AI字体设计教程,用AI设计渐变颗粒字体方法
应用ai的内置工具可以设计出很多非常有感觉的字体,这类字体素材能应用到logo设计,海报设计以及界面设计中,对于设计师来说,字体的设计与制作从来就不是一件容易的事情,你需要勤学苦练,这样才能设计出好看的字体。下面品索教育分享一篇AI字体设计教程,教你用AI设计渐变颗粒字体,一个不错的字体效果设计制作图文教程。
我们先看看渐变颗粒字体效果图:

用AI设计渐变颗粒字体方法,详细图文教程:
第一步:绘制特效字体基本图形
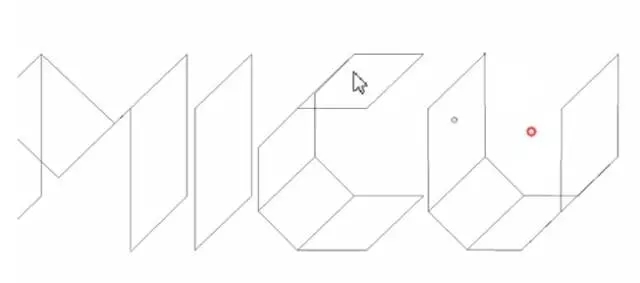
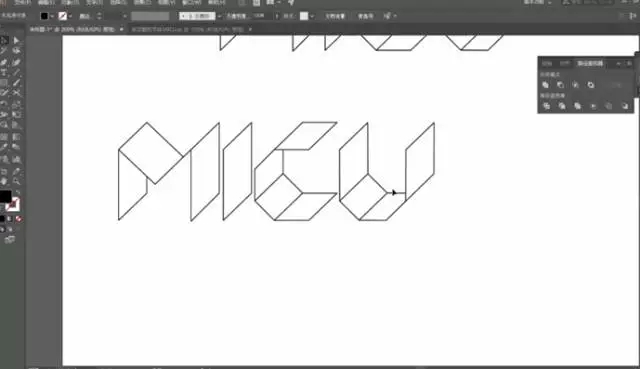
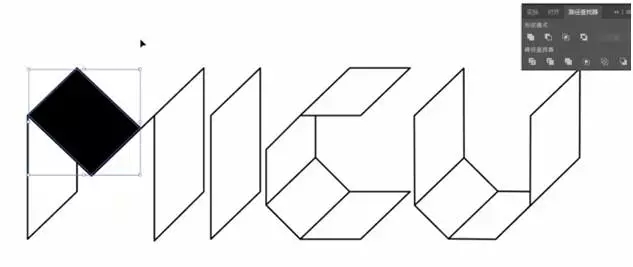
1.使用钢笔工具绘制出MICU字体的大体轮廓,如图所示。

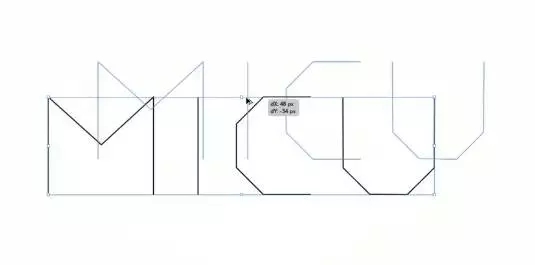
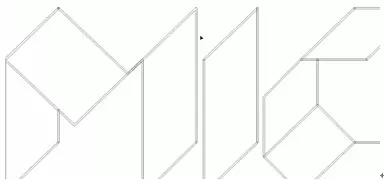
2.检查每个线条的连接处是否恰当,然后按Alt键复制出一个相同的图形,如图所示。


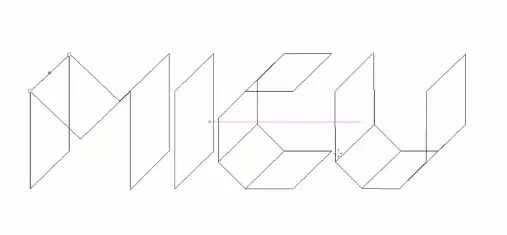
3.Ctrl+Y组合键显示路径,以便对所选对象生成预览,然后使用直线工具将字体的立体空间感绘制出来,如图所示。

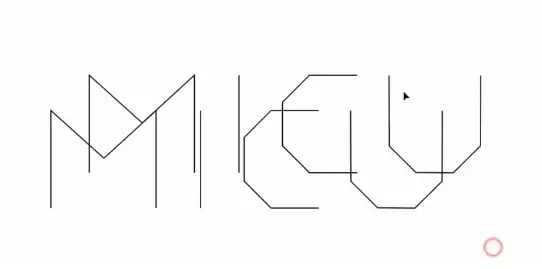
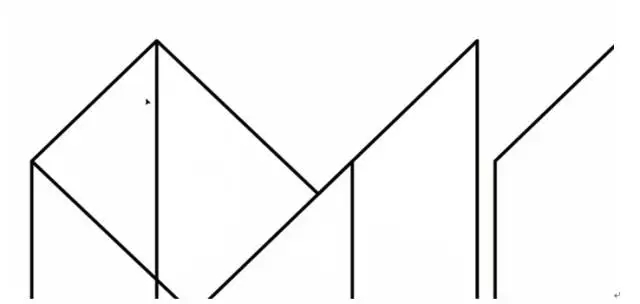
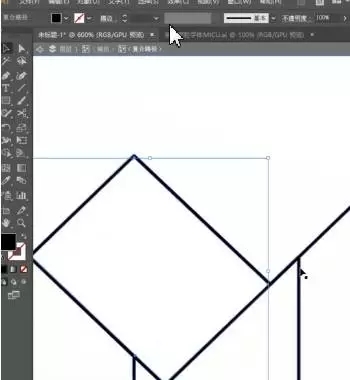
4.将图像整体进行框选,然后在选项栏中将线条设置为圆头端点和平滑拐角,接着放大图形,检查细节处的锚点是否恰当连接,如图所示。



