渐变效果的海报一直是最近几年的热门,今天品索教育教大家使用illustrator制作抽象立体渐变效果的方法。在开始之前,我们还是对网格工具的基本使用情况,进行一个简单的介绍。
一、网格工具的使用
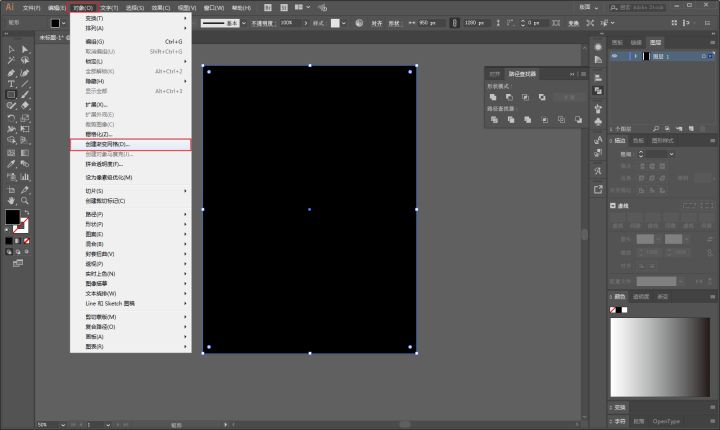
第一种是在对象-创建渐变网格。首先如图在画板上新建一个形状,这里画了一个矩形,然后对矩形添加网格。

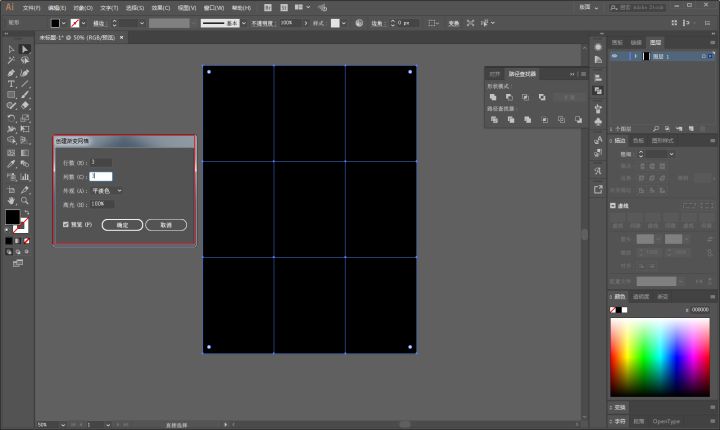
在这里添加网格,你可以手动的输入网格的行数和列数。对象上创建的网格它们会把对象进行平均分配。至于外观和高光,通常都没有修改过,默认就好。

