网页设计基础教程,如何设计优秀的登录框?
登录框存在已久,对于用户来说是必定每天接触,对于设计师来说也是一个墨守陈规的控件,两个框加个按键,如果猛然抓个设计师问「你觉得登录框还有哪些可以改进的点」,得到的回答应该是长时间的沉默。

1. 输入效率问题,现阶段大多数用户登录均要求用户使用传统的键盘进行输入,这里就涉及一个问题–击键效率或称为输入效率。有许多解决输入效率的方法。
使用统一账户,许多互联网服务允许使用OpenID,新浪、腾讯、Facebook、twitter…等等,像知乎允许使用新浪微博的账号登录,这样就减少了用户进行注册或登录时的输入成本。
记住用户名及密码,这样可避免用户下次再进行输入,但用户清空cookie或安全级别要求高的互联网服务就悲剧了。
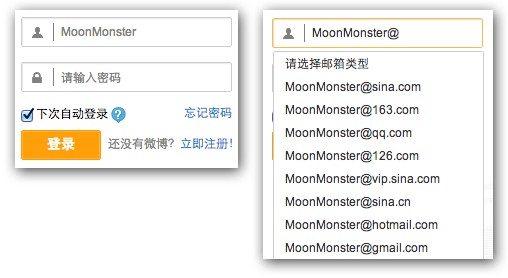
在输入过程中给予用户帮助,例子:新浪微博使用邮箱做为登录名(如图1),用户在输入@ 后,将会出现输入建议,输入建议里有常用邮箱的后缀以辅助输入。
另外,还有一些细节,如,在用户输入完用户名或密码后,焦点重新切换回用户名或密码的输入框,应该是全选已输入内容呢还是输入焦点位于已输入文字的后面?用户名及密码正确,仅验证码出错的情况下应该如何处理?
解决方案:使用OpenID,或使你的账户成为OpenID(对于国内巨头这是句废话),允许用户记住账户及密码(默认项给勾上),给予用户输入辅 助,记住用户输入过的历史记录(可别记密码)并在适当的触发条件下显示出来。ps.以上仅为部分,还需要区域Web端及移动端。
2. 输入模式问题,在输入用户名时,用户是否能够明确自己处于中文模式或英文模式?输入密码时,能否明确Caps Lock处于哪种状态?输入模式到目前为至一直是个令人讨厌的问题,或者你感觉不到,认为在输入错误后仅仅需要按几次退格就可以修正这个错误,假设用户在 期望输入英文时恰好正处在中文输入模式里,那用户需要执行的操作就多了,先删除已输入的错误字符,再执行Crl+空格,或者用鼠标切换至英文模式。另,非 可见密码状态下Caps Lock的开关影响到整个登录操作的成败。
解决方案:中英文输入模式最终需要输入法来进行解决,可惜现阶段没有哪款PC端输入法考虑到输入模式对用户的影响并加以解决。登录框内可采用类似图 2在密码区域增加Caps Lock状态提示,一般无需特别对用户名输入区域增加Caps Lock提示,因大部分用户名对大小写不敏感。另,可考虑优雅的明文显示密码,如在「移动应用中注册新用户及用户登录的时候,密码应不应该显示为明文?」一文中所描述。
3. 图片验证问题,现常规的验证码也是让我无限蛋痛的问题之一,为了判断是否属于正常登录而非恶意的侵犯或骚扰,这对于真正的用户 来说,验证码没有必要出现,所以仅在登录时触发某些条件再显示验证码吧。难以识别的的验证码对于用户来说是沉重的压力,像I和l的识 别难度,还有支付宝原来的字母O和数字0的问题,无奈设置的验证码一次次将用户阻挡在服务之外。
如实在无法绕过验证码这个环节,是否可以考虑为验证码增加一些实际意义,像reCAPTCHA: Stop Spam, Read Books 项目(已被google收购),利用验证码技术来帮助典籍数字化的进行,这个计划将由书本扫描下来无法准确的被光学文字辨识技术(OCR)识别的文字显示在验证码问题中,让用户在回答验证码时用人脑加以识别,一举两得。
4. 反馈,这包括在用户登录过程中所需要的各种反馈,如:
输入框选中的反馈,明确用户当前所在位置。
输入过程中的反馈,上面输入效率及输入模式中提到的点。
提交验证过程反馈,给个loading效果让用户知道目前处于等待状态,是否允许在提交过程中取消登录?
验证出错后的反馈,提示用户哪个环节出现了错误,密码是保留还是清空?
解决方案:明确登录过程中的各种反馈,并将这些反馈进行细化,使之具有意义,方便用户理解。如,OSx 及 iCloud的登录框在出错后,都会抖动提示验证出错。恰当的动效在这里得到的很好的体现,抖动的效果与人类摇头的效果一致。
5. 安全问题,数字证书、密保卡、U盾等,对应不同的安全级别,各有利弊。另,登录区域记住密码功能,cookie需要着重设计。该层面很多涉及底层技术,设计人员在这里就不胡说八道了。个人倾向于利用移动设备解决安全问题。
利用特定的交互方式,像Bump连接Web端,通过手机的重力感应感知到「bump」,然后将地理位置与碰撞时间等信 息上传到服务器,服务器根据最接近的时间点和地点判断出手机或者电脑的IP地址,为它们建立通信配对。虽然也可用来进行用户登录,但安全性较差,真要采用这种方式,可就要改进一下相关的流程。
猜你喜欢
![]()