第二步:制作立体效果
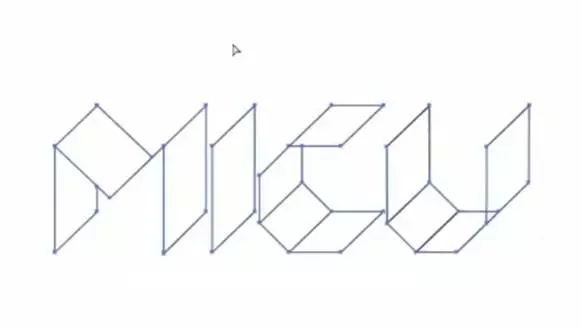
1.将所要处理的线条置于图层最顶端,接着使用“剪刀工具”剪掉多余的线条,如图所示。

2.框选出所有图像,然后按Alt键复制出一个相同的图形,如图所示。

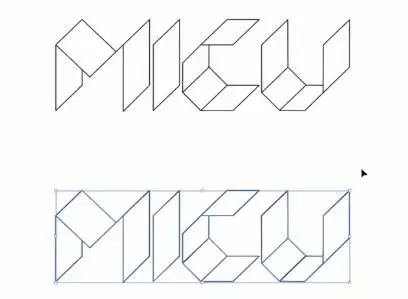
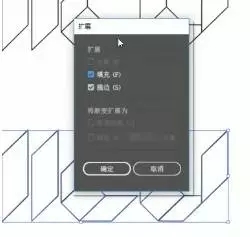
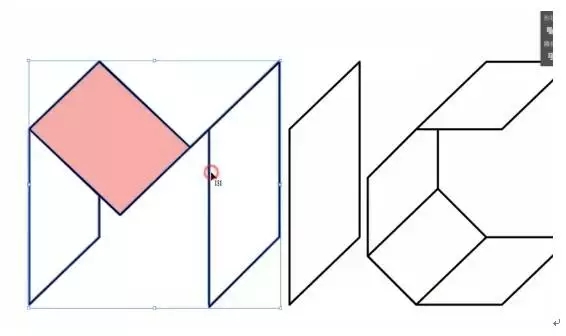
3.执行对象>扩展菜单命令,然后在对话框中勾选“填充”和“描边”选项,此时线性描边变成填充状态,如图所示。


4.执行“窗口<路经查找器”菜单命令,然后调出“路径查找器”面板,接着在“形状模式”下选择“与形状区域相加”按钮,使图形形成一个整体,如图所示。

5.双击当前图形,如图所示,然后按Ctrl+C组合键将该图形进行复制,然后使用鼠标双击空白处,接着按Ctrl+F组合键将图像进行粘贴,如图所示。


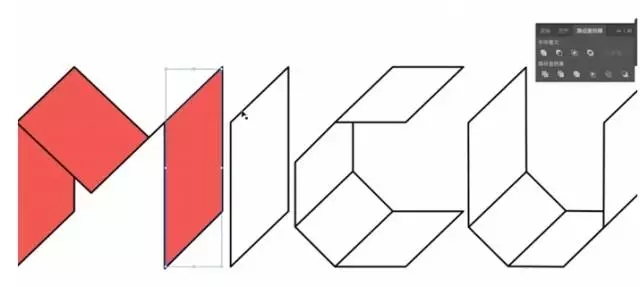
6.适当的改变图形的颜色,然后按Shift键同时选重多出图形,接着使用相同的方法为其填充颜色,如图所示。



第三步:填充渐变特效
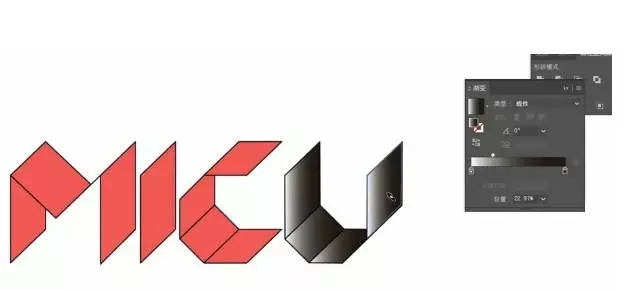
1.调出渐变面板,然后为每一块图形适当的添加渐变效果,接着用魔棒工具选中图形的线条,将其改成白色,如图所示。


2.为其添加一个黑色背景,并将该图层放置在最底层,如图所示。

第四步:制作纹理字体
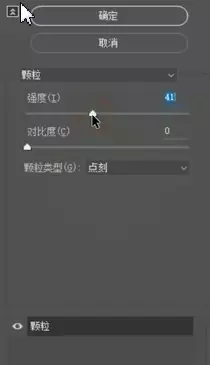
1.选中该图形,然后按Ctrl+G组合键将该图层进行编组,接着执行效果>纹理>颗粒菜单命令,为该图形添加一个颗粒效果,类型选择【点刻】最后适当的调整强度和对比度,如图所示。

2.适当的调整图形之间的距离,然后使用文字工具输入相应的文字信息,接着将其进行居中对齐,以达到良好的视觉效果。

猜你喜欢
![]()