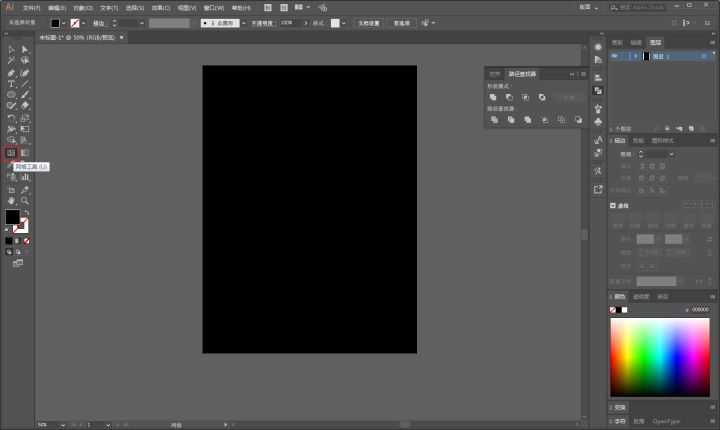
第二种是左侧的工具栏有一个网格工具。

使用网格工具,你可以更加自由的在对象上创建网格。
二、渐变色的使用
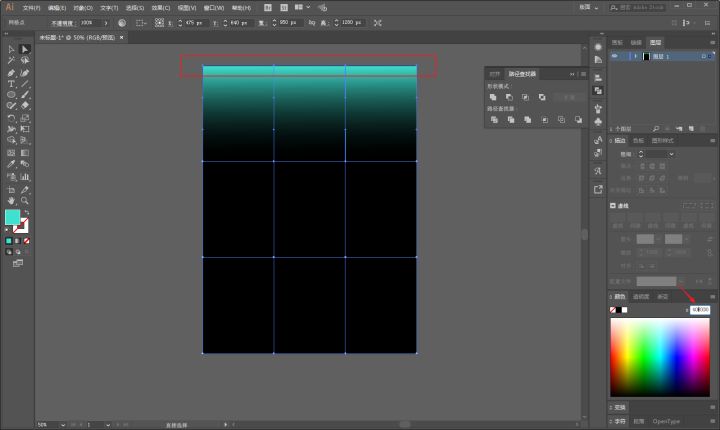
如图用创建渐变网格工具对矩形添加了网格,红色箭头处所示的锚点均可以修改它们的颜色。

因此我们只需要全选住想要改变颜色的锚点修改就可以了。色调的处理要结合色相、饱和度,近几年渐变色彩的明度都普遍高些。小白们可以参考网站上的色卡来进行调色。

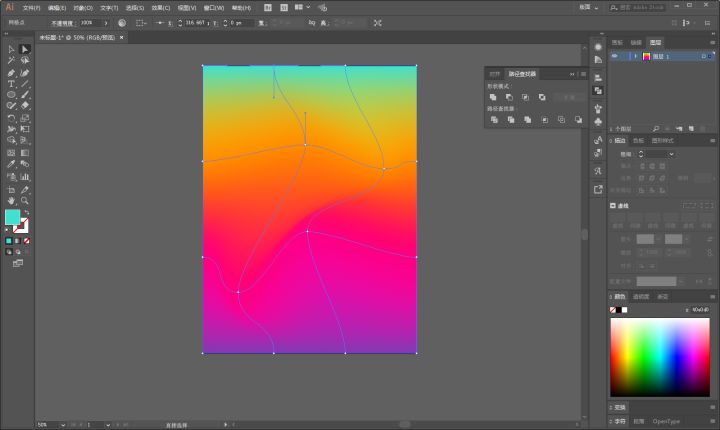
然后图形的所有锚点和手柄都可以进行调整的,扭曲变形后,色调处理的更加和谐。

这就让对象的形状以及渐变范围有了更多的可能性,也还可以修改锚点的透明度,让它呈现那种虚实的渐变感。

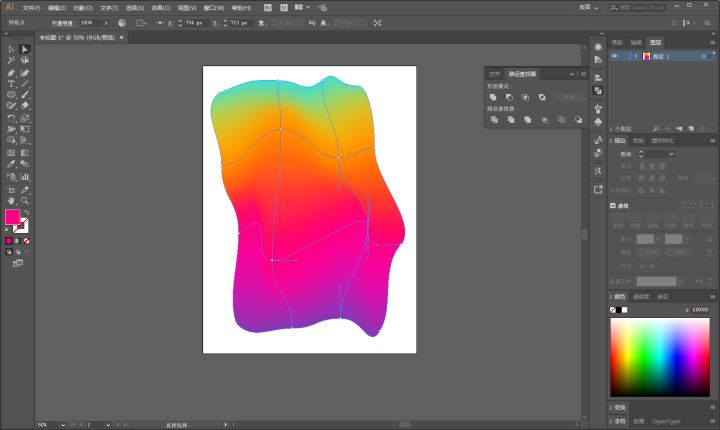
同时如果你觉得锚点多余还可以用工具选中后按delete键删除,色调变化就没有那么乱了。知道了网格工具的使用方法,在制作抽象立体渐变效果时,就容易多了。
三、案例实践
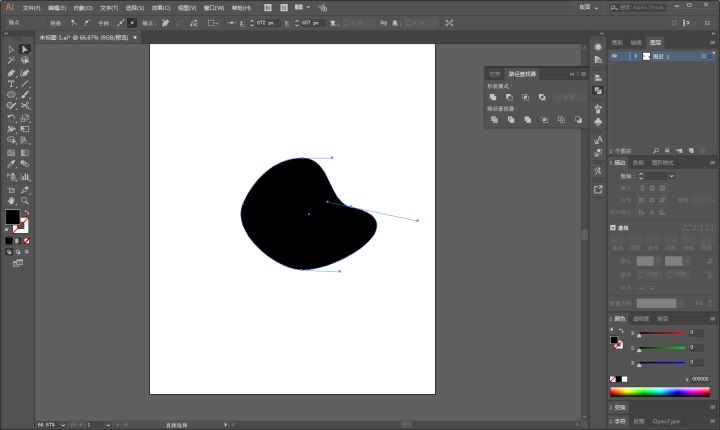
例如先画一个圆,调整锚点改变形状:

