排版是设计中非常重要的一个环节,排版效果的好坏直接关系着作品的视觉效果。好看的排版给设计作品提升档次,排版不好的设计均有众多问题,让设计作品看起来混乱、主题不清等。品索教育今天给大家介绍8个简单易学的排版规则,遵循这些排版规则,相信你的排版水平一定能上一个新的台阶。
一、控制字体数量
很多人设计时的错误之一就是使用太多的字体、字样。字体尽量控制在2到3种,也就意味着主体部分应该统一字体和字号。加强标题,如有副标题也要加强。
最后,保持字体颜色和字距一致,保持页面的整洁。
二、距离产生美
字与字的间距、行与行的间距、标题与正文的间距、正文与边距的间距…为了良好的阅读感受,都需要避免间距过窄。如果需要集中排版,就要选择更小的字体,从而空出适当的间距。同时,也要注意保持页边距的宽度。
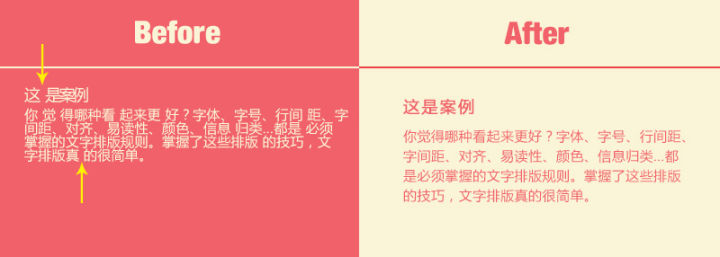
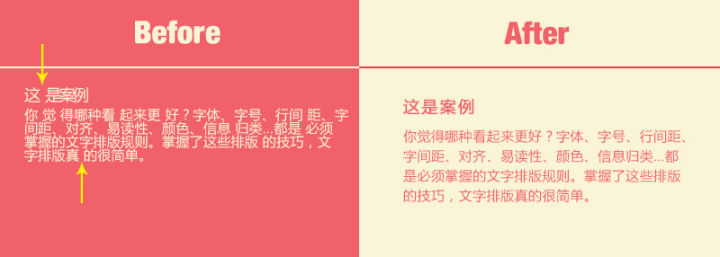
1.注意行距
行距即行与行之间的距离。行距适当地增大更能增强其易读性。根据前人经验,行与行之间至少留出比字体大两位数的距离,比如,10磅的字体对应行距应为12磅。
2.注意字间距
字间距即字母间的距离。大写字母和相邻的小写字母间的距离通常更宽,而字母间的距离应当是一样的。对于这种情况,我们可以以第三个字母开始的字距为标准进行调整。不要轻易尝试调整宽高比,不要随便拉长或者拉宽字体。
三、对齐对齐对齐
除了有特殊规定以外,不要总是把所有的东西都居中对齐,多考虑使用其他对齐格式。页面上的所有内容应该相互连接、帮衬,而不是散落在页边角落,否则看起来就会十分杂乱无章。
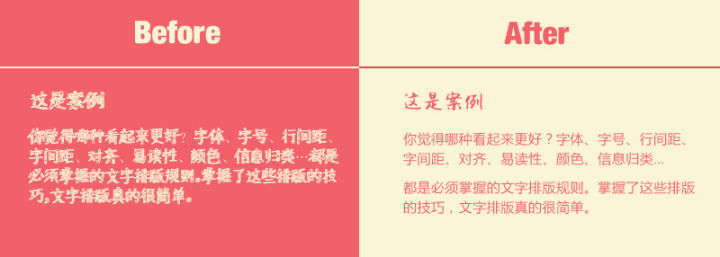
四.花体字不能让你一劳永逸
一些设计师发现了一种漂亮的花体字,就开始大篇幅地使用,然而却发现并不能突出自己要表达的信息。花体字的装饰性太强,具有特殊的美化效果,一般只能在篇幅较小的地方进行使用,比如标题和头条。但是一般来说,简单才是王道,这也解释了为什么“微软雅黑”“苹方”这些简单的字体受欢迎的原因。
