电商UI设计配色选择方法,配色好才能提高设计格调
我们在电商UI设计的过程中,一些经验不足的设计师往往会对颜色的把握非常头痛,颜色脏、配色不好看、用色过多等都是经常出现的问题。在极简的设计中更需要对颜色做减法,并且不断的调节细微的明度、饱和度和颜色的搭配,正是这些细节的调节才会让极简的设计更加耐看。
电商UI设计中配色的选择方法
A、黑白灰主色调+亮色辅色;

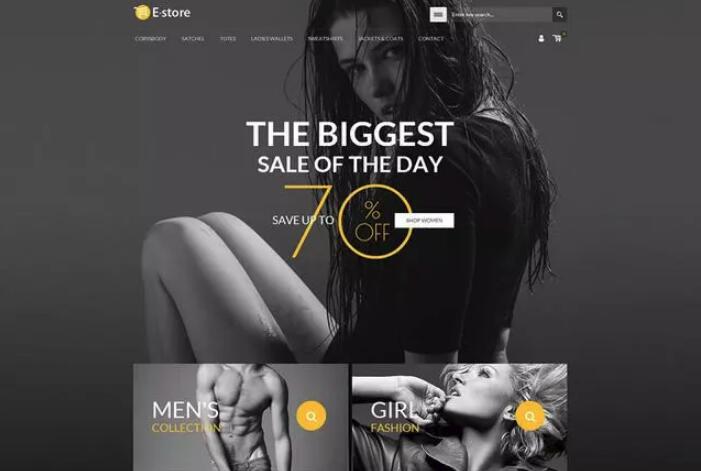
通过提取出的颜色我们可以看到,上面的页面设计中采用了黑白灰做为主色调,使用亮黄色为辅色,虽然亮黄色为辅色,但是人们第一眼往往会注意亮黄色,而设计师把70%off的折扣信息的字体颜色选为亮黄色也是对折扣信息的强调。
B、选择商品主色调作为整体画面的主色调;

上面的图是Motox的网页设计,页面的主色调(背景色)使用了手机背壳的颜色,这样可以强调商品色彩,给购买者留下非常深刻的印象。
C、使用的颜色不要超过3种。
通过上面的案例我们发现,这些设计师所用的颜色都不会超过3种,而做为极简设计有时候只使用2种颜色,甚至只用黑白灰的变化来进行设计。
2.看似很复杂的颜色搭配其实很简单
在极简设计中,颜色的搭配需要非常用心,因为画面的颜色搭配简单时,即使稍微有点不协调也会被放大很多,因此我们需要了解颜色的几个属性:色相、饱和度、明度,还有对比色、相近色等概念。
对于极简设计的配色也有几个方法:
A、 统一明度和饱和度;
下图中的明度和饱和度非常协调,既不觉得哪个颜色过亮也不觉得哪个颜色过暗。虽然是不同的颜色,但是整个画面也是非常协调统一的,我们现在分析一下画面的颜色。

大家可以用这两幅设计来实验一下,自己亲手解构一下配色的明度和饱和度。而我觉得做为设计师对于颜色的细致理解是非常有必要的。
B、控制颜色的层次;
所谓颜色的层次我们依然用小牛电动车的图来分析,可以看到所有的颜色都提取出来后圆形中的颜色。
这样我们很容易的就能看出来颜色的层次,灰色系有7个层次,而红色系有4个层次,正因为这样的层次让整个设计显得非常丰富,并且有立体感而不至于太“平”。
以上便是关于电商UI设计中配色的选择方法介绍,大家可以根据这些方法来选择适合自己产品的配色,只有学习了这些,我们才能更好地将之运用在实践中,同时希望大家能够更好地理解UI设计。
猜你喜欢
![]()