UI图标绘制图文教程,PS高质量红伞图标绘制思路
作为UI设计师图标的绘制可是基本功,基本上在ui设计中,你需要绘制各种各样的小图标,想要图标的效果好,光影的把握是需要注意的,同时色调的调整也是很需要设计师的感觉去尝试。图标绘制PS和AI软件都是可以实现的,前面品索教育分享过不少AI绘制图标教程,都是比较详细的图文步骤教程,下面品索教育带来一篇使用ps软件的UI图标绘制图文教程,不过这里主要给大家讲述的是绘制思路,一款高质量红伞图标绘制方法。
我们来看看效果图:

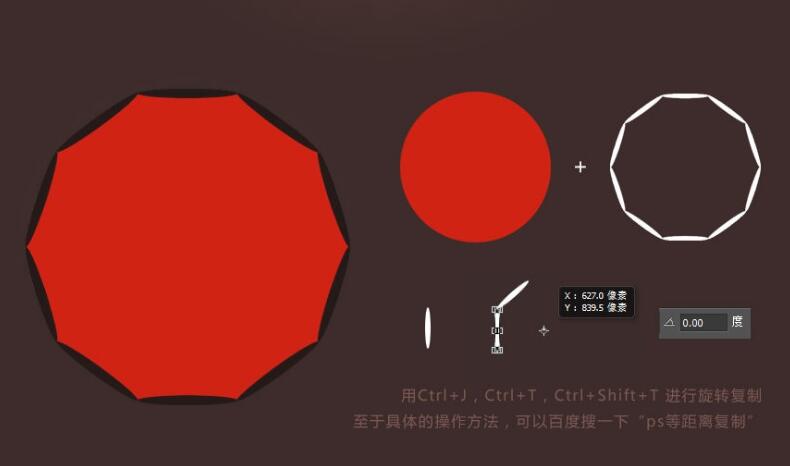
用ctrl+j,ctrl+t,ctrl+shift+t进行旋转复制
具体的操作方法,大家可以查找一下有关“ps等距离复制”的内容学习

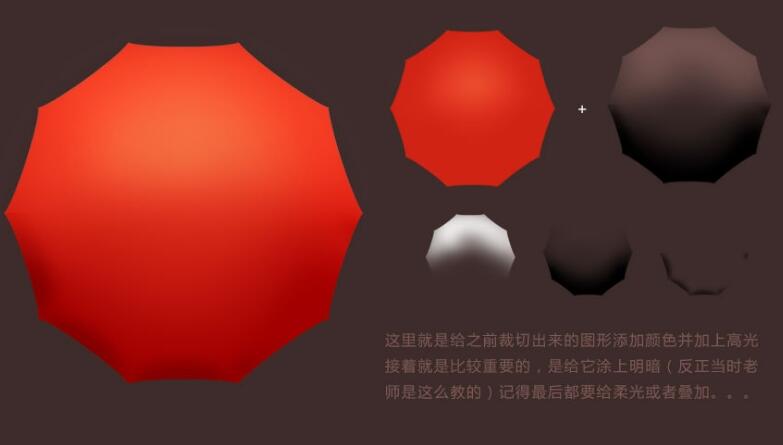
这里就是给之前就切出来的图形添加颜色并加上高光
接着就是比较重要的,是给它涂上明暗,记得最后都要给柔光或者叠加

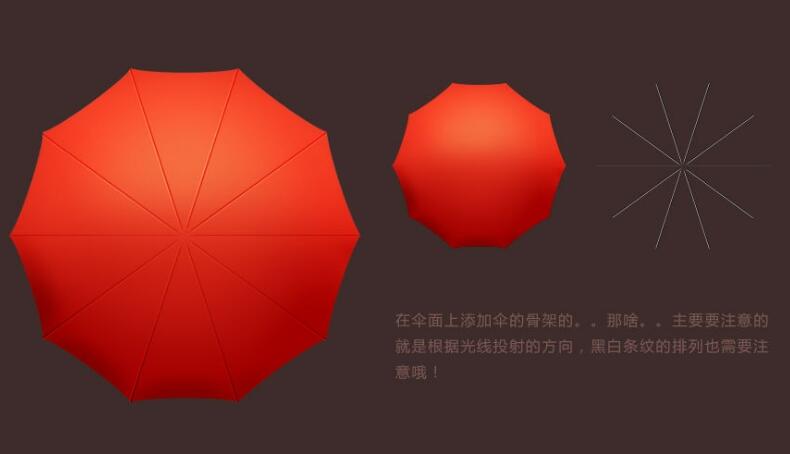
在伞面上添加伞的骨架
主要要注意需要根据光线投射的方向,黑白条纹的排列也需要注意哦

