PS文字处理特效教程,手把手教你3D分层文字效果的制作
在设计中,文字制作处理特效一直是令设计师比较头疼的问题,合适的好的文字特效处理给设计作品的增幅作用可是相当明显,想要在文字处理上面能够有更好的处理,除了要有深厚的软件操作功底,还得有美感以及创意,那么在文字处理制作上我们要如何晋级呢?多看看好的文字处理教程无疑是一个好方法,优秀的作品总是有着某一个闪光点。下面品索教育给大家分享一篇PS文字处理特效教程,手把手教你3D分层文字效果的制作,步骤非常详细的外文转译ps图文教程。
与所有的3D工具和设置,你可以轻松快速地创造出许多惊人的3D文字效果。本教程将告诉你如何使用3D功能来创建一个简单而有趣的分层文字效果,并会告诉你一些很实用的技巧和窍门,可以在3D环境中工作以及使用。
第1步
创建一个新的1150 x825像素的文档,并使用该字体PoetsenOne建立在黑色的文字,字体大小200磅。

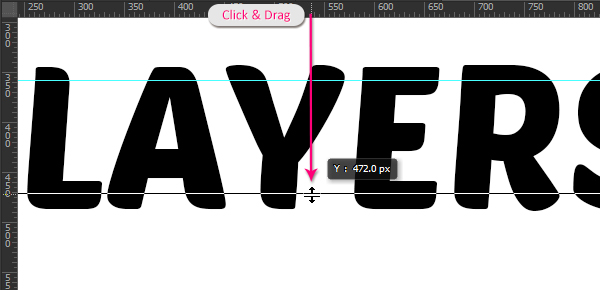
下一步,我们要创建上方附近一些导游和文字的底部。要做到这一点,显示视图 - >标尺,然后单击并拖动标尺顶部创建的每个引导,并把它放在你希望放在的文字上。
我们要创建文本内的孔并将沿着这些指南进行添加。

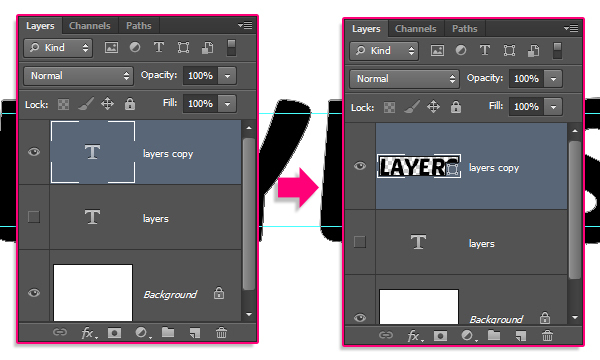
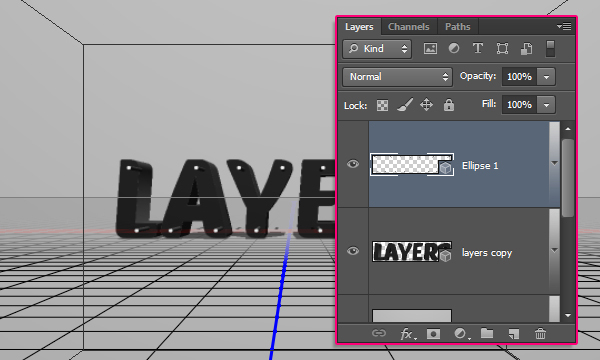
复制文字图层,并使其不可(见通过点击它旁边的眼睛图标)。然后右键单击复制图层,然后选择转换为形状。

第2步
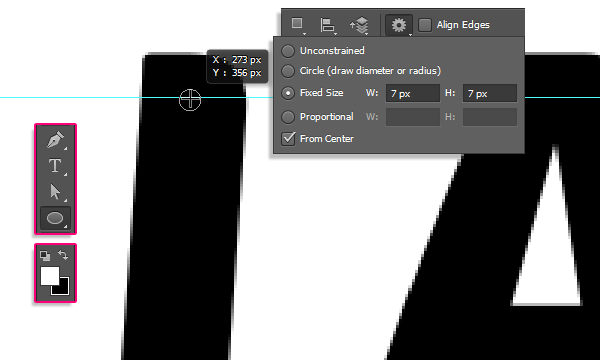
设置前景色为白色,选择椭圆工具,单击选项栏中的几何设置图标,然后设置固定大小尺寸为7,并检查中心框。
然后,单击并拖动你创建的上导,放置了一圈周围的引导的第一个字母的边缘的中心。

