AI基础教程,教你打造彩虹糖果字体效果
今天品索教育小编要介绍的这篇AI基础教程,主要是在AI中建立画笔,然后再把每一个笔画都做出来,再转移到PS里面去做立体的效果,这个教程并不难,但是操作很是细致,大家可以通过这个教程来学习一下,相信一定会有所收获。
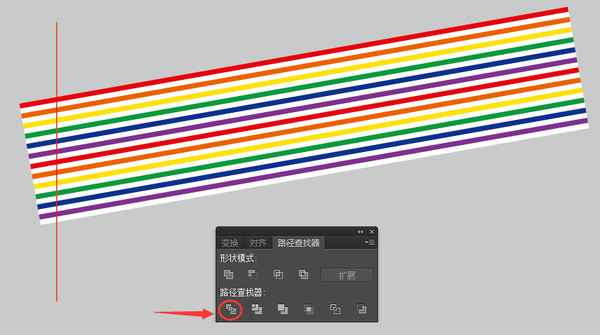
1、在AI中用矩形画如下间隔的彩虹条。

2、我们来做一个无缝拼接的图案。

把它复制一份拼接,倾斜一定角度,比如10度,然后在最左侧画一条线,切掉它,怎么切?看这里。

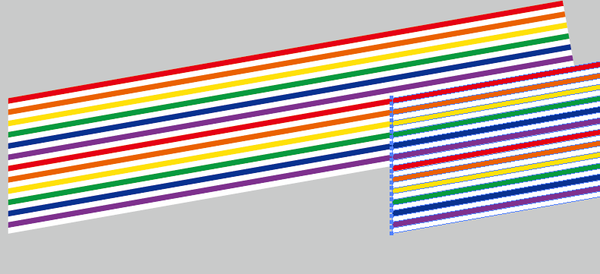
把剩下来的部分复制向右移动,直到条纹与下面的重合。

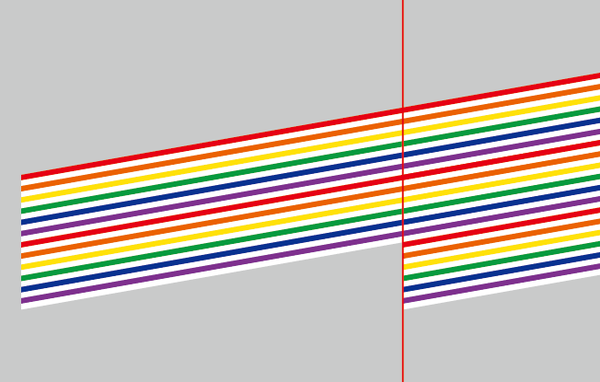
再在新位置画一条线,把原来的右端切掉。

这样我们再在上下各切“两刀”,就可以得到一个完美的无缝拼接图案。
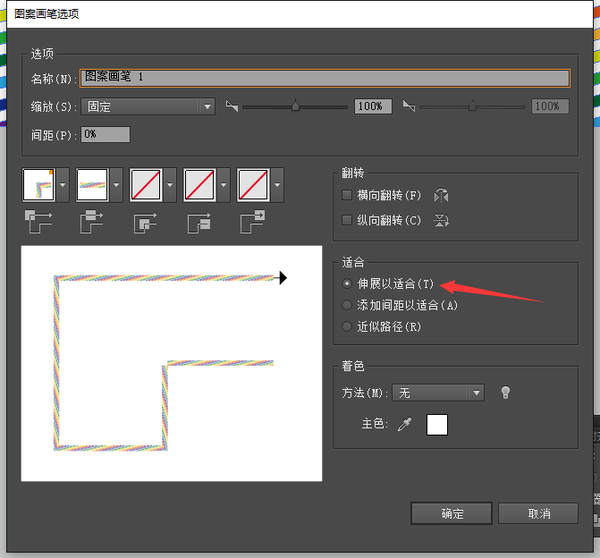
3、好了,选中这个图案,在上面画笔那里,新建一个画笔,旋转图案画笔,一般的参数是不用动的。

4、这我们就搞定了,下面就可以随意的做字体了,钢笔或者画笔都随你了。

tips 1:路径一定要平滑,平滑,平滑。
tips 2:画出来如果比划特别粗,是可以调整描边粗细来调的。
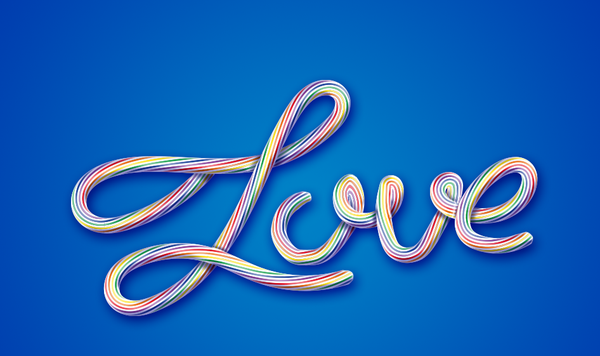
5、把他搞到PS里做斜面浮雕的效果,以及阴影等等的,连接的地方需要做切开分别做,尾端也需要做点调整哦,看效果。

以上便是关于AI基础教程之打造彩虹糖果字体效果的介绍,步骤其实并不复杂,大家可以跟着学习一下。希望大家能够通过这篇教程一起来学习怎么制作各种各样的字体效果,同时希望大家平时可以将AI与PS相结合起来使用,这样的效果或许会更好。
猜你喜欢
![]()