光影字制作图文教程,如何用ps打造酷炫光影字效果
字体设计一直是一个加分项对于设计师作品设计来说,好的字体无疑会衬托设计成品,而以字体设计为主导的作品对字体设计那就有更高的要求,毕竟设计主体就是文字。光影字制作一直是设计师比较青睐的字体设计,那么我们应该如何用ps打造酷炫光影字效果呢?下面品索教育以实战案例为大家讲解。设计师要想打造真实而有质感的字体,需要正确理解光影效果是必备前提。如何确定光源的位置?如何合理打造高光、暗部、反光和投影?相关的技巧都与字体最终的质感密不可分。
我们来看看几款酷炫光影字效果:



我们先来看看最终效果图:

光影字制作图文教程:
第一步:我们需要准备好素材
我们需要一张星空背景和一艘战舰


第二步:新建文件
在PS中新建一个特定的页面空间,这里以700X230PX为例。
第三步:制作背景
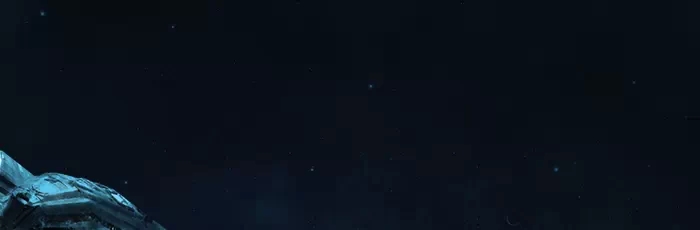
1.我们置入星空背景,选择一个合适的部分

2.置入元素(战舰),选择一个合适的角度,留下战舰的部分图形

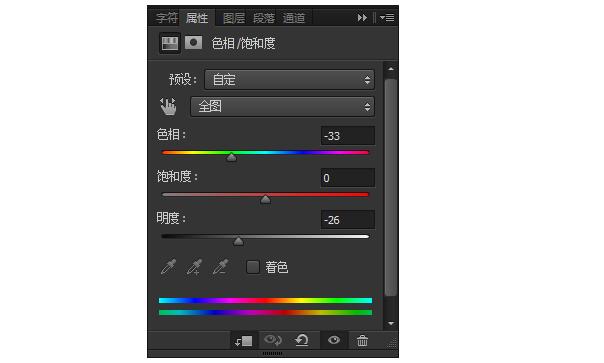
3.在星空背景图层的上一层新建一个“色相/饱和度”

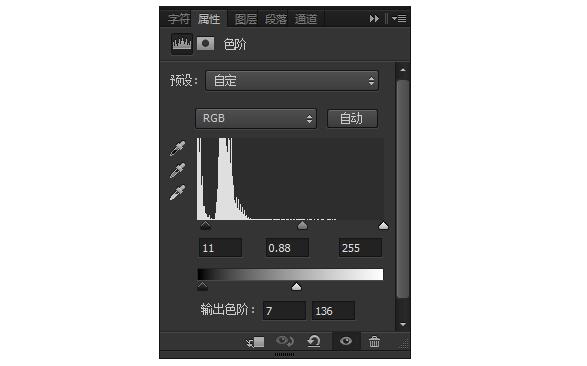
4.在“色相/饱和度”图层的上一层新建一个“色阶”

经过以上步骤我们就得到一个比较暗且接近战舰色调的背景,同时又保证了背景的丰富性。

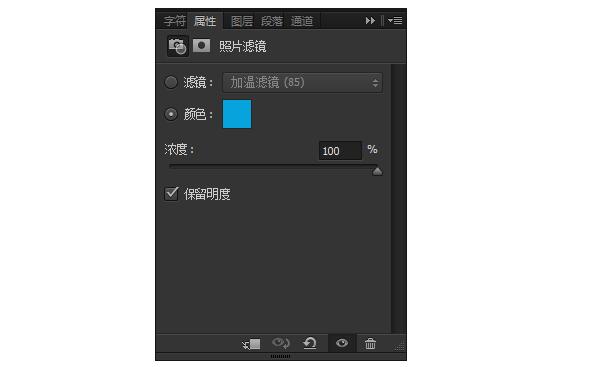
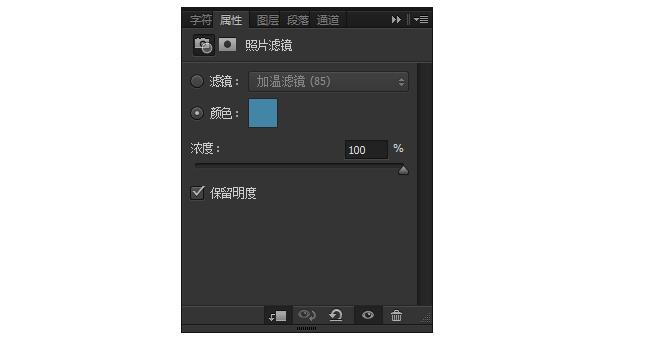
5.添加照片滤镜
我们可以看到现阶段的画面中,战舰显得比较突兀,没有很好的融进画面中,所以我们需要在“战舰”这个图层上方,新建一个“照片滤镜”

现在我们的背景就算是完成了!

第四步:添加文案
选择合适的字体,输入我们的文案,并调整好版式

第五步:为文字添加肌理
1.将文字编组
2.我们需要一块金属板素材

3.将素材放置到文字组的上一层,右键,选择“创建剪贴蒙版”

4.添加照片滤镜

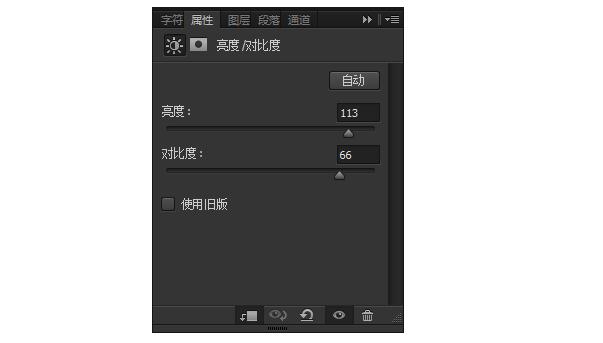
5.调整亮度

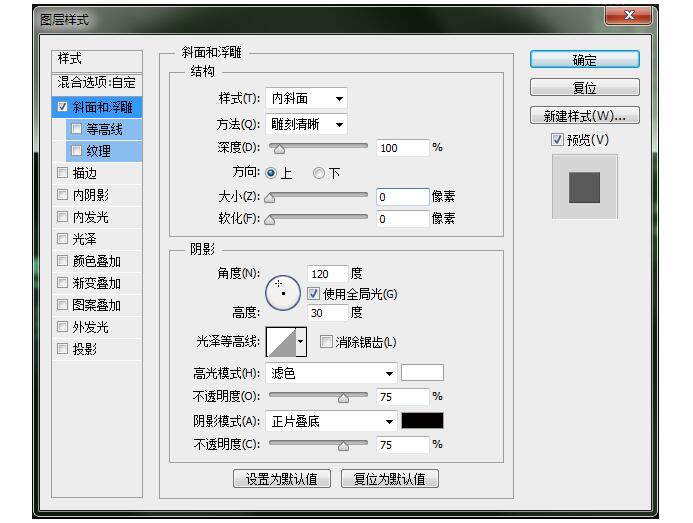
6.为文字添加立体感


第六步:添加光影
置入素材

最终效果:

光影文字特效,尤其是立体光影文字制作,由于其效果好,视觉冲击力强,在商业广告设计非常常见,作为设计师,光影字制作可是需要好好把握一下哦!
猜你喜欢
![]()