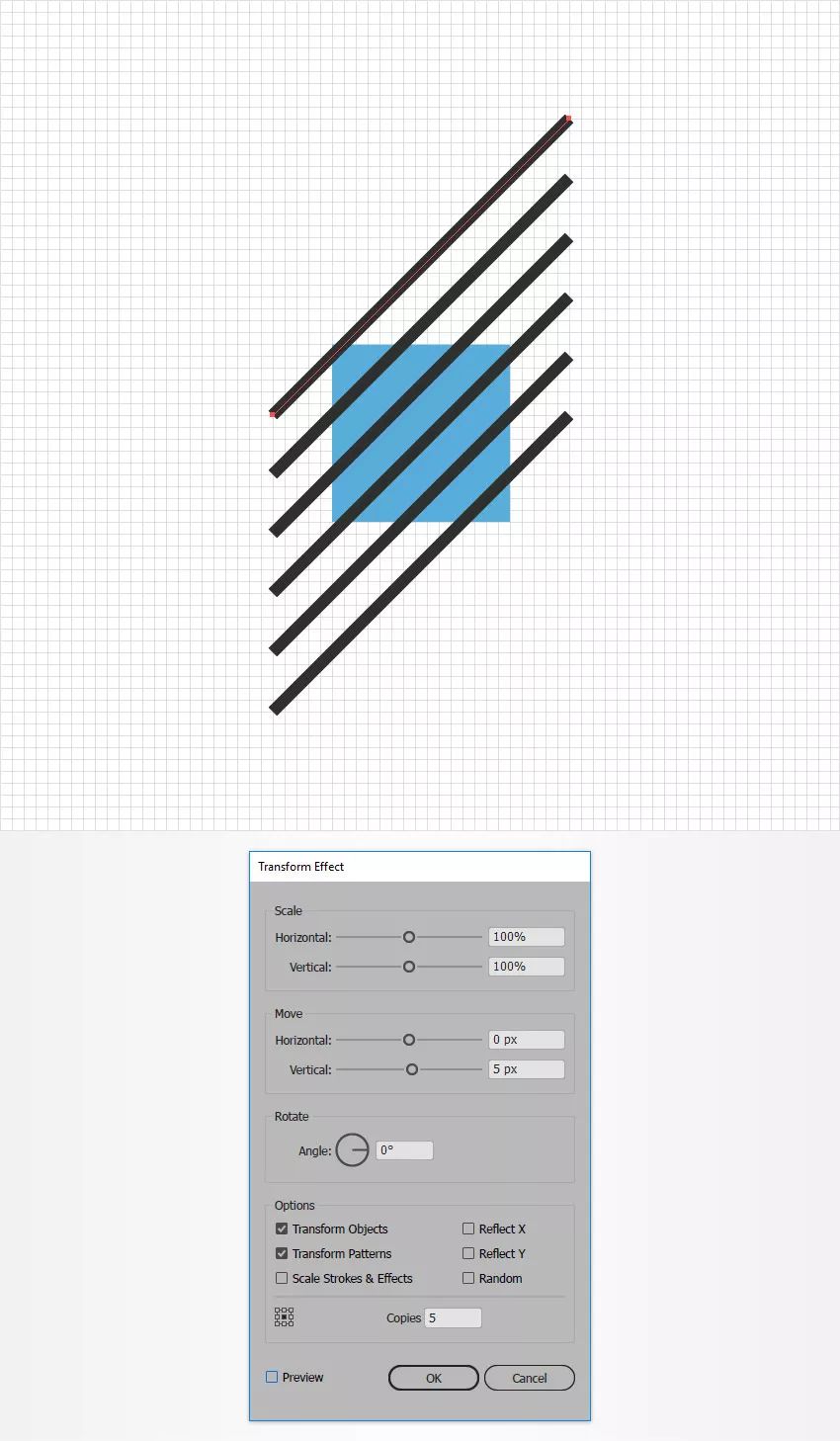
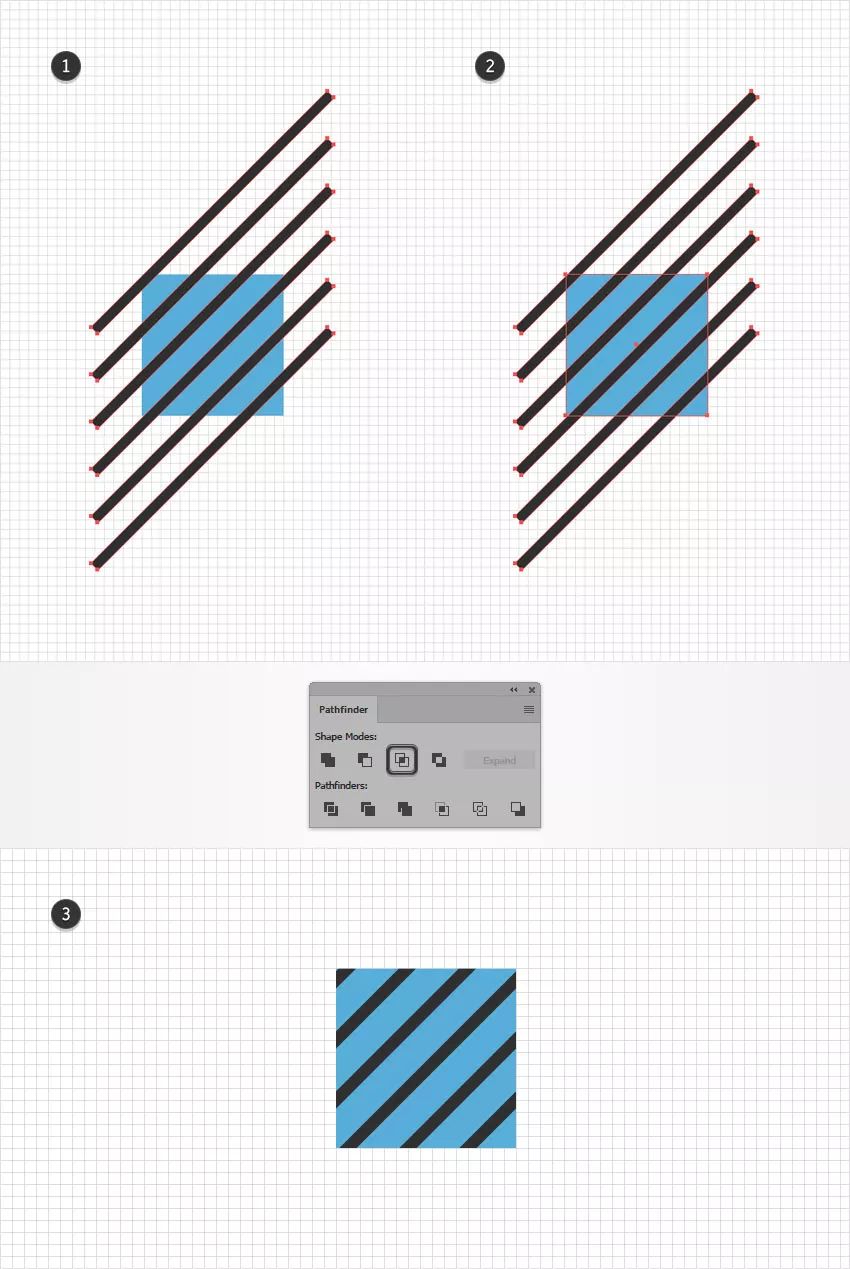
确保您的黑色路径仍然被选中,然后转到效果>扭曲&变换>变换。将该移动-垂直滑块拖动到5 px,在“复制”框中输入5,然后单击“确定”。

第4步
确保您的黑色路径保持选中,然后转到对象>扩展外观。接下来,去对象>路径>轮廓笔画,然后单击Ctrl-8(或在对象>复合路径>建立)将您的黑色形状组转换为复合路径。
