网页设计提高网页对比度的五大技巧
我们在网页设计的时候,缺乏对比度是困扰很多设计师的一个难点,本文品索教育小编将为大家来分析网页设计应该要怎么样去提高网页对比度,希望大家能够通过这些方法来提升自己网页的设计感。

网页设计提高网页对比度的五大技巧
1. 做得更大(或者更小)
过多的同等重量的元素会显得相同。最简单的办法是让一个元素显著更大或更小。
这个不同的项目会变成眼前的焦点,用户将被吸引到画布的该区域,因为它是不同的。
制作一个元素时,照片或文本块大或变小不仅仅是在它的物理尺寸上,更重要的是它的视觉重量。理解这一点最简单的方法是排版。看看上面的图片。这两个词都是一样的“大小”,但是感觉就大不一样。这种反差的原因是相对于厚的字母,薄的字母在页面底端。
你可以把这个相同的概念延伸到别处,你会发现几乎任何其他设计元素也是如此。
2. 添加纹理
虽然现在平板化和迷你风格作为设计趋势的主流,纹理不再像之前那样常用,。但你仍然可以在很多地方看到它,有时候你甚至没有思考为什么它会存在。
从平面元素改变到任何与一个纹理,图案或三维样式将有助于创造聚焦。加入纹理背景可能是最直接的解决方案,或者说相同条件下,添加纹理比其他方案来得更快更好。
考虑与文本元素质感相同的纹理,这在许多复古排版风格中很流行。主要类型的纹理质感包括粗糙和光滑。他们可以相互合作区提高设计的对比度,以此创造视觉焦点。
3. 改变形状
在一个充满矩形的形象中,它是唯一的圆形。跟其他对象的区别使得它脱颖而出。颠倒字符这一安排也是它引人注目的原因之一。改变一个元素的形状或取向可以增加最直接的影响。
下一次如果你的设计感觉有点平淡,你也可以尝试这种方法。钝化照片的边缘,把元素放置在一个圆形框架中,而不是矩形。选择一个垂直的照片。
所有这些改变尝试可能让你在第一次有点不习惯。但请坚持尝试,当你做的时间久了,你就会摸索出一些有趣的经验了。
4. 添加色彩(或者直接扔掉)
色彩是在处理设计时需要考虑的重要要素。通过改变色调,或者添加删除颜色,你可以改变一个设计的整体情绪。颜色可以使事物出现或大或小,或深或浅,诀窍在于对比运用调色板。
对比度的最简单的形式是色盘,配对的颜色沿着轮形成不同的反衬组合:
互补:从色盘的相对侧高强度对比
三元:颜色隔开沿轮三分之一增量
拆分互补:在一种颜色旁边的两个颜色就是它的互补色。
5. 添加不同
适量的添加出人意料的的形状和细节会带来意想不到的惊喜。在设计中,一个惊喜是什么?它可以是任何要素,这个要素或许与其他元素并不十分匹配,但仍能与整体和谐相处。
这些要素包括:
一个与已有元素对称的新元素。
一个引导你完成设计的视觉提示,比如强烈视觉冲击的形状或视觉追踪模式比如上图中在网站设计中的应用,它们使网站看起来充满活力。
如平面构成中的变异,在多个重复元素中一个变异的元素。
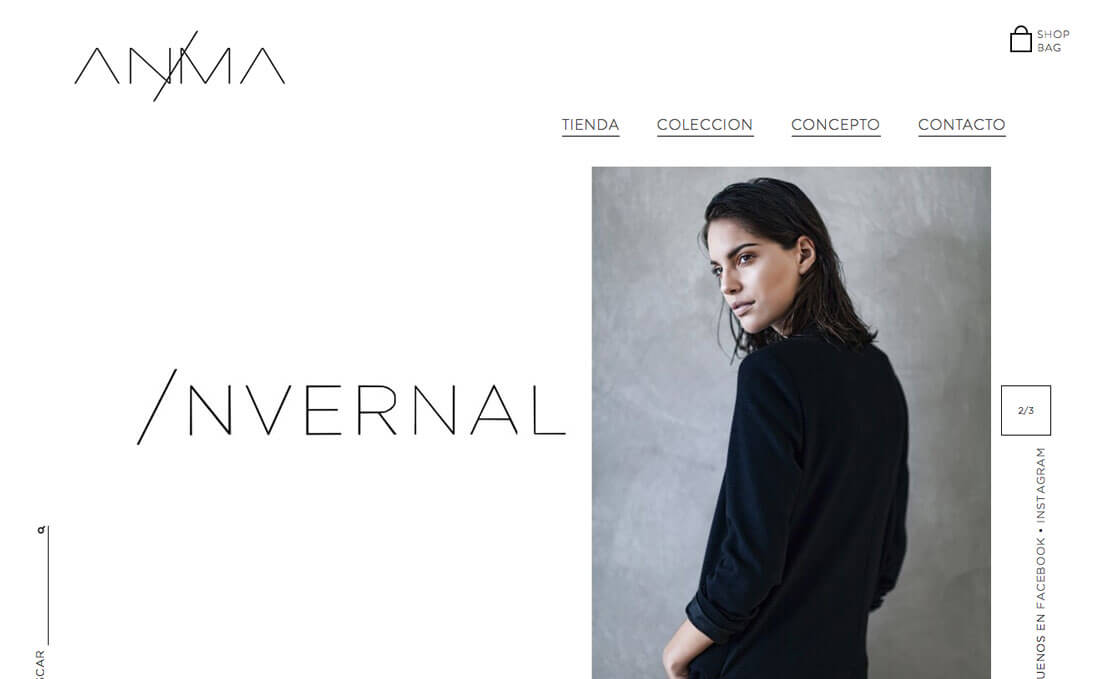
更改元素或文本的排序,如上图中,在单词Anima的变化(用字母“I”)。
改变在视觉上一个行的定位或一个元件的尺寸。 不同风格的影像,如把照片更改为插图或动画的提示。
混合复杂又简单的视觉效果或排版样式。
提高元素之间的对比度的好处是,它可以提高一个设计项目的直接影响。通过改变元素的外观,你可以改变视觉的焦点,并帮助用户提炼出最重要的一部分消息。
猜你喜欢
![]()