动态签名图制作教程,PS动态效果签名制作图文教程
曾经玩过qq和社区的朋友应该对于这样一种效果难以忘怀,颇有感情吧,那就是动态签名图,相比普通的签名图来说,动态效果签名图更加直观,更加加深人们的印象,在现今追求潮流和个性的年代里,如果你还在玩社区或者论坛的话,那么这样一款动态签名图效果一定不要错过。那么作为设计师的我们如果要设计一款自己专属的动态签名图你会如何制作呢?其实ps就可以实现,动态签名图效果说白了就是gif图片的制作。下面品索教育带来PS动态效果签名制作图文教程,有兴趣的朋友可以看看。
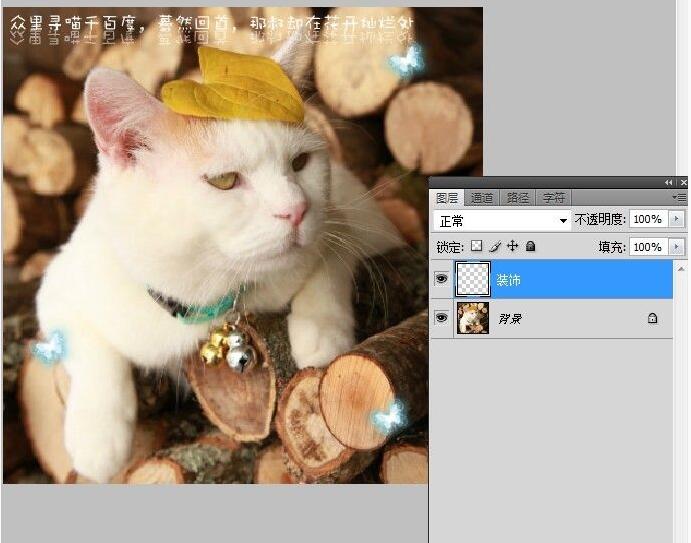
我们首先来看效果图:

第一步:首先打开我们想要的图片,简单的装饰一下。

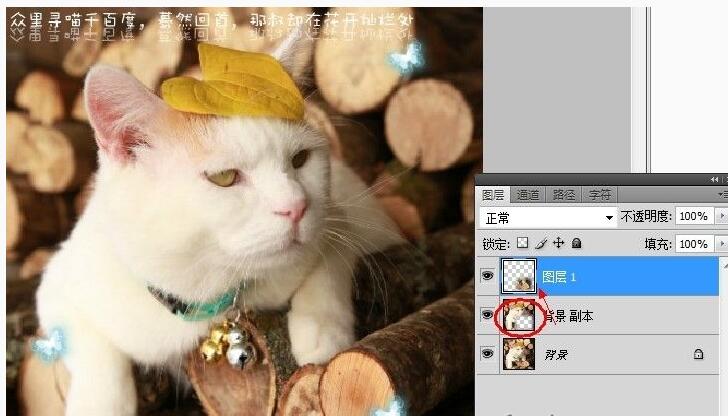
第二步:复制出一个副本,使用矩形选框工具在想要文字滚动的地方绘制出选区,使用羽化工具羽化20像素。

第三步:先使用Ctrl+C复制选区里的部分,选择Delete删除,再使用Ctrl+V将删除的部分复制到新的图层中。

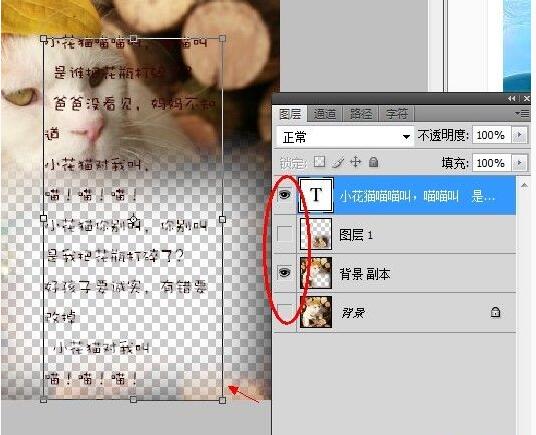
第四步:用文字工具拉出一个文字选框,选框的大小不要超出透明部分,输入文字后,先隐藏背景和删除部分的图层。

第五步:显示所有图层,并将图层排序,如图所示。

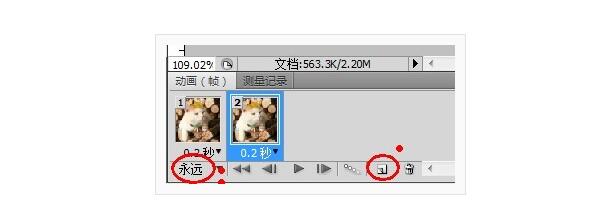
第六步:关键部分,动画的制作。动画部分,使用窗口-动画,点开动画编辑栏,如图复制出一个帧,循环设置成永远,秒数视情况调整,我调的是0.2秒。第一帧的文字按住Shift像下拖动,只要露出开头部分的文字,第二帧使用同样方法向上拖动,至文字的结尾部分。

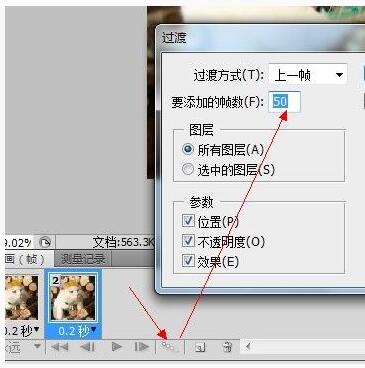
第七步:如图,点开过渡栏,将添加的帧数设置为50-70(看文字的长度调整)。

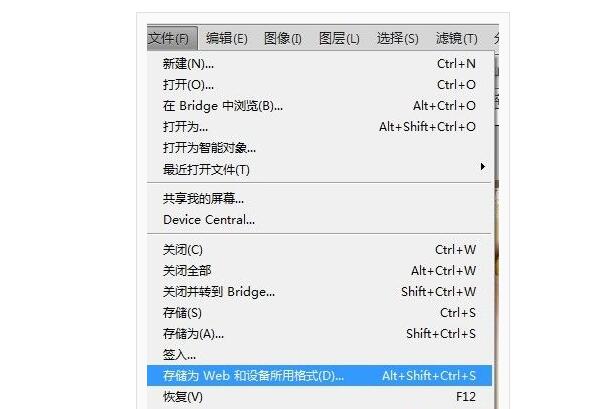
最后:我们存储图片格式为gif图片,就可以了!

以上就是动态签名图制作过程和图文步骤,其实这个效果很简单,完全就是gif图的制作步骤,只要你会使用ps的动画制作功能,完完全全可以把它制作出来,不过这里品索教育还要提醒大家的是,动态签名图其实是一个简单的动态图片gif图片,所以它的动画制作不可太过于复杂,因为需要考虑到质量大小,一般动态签名图文件大小都是比较小的。
相关gif图片制作教程:ps闪图制作,Photoshop怎么制作gif图片
猜你喜欢
![]()