选择蓝色方块并添加复制在同一个地方(Ctrl-C>Ctrl-F)与黑色复合路径一起选择此新副本,打开路径查找器(窗口>路径查找器),然后单击交集键。

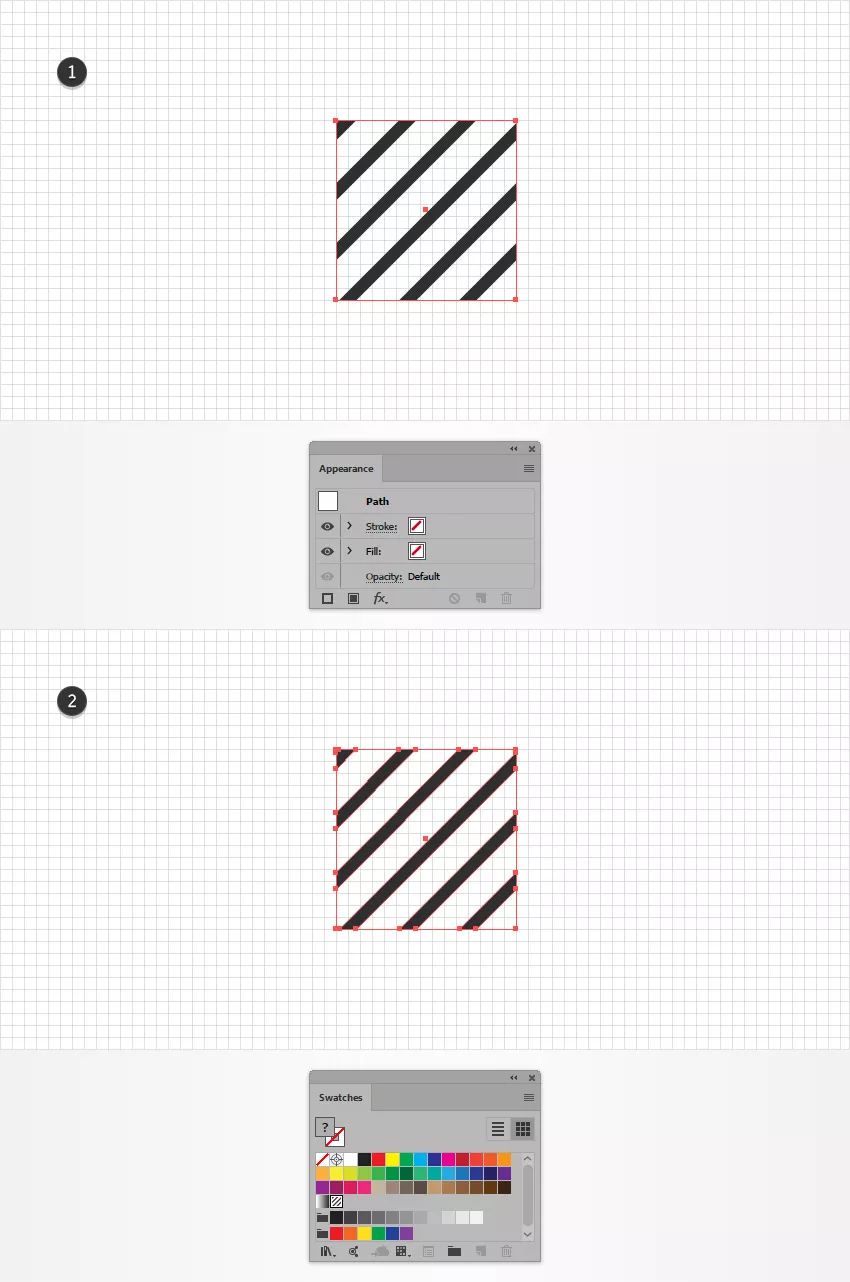
第5步
重新选择蓝色方块,只需将颜色从填充让它隐形。选择到目前为止所做的所有形状,并将它们拖到色板面板(窗口>色板)将它们保存为模式。一旦你能看到这个模式,就可以随意地删除从您的画板中选择的形状。

03. 如何创建背景
第1步
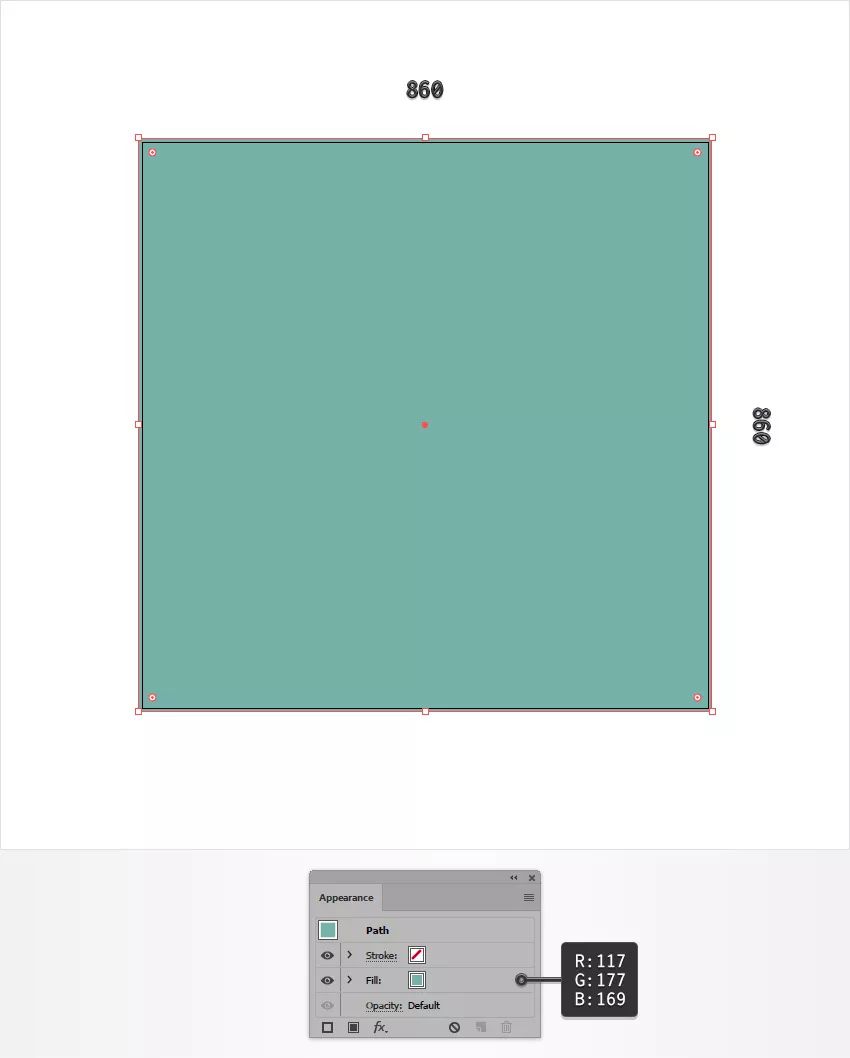