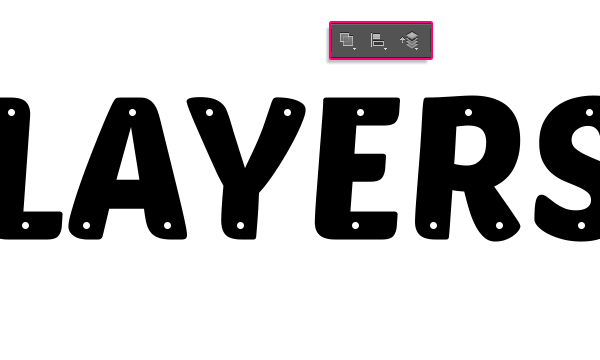
单击选项栏中的组合形状的图标,然后继续沿着这两个指南的所有字母/字母'提示加入圈子。
如果你喜欢前往查看 - >清除指南。

第3步
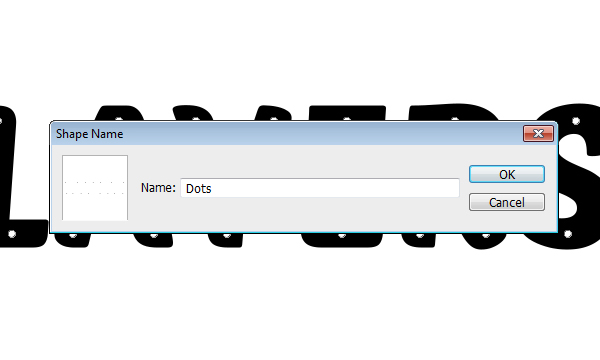
去编辑 - >定义自定义形状,然后键入一个名称为新的形状(如点)。

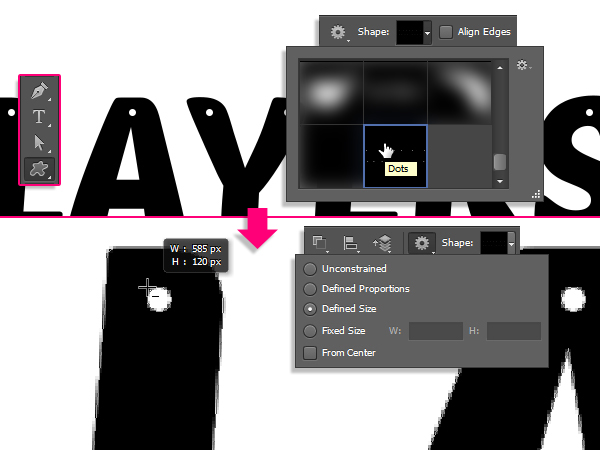
挑选自定义形状工具,然后向下滚动自定义形状选取器点击你刚刚定义的“点”状。
在此之后,单击选项栏中的减去前形状的图标,单击几何设置图标,并选择自定义尺寸选项,然后取消选中的中心框。这将在完全相同的原始大小创建点。
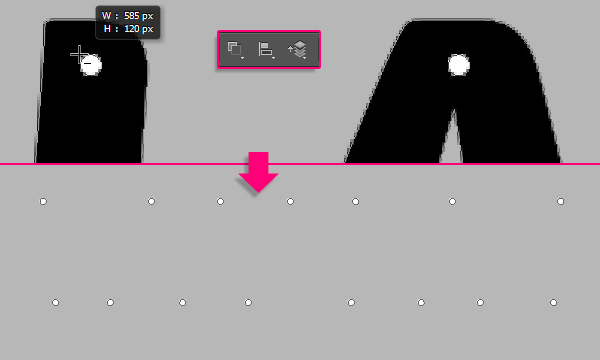
选择文本形状图层,然后单击并拖动点形状,你已经有了这样的形状的第一个点是准确地放置在第一个点的形状。圆点将捕捉的时候都恰好在彼此的顶部。
一旦你松开鼠标按钮,点会被减去的文字形状。

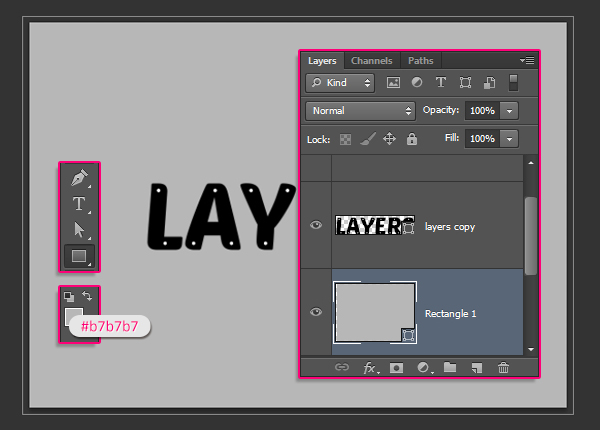
设置前景色为#b7b7b7,选择矩形工具,然后单击并拖动以创建扩展文件外一点点的矩形,并把该矩形右侧的文本形状图层下方。