五.字体大小
一定要仔细考量文本字体的大小。标题应当更大且标粗,但是文章篇幅字体也太大的话,就会显得文体比较low。举个栗子,当你去到一个高级餐厅时,你会发现里面的菜单的字体总是很小,因为这样看起来更精致。(当然也不能小得完全看不见!)对于标题和段落标题,尽可能地使用能区别于篇幅字体的更大一些的字体。
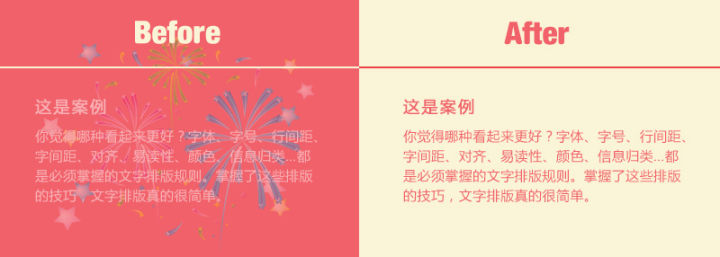
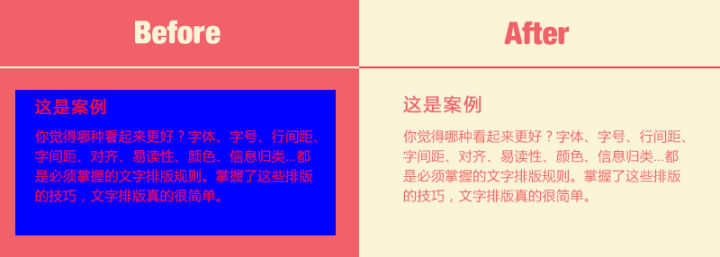
六.简单易读
不论文本的作用是什么,确保别人能轻松读懂你的内容。深色字体深色背景,显然是个无脑的排版。更有甚者,甚至把颜色对比超强的背景图和极浅的小字体进行搭配。记住,少即是多,越是简单的背景往往更能突出文本的内容。
七.颜色的重要性
什么样的颜色才能让排版更好看?毫无疑问,经典黑白配当选冠军。为什么这样说?因为灰度颜色通常更突出。使用颜色时,要避免过高的饱和度,因为亮色字体通常会妨碍阅读。还要避免对比强烈的颜色组合,例如红底绿字。彩虹似的渐变颜色字体也最好不要选哦,世界上没有“五彩斑斓的黑色”。
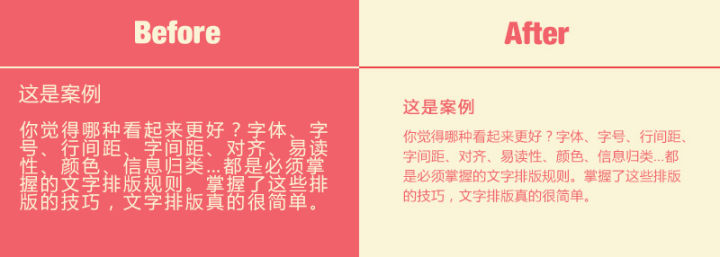
八.信息归类
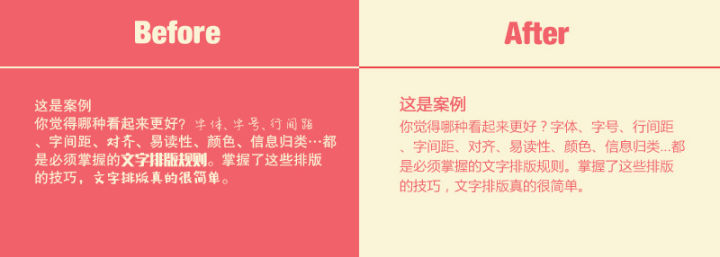
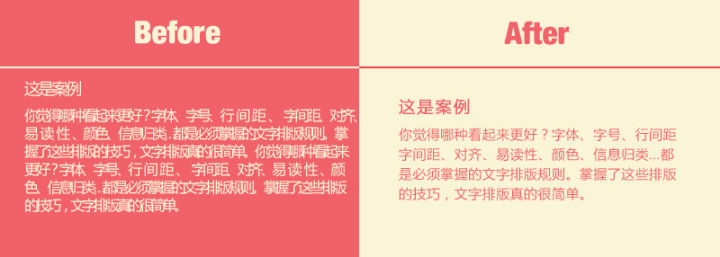
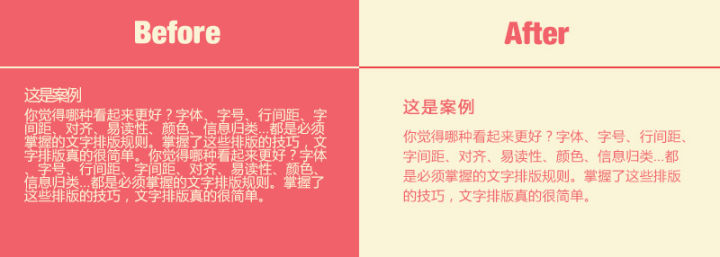
信息的归类意味着将相似的内容排列在一起,这样能使信息表达更加明确。下面是两种排版,把关键词整合到一起更能抓住人的眼球,杂乱的归类和排版则让观众难以读懂。
这些规则可以应用到你所有设计的排版中去。好的排版无需图片修饰也能展现出设计的魅力。想要吸引所有的人去看你的设计,简单易懂永远是王道。