使用矩形工具(M),创建一个860 PX正方形并用R=117 G=177 B=169填充它,确保它覆盖了你的整个画板。

第2步
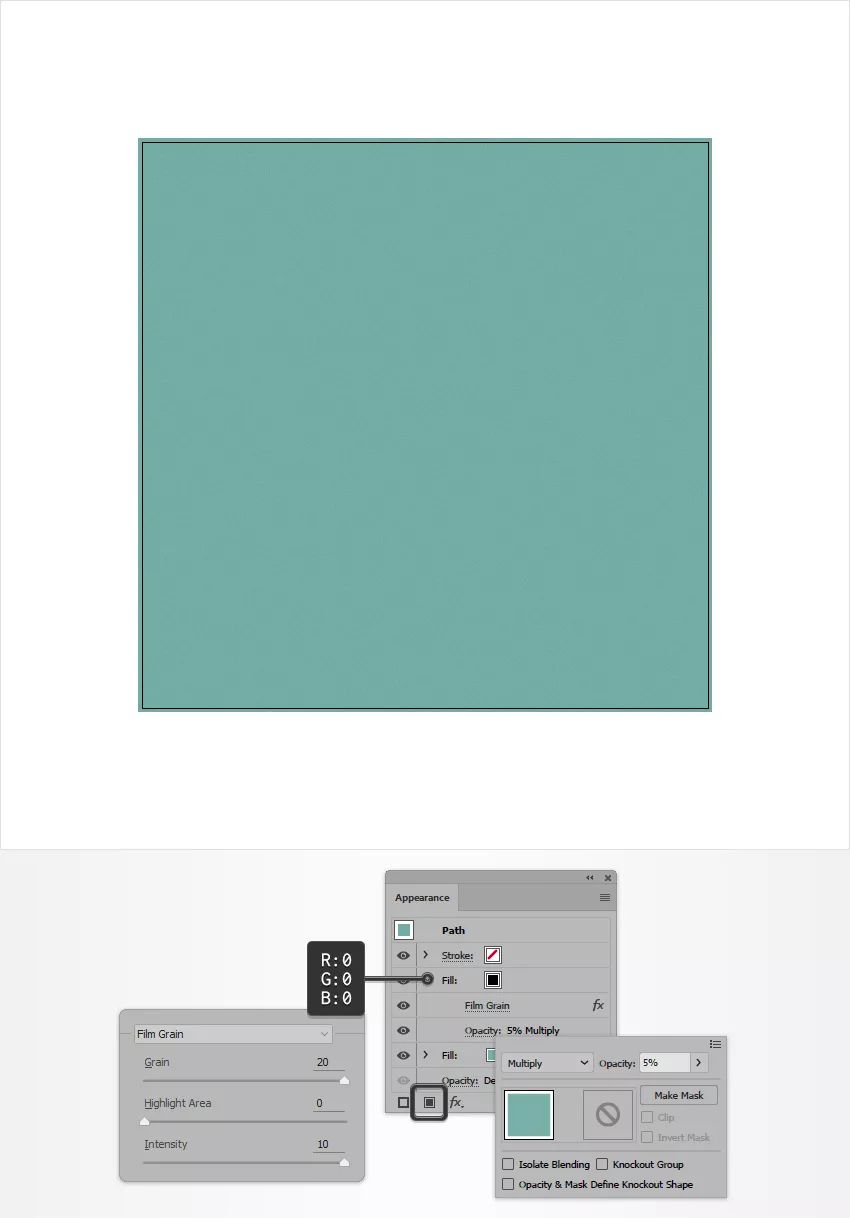
确保您的方格仍被选中,请将焦点放在外观面板(窗口>外观),并添加第二个填充使用添加新填充键。
选择这个新的填充并确保颜色设置为黑色。降低其不透明度到5%,更改混合模式为倍增,然后去效果>艺术>胶片颗粒。输入下图中显示的属性,然后单击确定.