从矩形减去点形状,就你以前的做法一样。
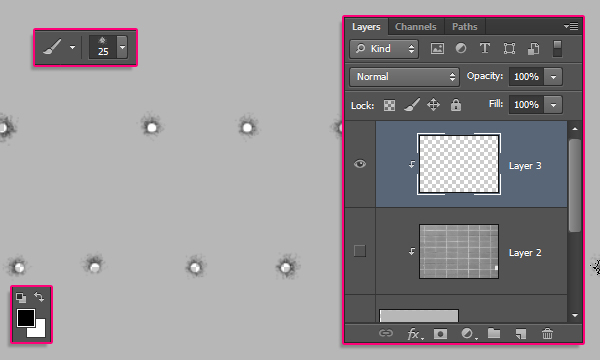
在下图中,其他层是不可见的,这样你可以看到结果。

第4步
选择每个你已经有形状的图层,然后去3D - >新的3D挤压从路径选择。

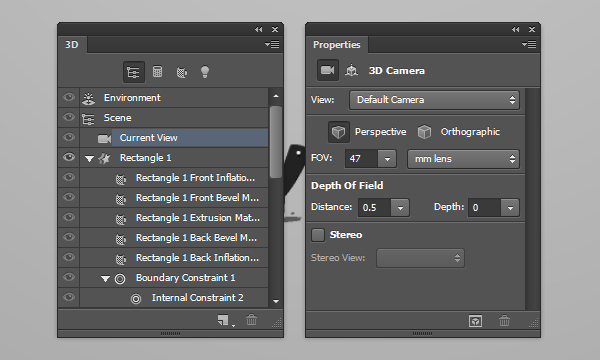
要访问三维网格设置和属性,你需要打开两个面板:3D面板,属性面板(在窗口菜单中都发现)。
3D面板具有3D场景的所有组成部分,而当你点击任何这些名称,你就可以访问它在属性面板中设置。所以一定要始终选择你想在3D面板中修改,然后改变其在属性面板中设置该元素的名称。

