十大网页设计案例解析,让你知晓网页设计干货
设计是一门艺术,与其他学科类似,都是站在巨人的肩膀上面前行,网页设计也不外如是,想要制作出一个好的网页设计,国际知名的网页设计案例不可不看,向好的设计案例看齐,掌握时尚流行元素设计方向是每个设计师的必修课。下面品索教育分享十大网页设计案例解析,附带网页地址,让你知晓网页设计干货。
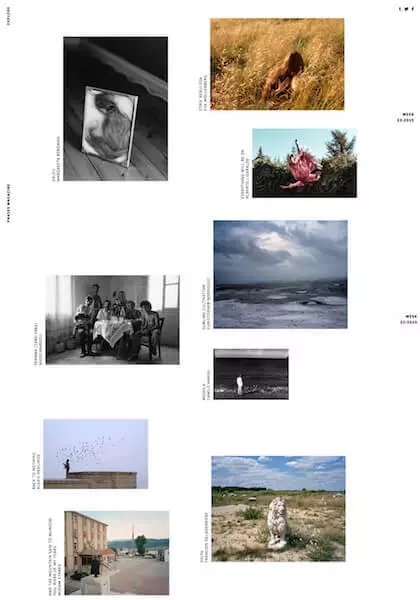
十大网页设计案例解析一:Phases Magazine
Phases Magazine的版式设计不同寻常,如果你觉得这样的设计很奇怪,那正是这个网站设计者想要达到的效果,与众不同。

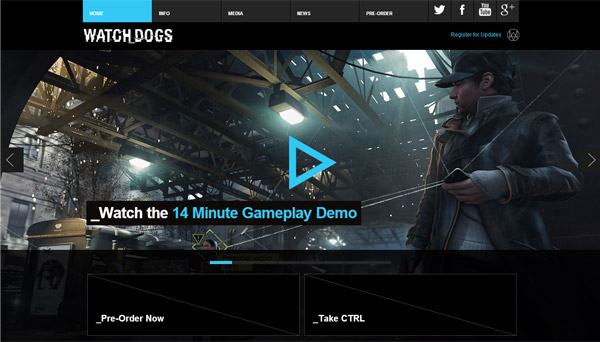
十大网页设计案例解析二:谍战危机
跟游戏一样,网页也有一种细腻、未来的氛围。看门狗的这款网页提供了很多社交元素。加载了很多有趣的社交微件,浏览者将从中获取到乐趣。菜单非常的简练,因此导航起来非常的方便。

十大网页设计案例解析三:Built By Buffalo
Built By Buffalo是一个个人作品集网页,在宽屏下设计师使用六边形代替了方块元素,而在窄屏下才使用方块元素。

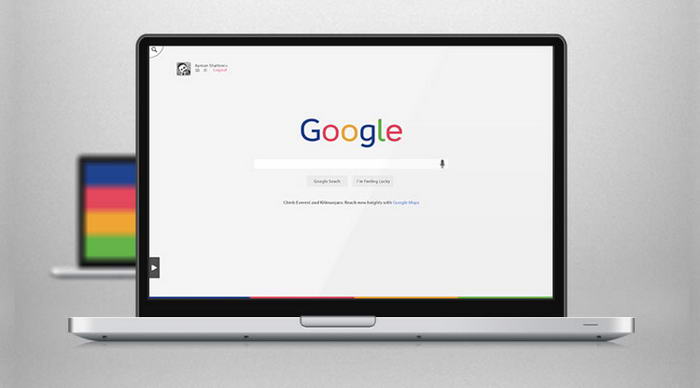
十大网页设计案例解析四:Google
Ayman的设计非常有特色,Google的Logo字体从衬线体替换成了更现代的非衬线体,原本清新的糖果色被更加复古的色调所替代。可能是受到了古老的Mac OS 8.5的启发,原本置于顶端的导航栏被移动到下方,并且可以像抽屉一样打开,这可能是这一重设最为亮眼的地方。

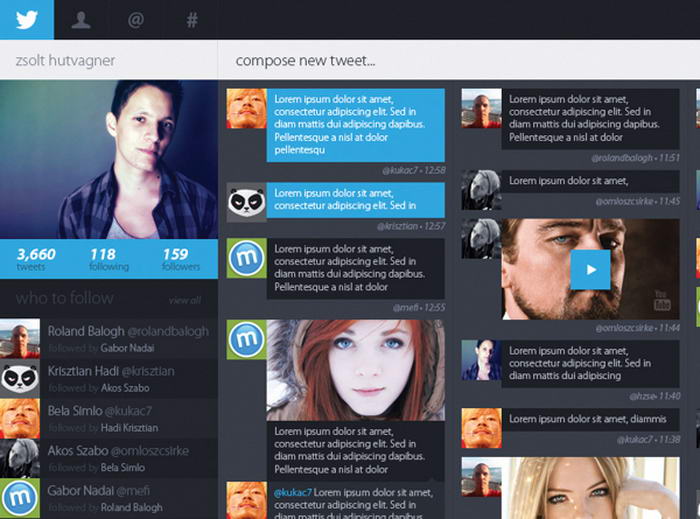
十大网页设计案例解析五:Twitter
Zsolt所设计的Twitter网站采用了独特的分栏设计。有研究表明正常人阅读的时候,一眼只能看到几个字,这也是为什么报纸的排版中每一栏的宽度都不大。而Zsolt的设计与此不谋而合。另外,Zsolt的twitter页面的信息维度也更加的扁平,页面可以向左滑动,看到更多的栏目,也可以向下滚动,阅读更多的回复。