第3步
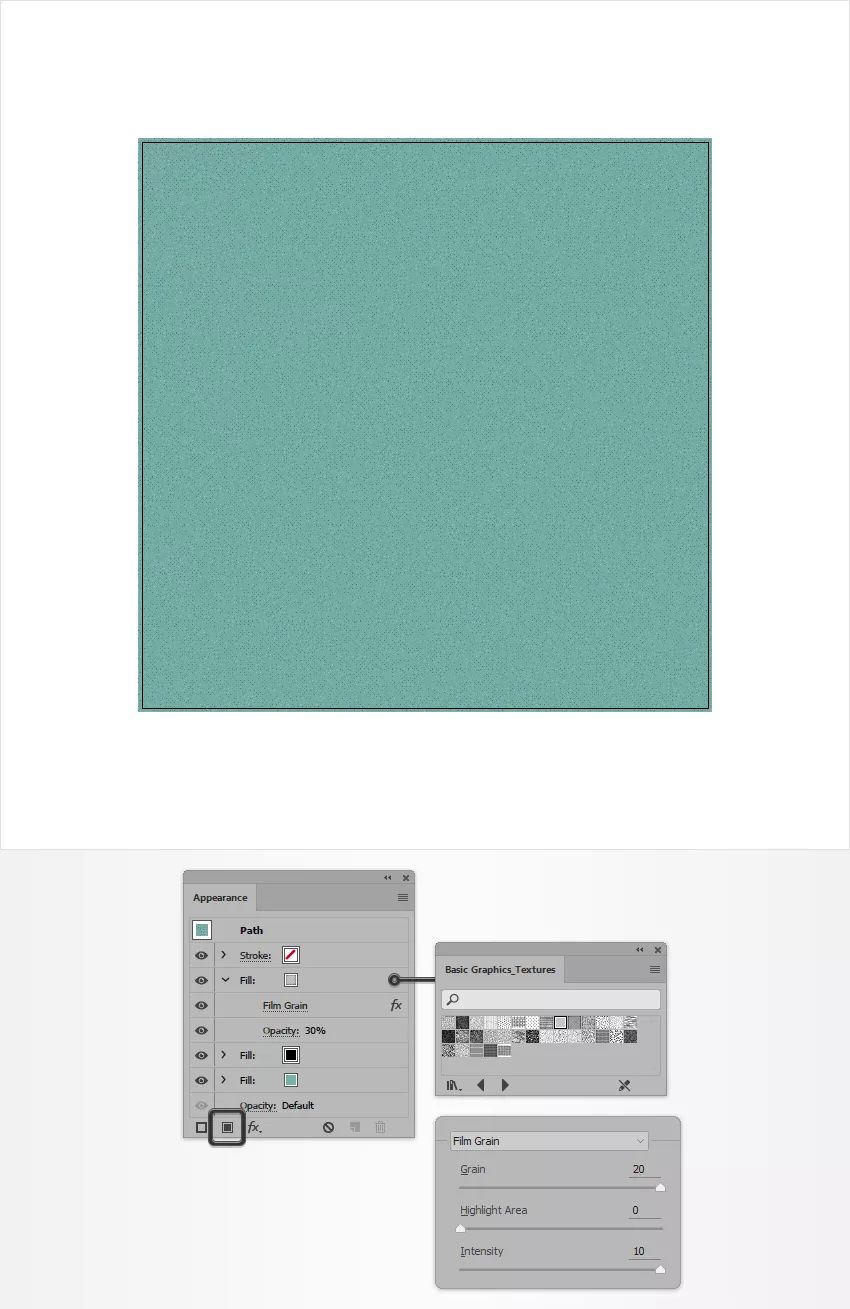
将注意力集中在色板面板上,打开“弹出”菜单,然后转到打开样本库>模式>基本图形_纹理打开那组内置模式。确保您的方格仍然被选中,返回到外观面板,并使用相同的方法添加第三个填充。添加新填充键。
选择这个新的填充并添加对角线那一套的图案。降低其不透明度到30%然后去效果>艺术>胶片颗粒。输入以下图像中显示的属性,然后单击该属性确定键。

04. 如何创建文本效果
第1步
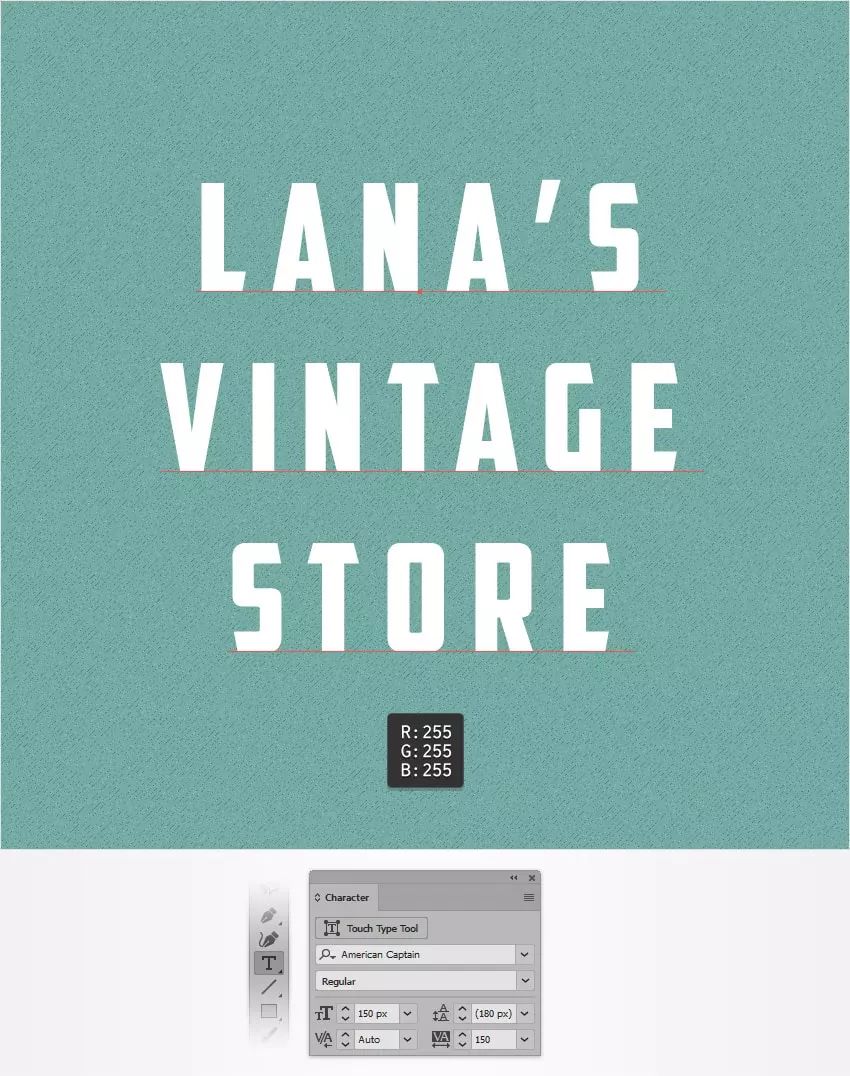