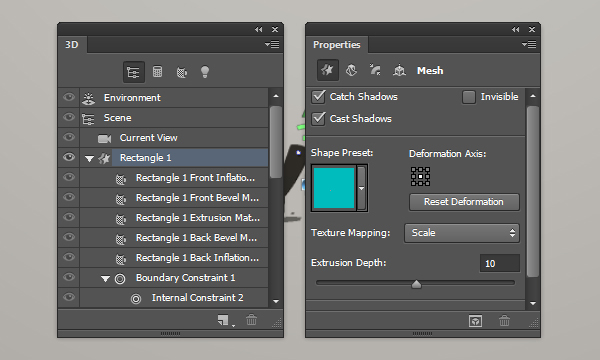
选择矩形图层在图层面板,,并在属性面板中更改拉伸深度为10。

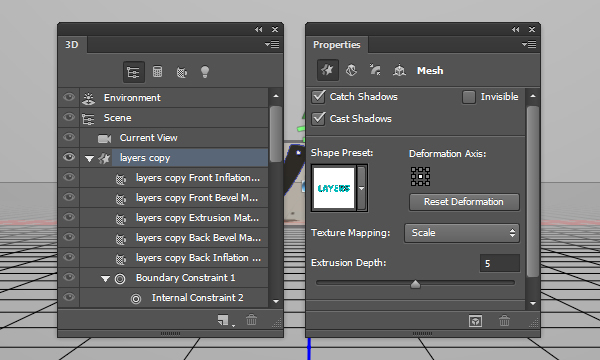
选择文本形状图层,在3D面板中友它的名称,并更改拉伸深度为5。

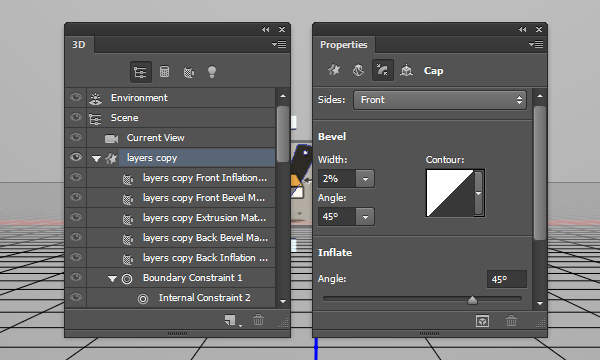
点击上限图标属性面板的顶部,并改变斜角宽度为2。

在3D面板中的网格名称,选择的点形状图层,单击图标,然后更改斜角宽度为20,并改变轮廓,以锥 - 反转。
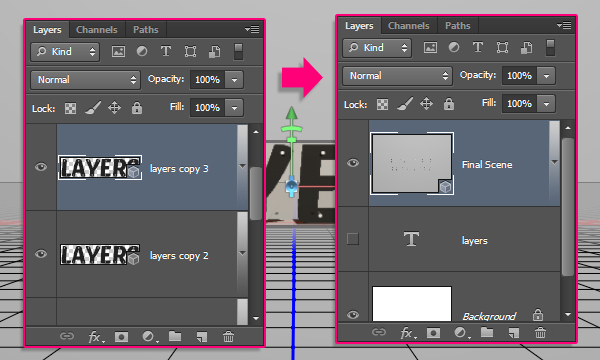
复制文本形状图层两次,让你有3文字形状图层。然后,选择所有你的3D图层,然后转到3D - >合并图层3D。这将会把所有的3D网格中一个场景。你可以重命名合并后的3D图层为任何你喜欢的(如最后的场面)。

第5步
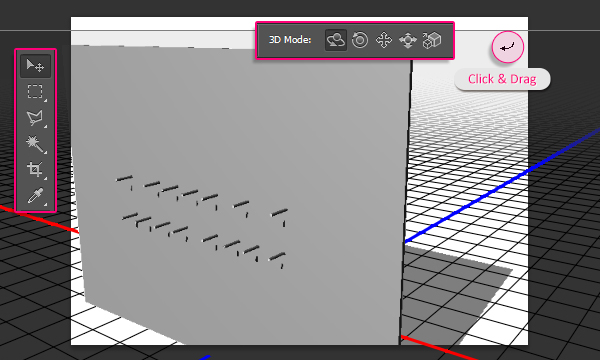
选择移动工具。你会发现在工具选项栏右侧的一组3D模式的。当您选择其中的一个,然后你可以点击并拖动来执行(在3D面板中的选定元素)任何的变更。
因此,单击当前视图选项卡中的3D面板,然后单击并拖动在3D场景改变摄像机视图的任意空白区域,但不移动任何网格。

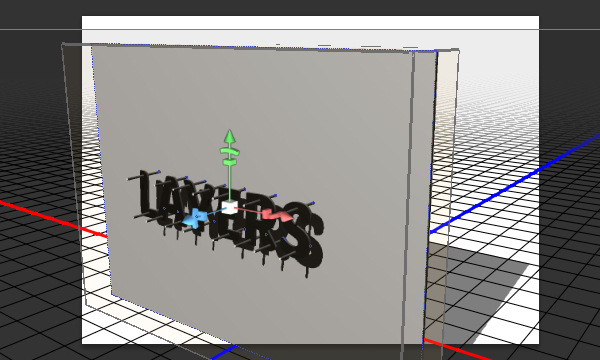
接下来,选择在3D面板中的每个三维网格名称,将其移动到放置的元素在3D场景。

第6步
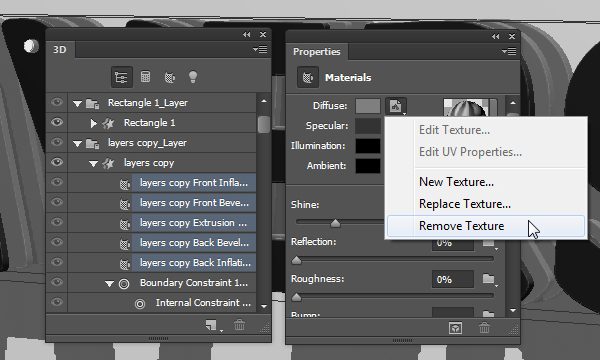
单击第一个文本形状的网格在3D面板中的所有材料选项卡,然后在属性面板中,单击漫反射纹理图标,然后选择删除纹理。