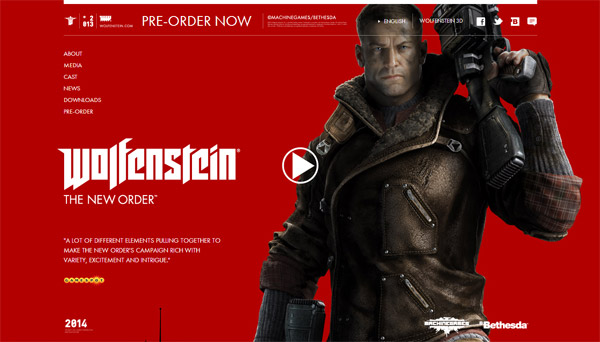
十大网页设计案例解析六:重返德军总部:新秩序
颇有创意,纯红色的背景,白色字体做内容,优秀的动效和视频。别致的前进、后退按钮能够让你很方便的浏览。在导航栏会找到销售商信息,以便进行游戏预定。

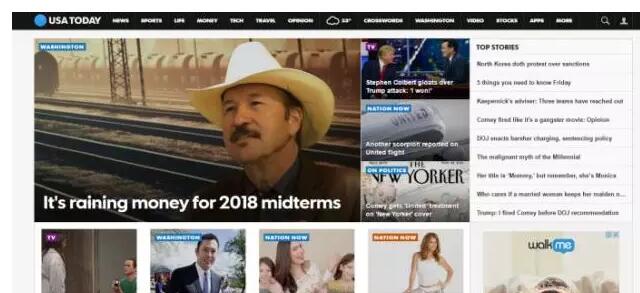
十大网页设计案例解析七:USA Today
自适应网页设计让“今日美国”(USA Today)选择了一种自适应方法,因为该技术允许品牌通过考虑操作系统和屏幕尺寸来检测特定设备,以提供量身定制的体验。” 因此,提供比响应式更丰富的新闻体验可能会更受欢迎。

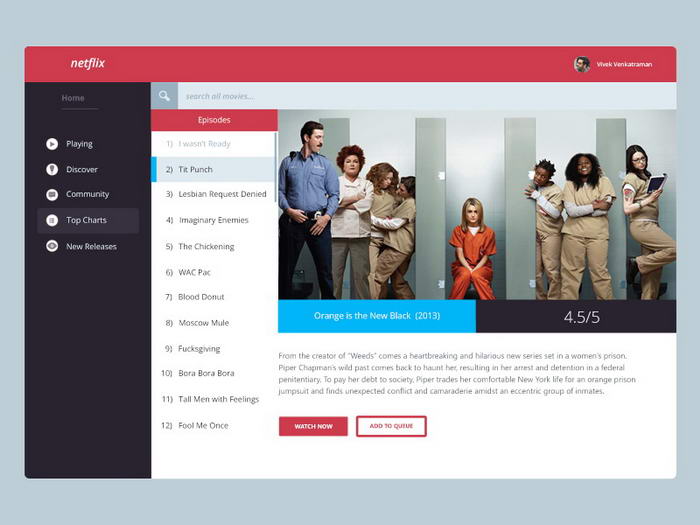
十大网页设计案例解析八:Netflix
不知道Netflix?那你应该知道连奥巴马都喜欢看的美剧《纸牌屋》吧?这就是Netflix出品的。作为美国最著名的在线影片租赁提供商,Netflix沿用着充满复古范儿的Logo,以及相对古板的页面排布方案。Vivek对Netflix的重新设计还是比较彻底的,重新设计的logo,扁平的页面。三栏式的页面设计,方便用户筛选他们喜欢的影片,而影片的图文混排比也比之前的版式更加清晰出众。

十大网页设计案例解析九:Curious Space
Curious Space的想法与Phases Magazine差不多,网站的滚动和断点设置合理,体验良好,同时在交互的过程中有一些小惊喜,比如鼠标hover住的图片会被置于顶层,logo的字母部分会随着滚动改变位置,最终变为整齐的两行文字,自然地变成导航栏的logo。

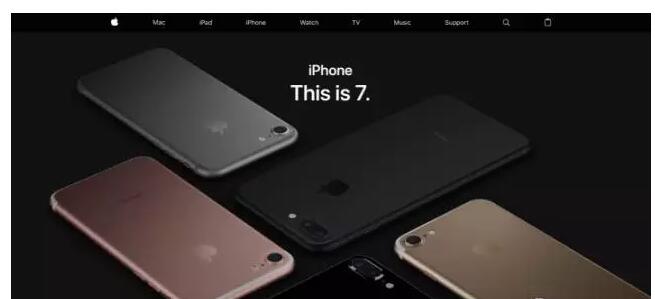
十大网页设计案例解析十:Apple
苹果的设计向来以简洁著称,不论是它的网站、商店,还是产品设计无不体现着这一主题。没有采用响应式网页设计,这一点让苹果饱受诟病。毕竟,它的一系列智能产品就是响应式设计存在的原因之一。现在,苹果采用了自适应网页设计,这也意味着苹果的官网将会随着设备类型和功能做出改变。

毫无疑问,网页设计也是一门艺术,在互联网的时代里,网页设计更加重要,对于从业人员也具有更高要求,我们仍然应该不时地发挥创意思维打破规则,因为网页设计从来就是科技、艺术与设计交叉融合的领域。
猜你喜欢
![]()