选择文字工具(T)并打开字小组(窗口>文字>字符)选择 American Captain字体并将大小设置为150 PX。增加行距到180 PX而字体间距调整到150 PX然后点击你的画板。添加您的文本,并使其白色。

第2步
确保您的文本保持选中。首先,到色板面板,只需将白色从填充。这将使您的文本不可见。
接下来,到外观面板并添加一个新的填充使用相同的添加新填充。选择它并将颜色设置为R=237 G=239 B=192.

第3步
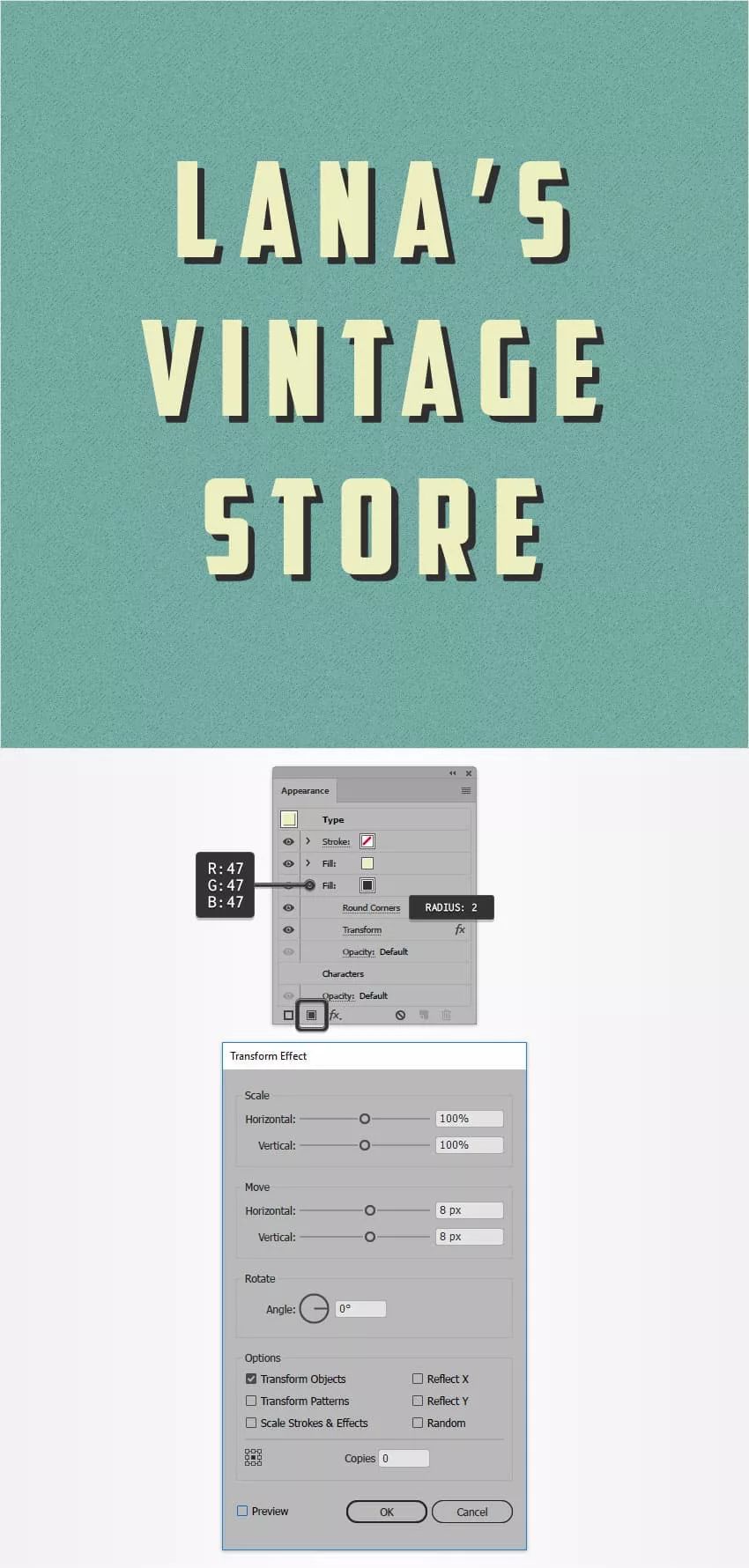
确保您的文本保持选中,并继续关注外观面板。添加第二个填充,并将其拖到另一个填充的下面。
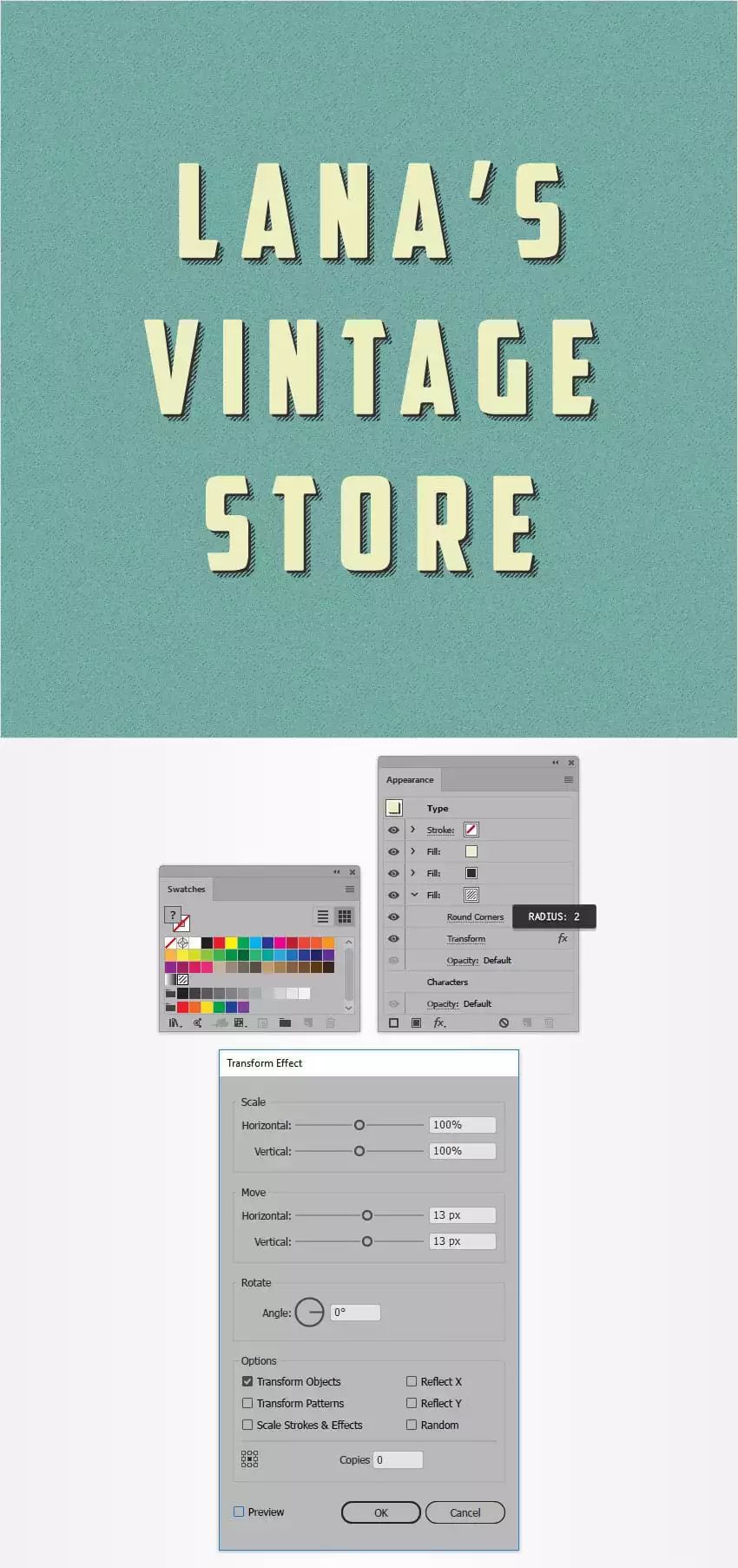