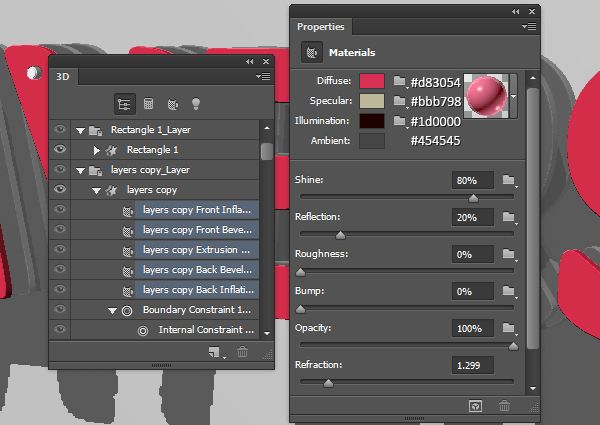
其他设置,如下图所示。漫反射颜色为#d83054,该镜面是#bbb798,照度#1d0000,和环境为#454545。但你完全可以选择你喜欢的漫反射任何其他颜色。

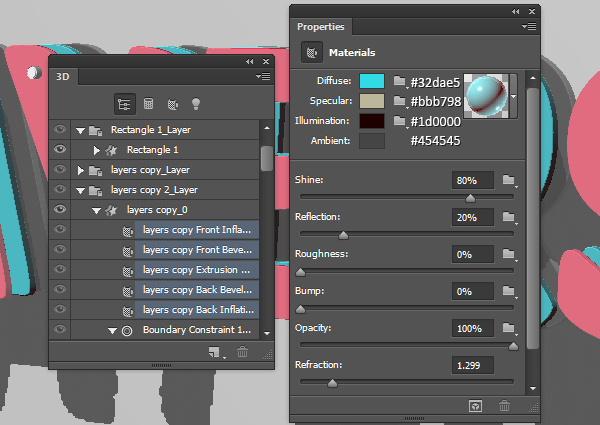
按照同样的步骤更改为其他文字形状的材料设置网格。用于此处所述第二层的颜色为#32dae5。

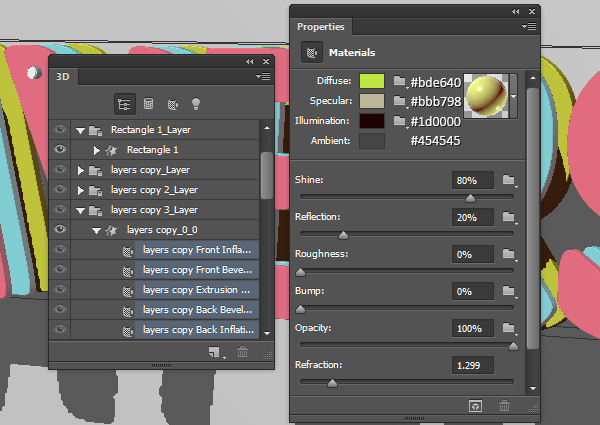
用于第三层的颜色为#bde640。

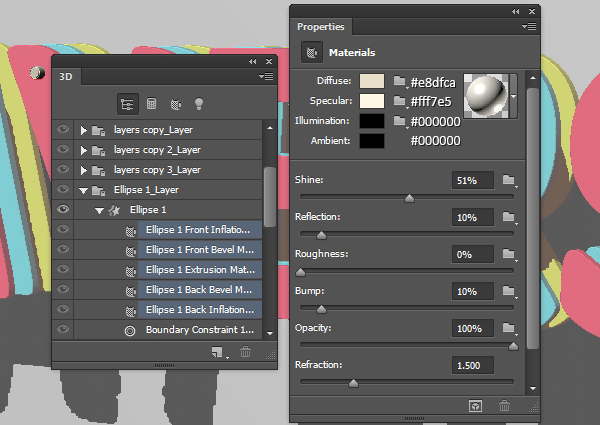
对于点网,为您免除了漫反射纹理后,更改设置,如下图所示。漫反射颜色为#e8dfca的镜面是#fff7e5,以及照明和环境的颜色设置为#000000。

