Illustrator设计绘图实例教程,教你ai绘制逼真质感的红绸缎效果
使用Illustrator设计软件能够实现逼真效果素材图的绘制,除了熟练的ai绘图技巧之外,关键在于你的设计创意是否足够支撑你的设计需求,网络上流传着不少优质的ai逼真效果图的绘制,下面品索就为大家分享Illustrator设计绘图实例教程,教你ai绘制逼真质感的红绸缎效果。
画画最基础的,就是黑白灰对比,此话由我一届不会画画的人嘴里说出来真是惭愧。先来确定几个基色调,简单的可以用三种,想效果更好点就用5种。高光开业(难道我传单做多了?)后期添加,也可以同时进行制作,看个人喜欢,后期添加比较容易控制。

确定好基色之后就把它建成新建颜色,这个属于色板的应用,有兴趣可以上网络学院enet看看教程,也可以找度娘解决你的饥渴需求。
现在需要的是一个绸布的外形,首先绘制一个长方形,然后你能怎么折腾就怎么折腾,让他变的丝滑柔顺。
另:很久以前提到的画笔,也可以用在这里,聪明人,从来不会被工具缚住手脚。
我比较懒,用了效果选项里的“变形》旗形”,各种设置请自己玩,自己玩才有意思。
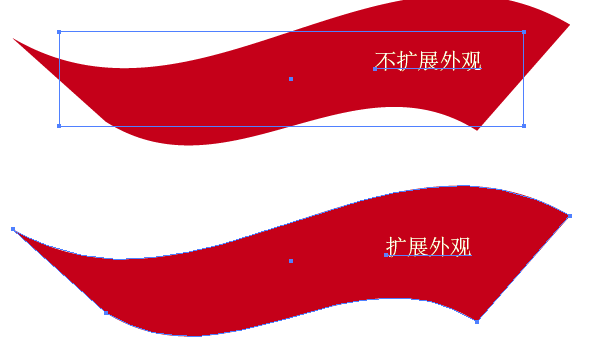
实际上现在的效果并不是实际路径,进入菜单对象》扩展外观把它实体化。

初步形状弄好了
下面网格工具登场了(不是黑暗登场了),考虑到还要下班回家打副本,所以赶紧说完了账。

网格工具使用最基础的就是,用网格来控制网格。
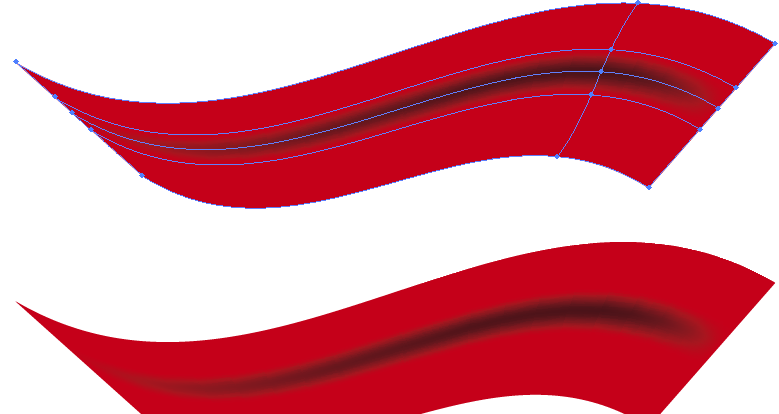
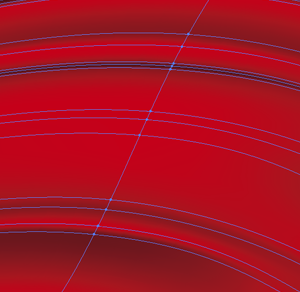
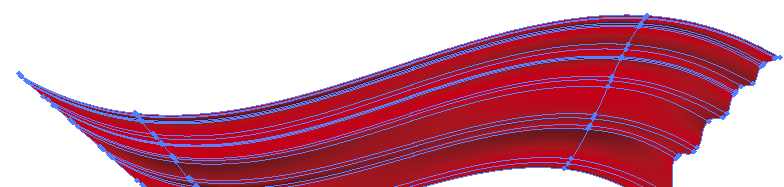
像下图的黑线是用左右两条网格线抑制住颜色的范围,才会有这样的效果,所以如果不是要画一大片相同颜色的,就得在左右或上下加上抑制范围的网格。

是不是立马就会有红绸布的那种淫荡感,具体怎么添加颜色可以自己去研究,去参考真实的红绸布,这个不难掌握。
下面讲点网格工具的知识
1.网格工具的网格线走向是受图形原有锚点分布影响的,大多数时候会贴合图形,但图形太过扭曲就没办法了,所以图形原本的锚点越少越好。
2.网格线多了很难控制,要添加新的网格点无特别要求开业(还开业!?)添加在已有的网格线上。
3.网格工具能实现变化多端的填色效果,但是使用了网格工具的图形无法应用很多其他功能,比如变形,扭曲等等。
4.网格工具呈现颜色的原理,是在一个点上作为出发点,一直到有别的点的范围阻碍为止,如果两种颜色相同自然没什么好说的,如果不同就会建立起一种渐变的效果,形状是按网格范围,可以调节(就像普通画一个方圆三叉一样),但是渐变过渡无法调节,只能添加新网格点来控制颜色。
5.网格工具制作的图案本身没有透明部分,不像渐隐渐变一样开业透明。
6.操作网格点就像普通锚点,可以用直接选择工具调节,也可以用网格工具,填色需要选中一块被网格线分割的区域或者一个网格点(当然可以多选,和其他操作一样),然后去点击色板里的颜色,此时会把这个颜色作为默认颜色,如果你新添加一个网格点,就会默认填充成当前使用颜色。
最后放一张最后效果图,后期的调节是另一个话题了……

细节

全部网格点分布

猜你喜欢
![]()