选择这个新的填充,将其颜色设置为R=47 G=47B=47,然后去效果>风格化>圆角。输入半径2PX,点击确定,然后转到效果>扭曲&变换>变换。拖曳移动滑块到8PX然后点击确定键。

第4步
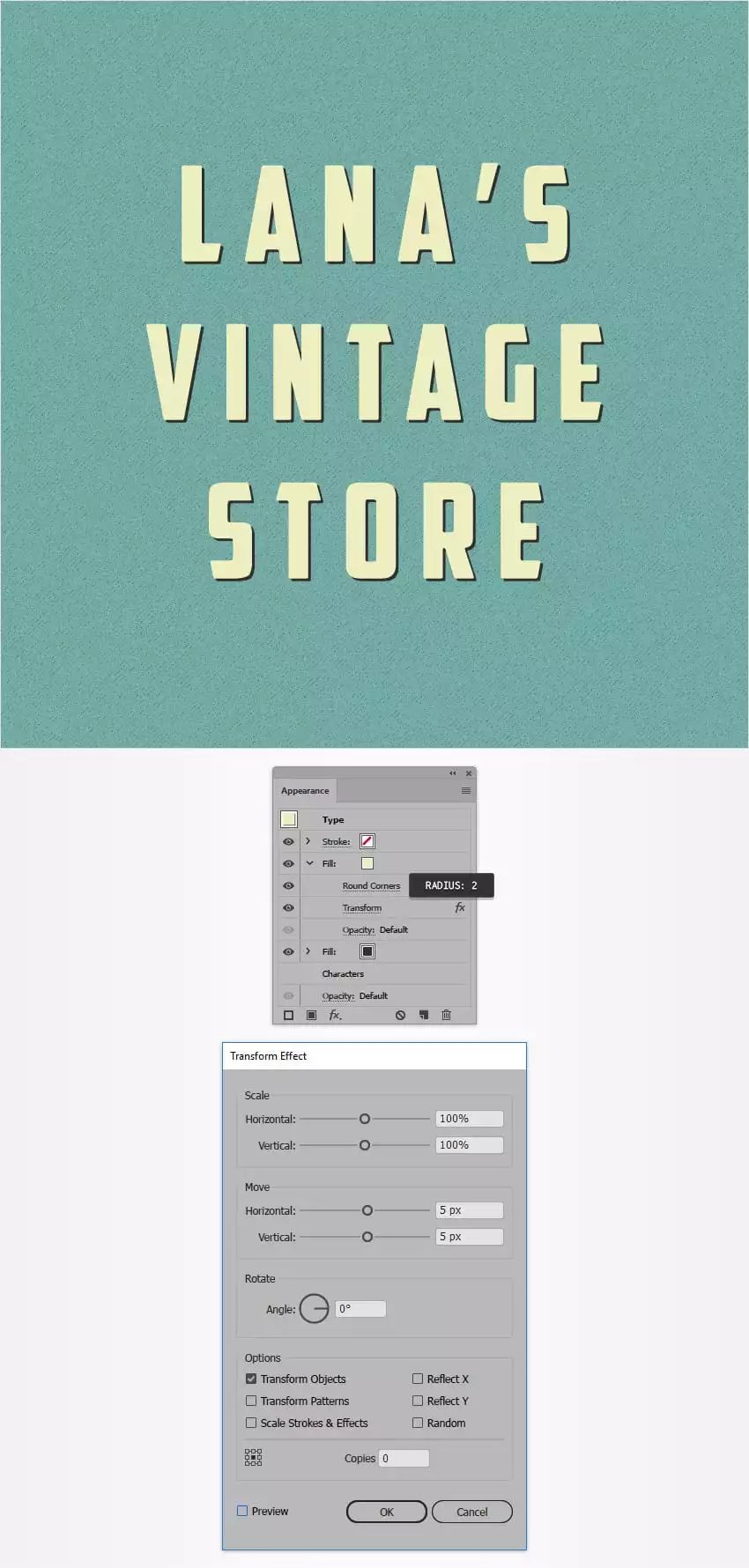
确保您的文本保持选中,并继续关注外观面板。
选择顶部填充然后去效果>风格化>圆角。输入半径2 PX,点击确定,然后转到效果>扭曲&变换>变换。拖曳移动滑块到5 PX然后点击确定。

第5步
确保您的文本保持选中,并继续关注外观面板。加上第三个填充把它拖到另外两个填充下面。