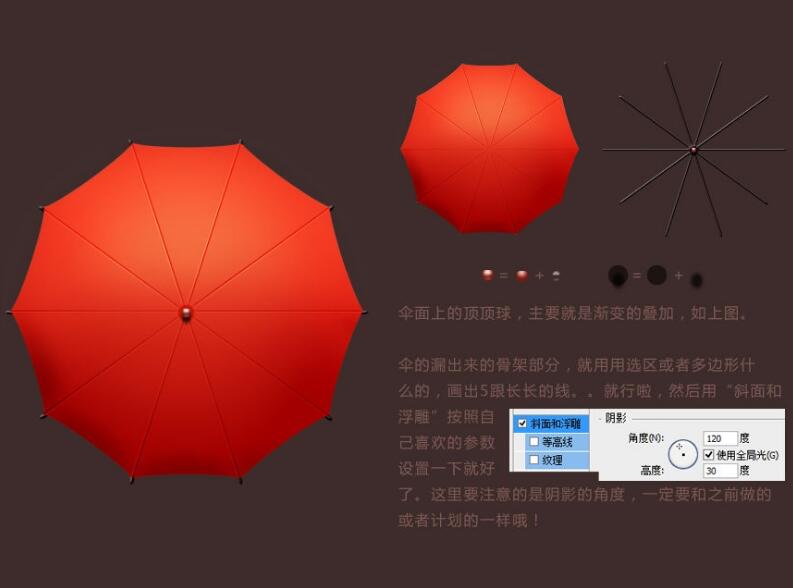
伞面上的顶顶球绘制
主要就是渐变的叠加,如图

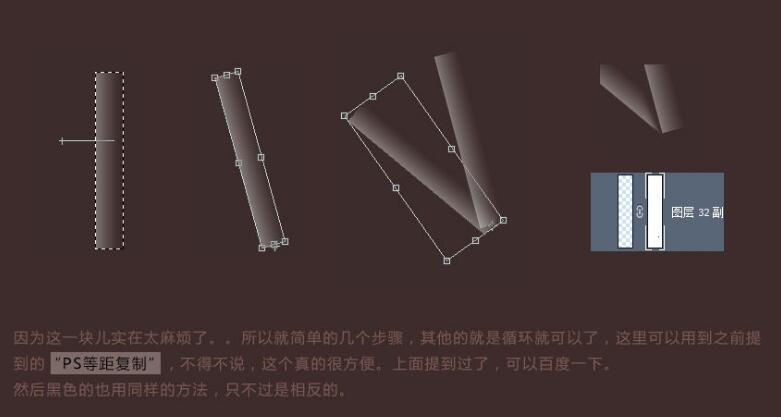
伞的漏出来的骨架部分,就用选区或者多边形工具,画出5根长长的线。然后用“斜面和浮雕”按照自己喜好的参数设置一下就好了。这里要注意的是阴影的角度,一定要和之前做的或者计划的一样哦!


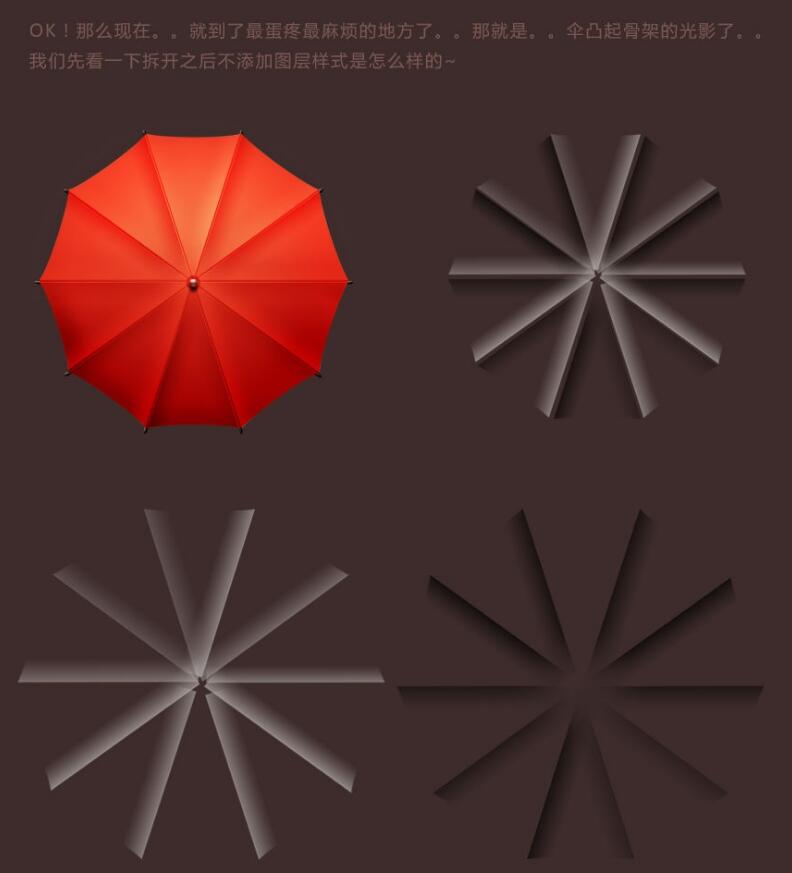
伞凸起骨架光影绘制,这里我们先看一下拆开之后不添加图层的样式
注意哦!这里要记得做光影不能一味的复制旋转,要注意光线投射的方向,灵活操作
最后,加上底部的阴影,添加光晕以及细节调整,效果就出来了!

猜你喜欢
![]()