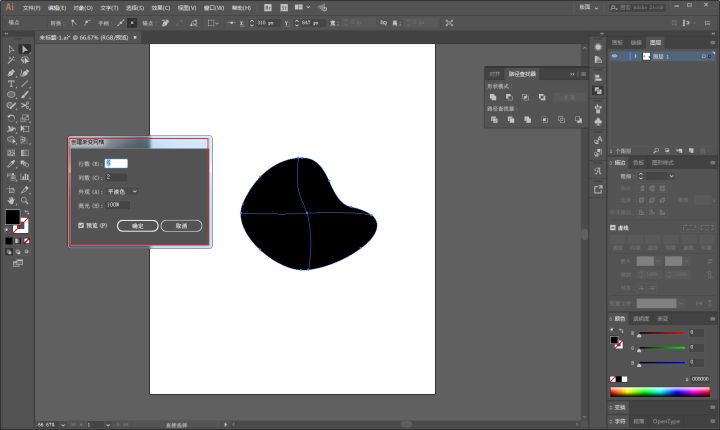
创建一个2*2的网格渐变。

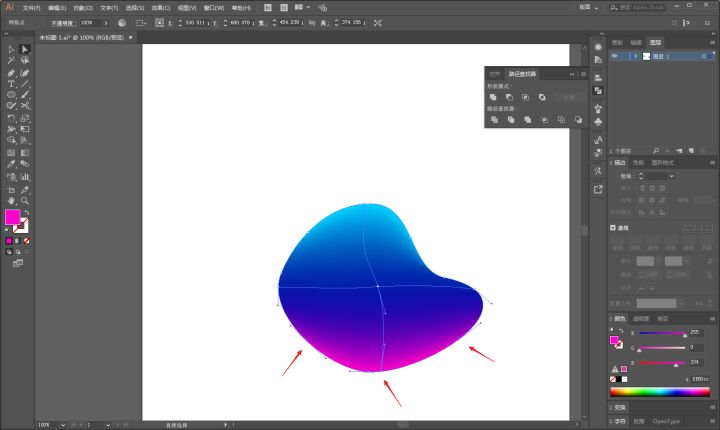
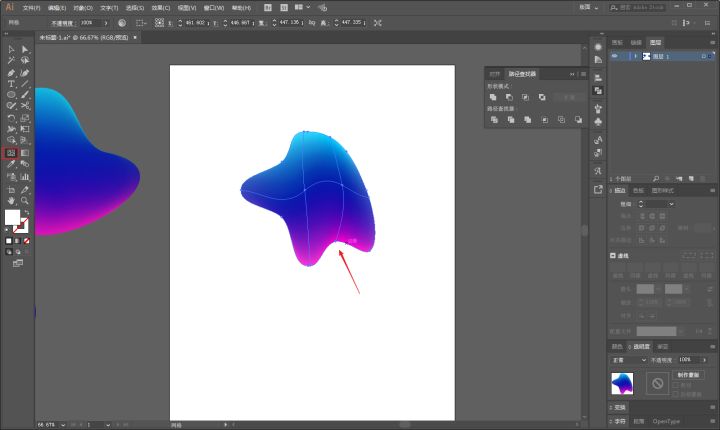
对于形状在箭头所指处添加颜色00d2,颜色061bac,然后是ff00cc。