选择这个新的填充,从色板面板,然后转到效果>风格化>圆角。输入半径2 PX,单击确定,然后去效果>扭曲&变换>变换。拖曳移动滑块到13 PX然后单击确定.

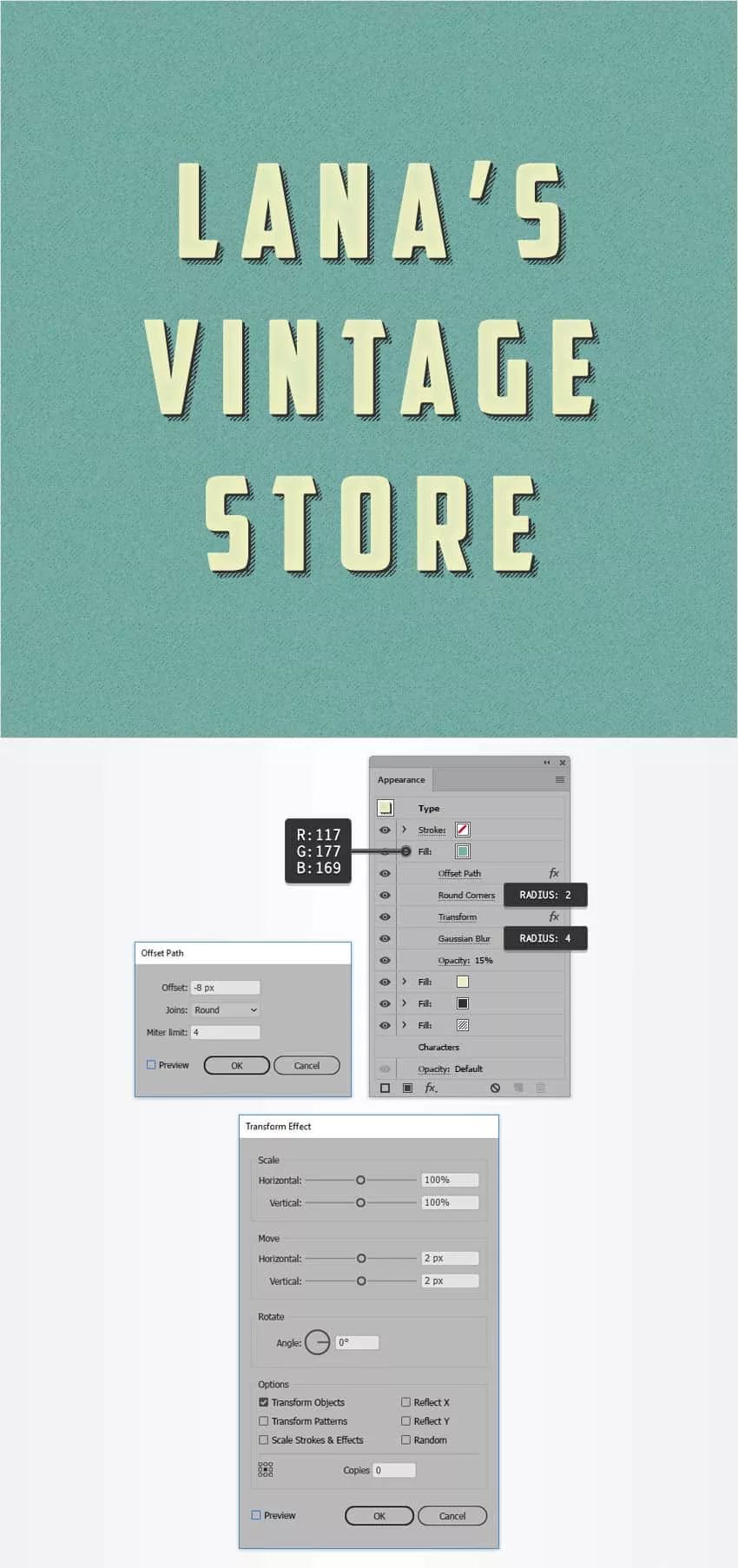
第6步
确保您的文本保持选中,并继续关注外观面板。加上第四个填充把它拖到其他填充上面。
选择这个新的填充并将颜色设置为R=117 G=177 B=169。降低其不透明度到15%然后转到效果>路径>偏移路径。输入-8 PX抵消,将连接设置为圆形,然后单击确定。
接下来,转到效果>风格化>圆角。输入半径2 PX,单击确定,然后转到效果>扭曲&变换>变换。拖曳移动滑块到2 PX,单击确定,然后转到效果>模糊>高斯模糊。输入半径4 PX然后单击确定.

