UI设计教程,如何让你的设计稿特技加特技?
UI设计完稿之后,在不改变设计稿本身的前提下,也是需要适当的包装,适当的加特技的,加完之后可以让你的设计稿瞬间提高逼格,变得高大上。甚至还能提高过稿概率,唬住那些整天爱折腾有和没的的甲方。
特技1:优雅的数据填充
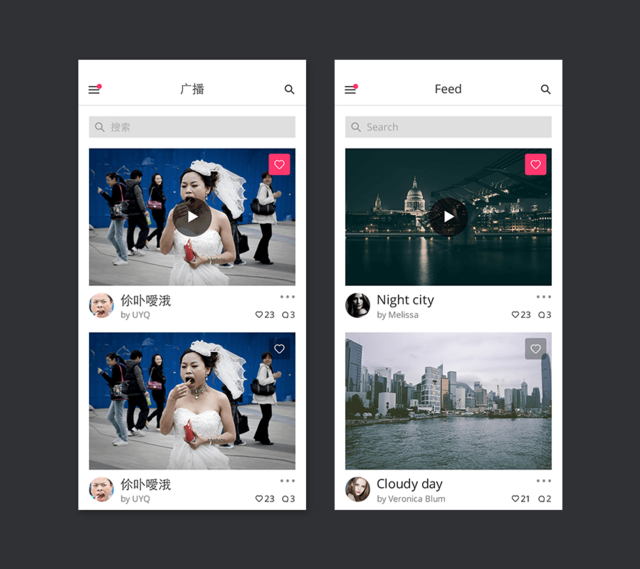
这里的“数据”,指的是设计稿中所包含的’背景’、’头像’、’文案’、’昵称’等信息。下面请看例子:

花上一点时间填充更加合适的数据。比如找些颜值比较高的头像,好看的背景图片,符合场景的文案等。数据的填充影响着整体设计的美感和甲方对产品的期望。填得好,等于是在告诉甲方,我设计的时候,是酱紫,你们到时候做粗来,也是酱紫。
最终稿如果有时间,还可以为每个控件填充不同的信息,使得数据看起来更加真实可信。很多人都不重视这一步,同样的控件直接复制图层组拖一个新的,改都不改……如果你是使用 Sketch 进行设计,你还可以采用 Content Generator 插件,自动填充头像、文本、日期等数据。
特技2:炫酷的展示模型及合适的场景
其实以前的设计并没有这么干,大家都挺纯真的,设计出来,直接输出视觉稿丢出来。后来越来越多的人,比如说做手机 app,把界面塞到手机里面,P 得好像 app 已经做出来有个大胸美女在使用给我们看的样子,或者画个网页塞到电脑屏幕,看起来好像这网页真的实现出来,在办公室打开浏览的样子……这特技加得还可以……
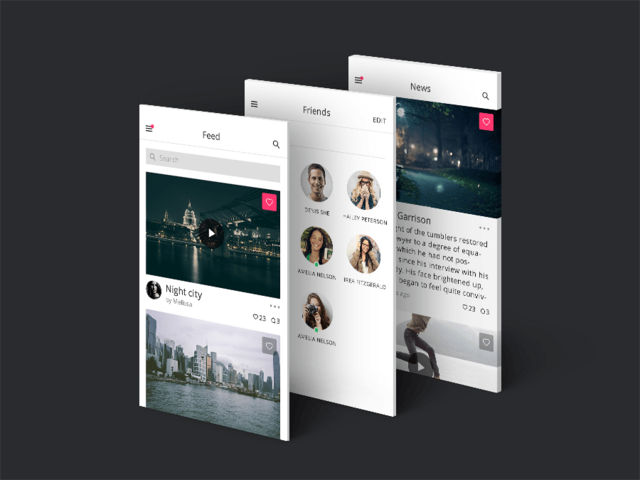
网络上有较多的展示模型(mockup)的 PSD,mockup大概分为两种:
3D 立体特效屏幕展示模型

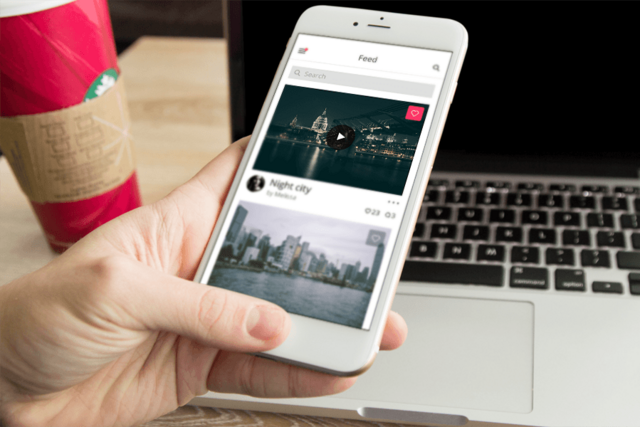
2. 生活使用场景展示模型

使用 mockups 之后虽然变得高大上,但是有时候会导致看不清屏幕里面的元素,如有需要记得附上 real pixels,即按照原来的设计稿,不加 mocukps,输出实际图片作为备用。
特技3:相关的设计说明材料
有一天和国外某牛逼轰轰的 Team 一起做项目,对方每次发过来的稿子,除了设计稿,还有一个 PDF。这个精心制作的 PDF 里面,包含了他们的设计说明,比如创意思考,为何要用这个颜色和字体,使用规范,和实际场景使用下的参考图等等,其细心和专业的态度实在让我膜拜。
这就好像为什么我们去买东西,里面都有一份说明书。而这个说明书,可以让客户看到你的专业态度和你为了这个设计所付出的认真。拿到一个包装精美的产品,总比拿到一个裸奔、连包装和说明书都没有的东西要来得踏实。做外包的时候,别人给你 10W 设计一个 logo,交稿的时候,你直接丢个 未命名.jpg 过去,完了,对方会怎么看?相信大家心中都有数。
以上的所有特技都是在基本不改变设计稿本身的前提下加特技,旨在帮大家包装自己的设计作品,加不加全凭个人喜好,如有错误请轻喷。
猜你喜欢
![]()