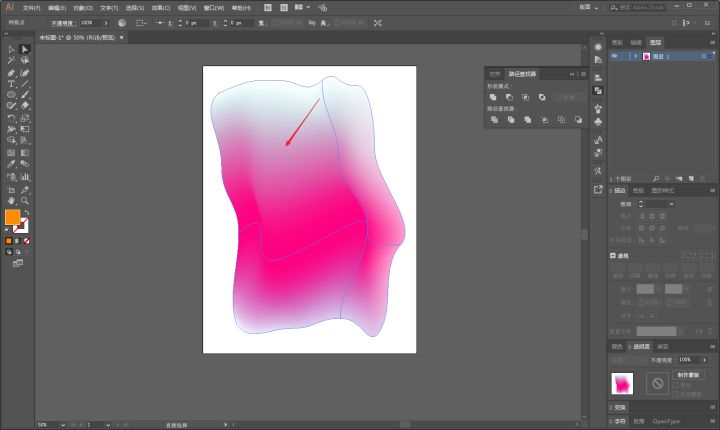
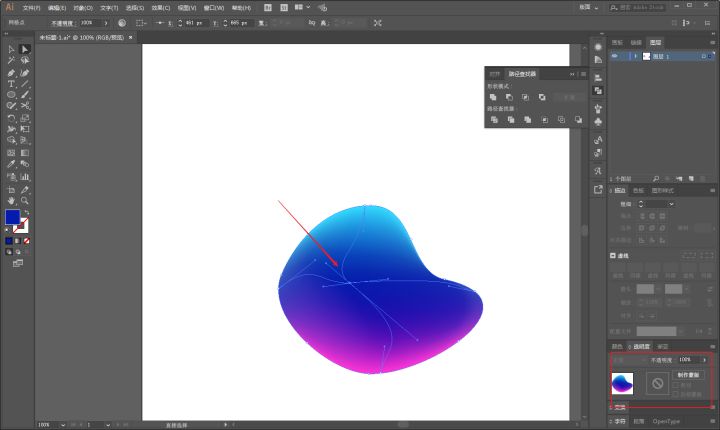
接下来就是拖动锚点或手柄去更改渐变色的显示范围,并且将除了箭头所指出的锚点以外的其他锚点不透明度都降为80%左右。

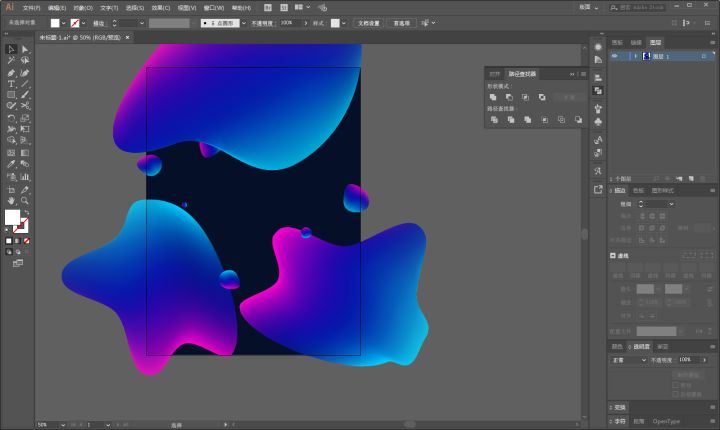
多做几个这种液态的形状出来,你也可以直接拿做好渐变的形状改变外观,如果觉得锚点不够可以用网格工具再添加一下。

基本型完成了,再加一个黑色背景。上方画一个矩形,全选右键创建剪切蒙版。

最后码字、排版,导样机,今天文章就分享到这里啦,小伙伴们有没有学会啊。