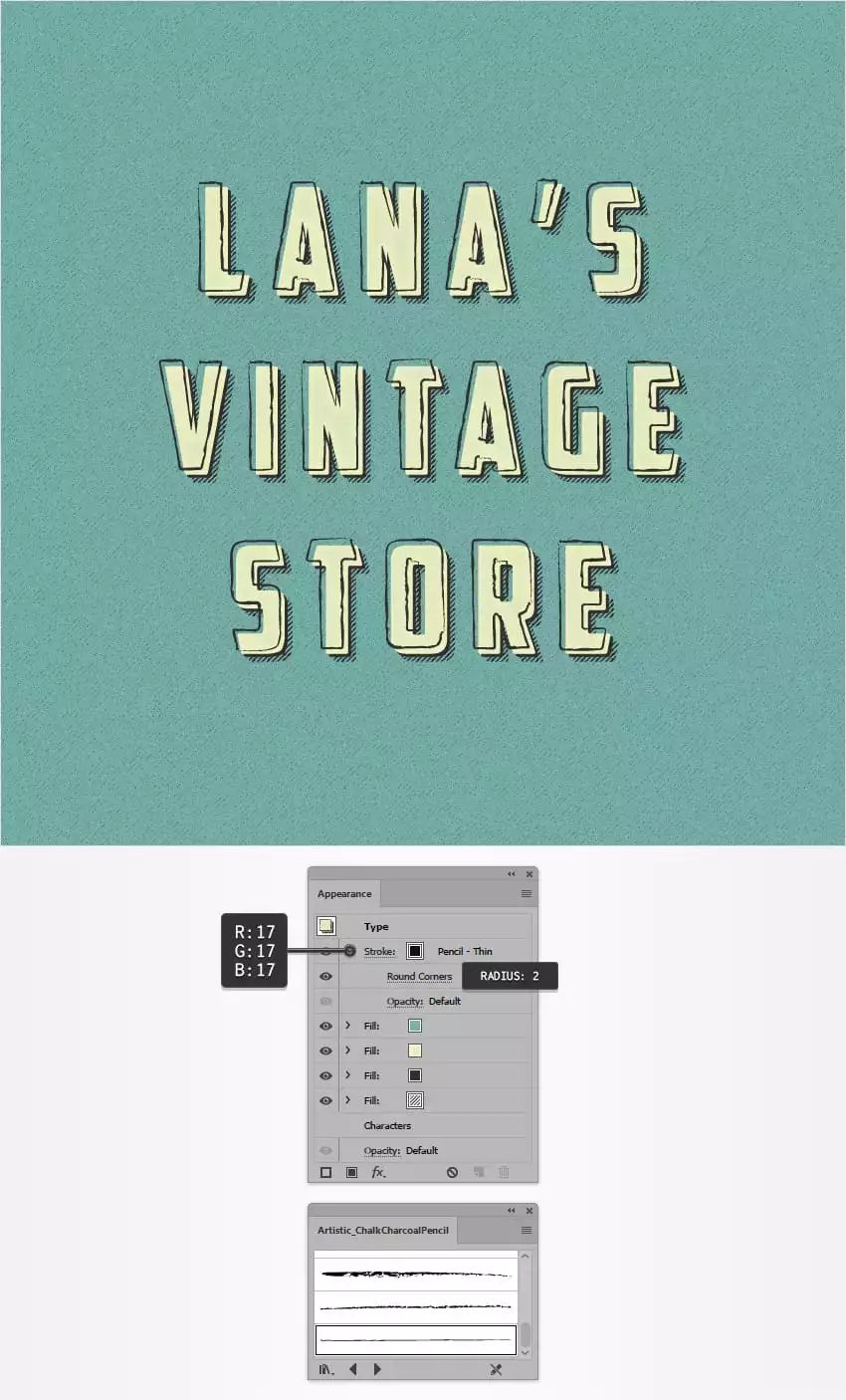
第7步
最后,你需要一个内置的艺术画笔。转到画笔面板(窗口>画笔),打开“弹出”菜单,然后转到画笔库菜单>艺术铅笔.
重新选择文本并将焦点放在外观面板。选择笔画并将其颜色设置为R=17 G=17 B=17。添加铅笔-薄艺术画笔然后转到效果>风格化>圆角。输入半径2 PX然后单击确定。

恭喜您,大功告成!
下面就是完成的作品的样子了,希望您喜欢本教程,并可以在将来的项目中应用这些技术。

05. 结语
您可以随时调整最终的设计,使其成为您自己的作品。您可以在GraphicRiver找到一些很好的灵感来源,并提供有趣的解决方案来改进您的设计。
作者:Andrei Marius
译者:关兄
来源:一周进步
猜你喜欢
![]()