第7步
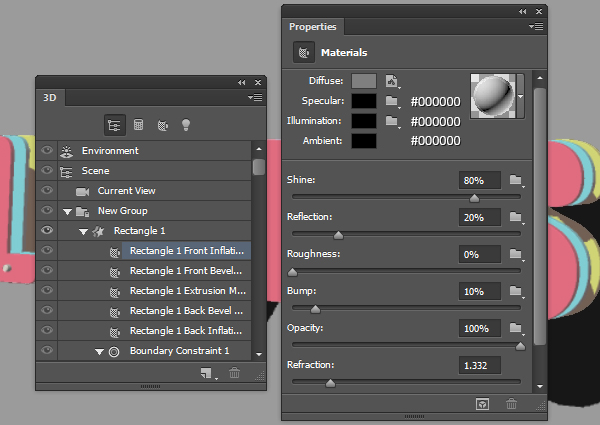
选择在3D面板中的矩形的前通胀物料标签,并更改高光,照明和环境的颜色为#000000。然后将其余值如下所示改变。

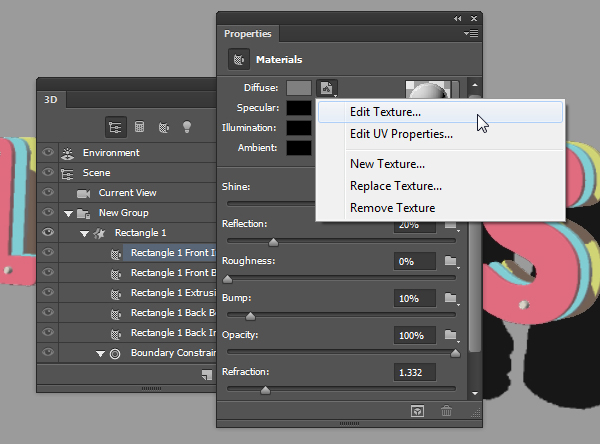
点击漫反射纹理图标,并选择编辑纹理。

这将打开纹理的文件,以便您可以修改它。
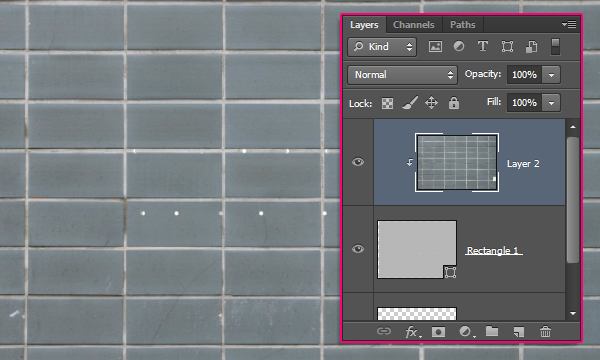
将“瓷砖纹理 - 2”的图像上的矩形形状图层的上方,根据需要调整它的大小,然后用鼠标右键单击其图层,然后选择“创建剪贴蒙版”,这样形状的孔,通过纹理出现。

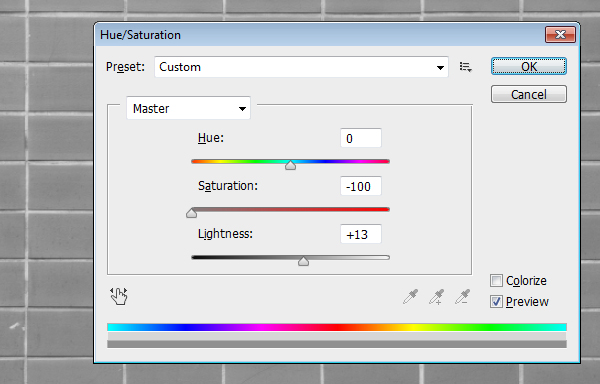
去图像 - >调整 - >色相/饱和度,饱和度值更改为-100,而亮度为13。
保存文件(文件 - >保存),然后去另存为,将文件保存你的工作使用的名称为“凹凸”的原始文件的文件夹中。然后关闭它(文件 - >关闭)返回到原始文档。

第8步
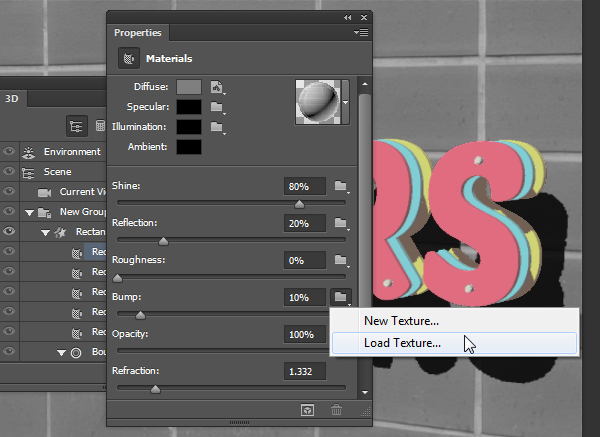
点击凹凸文件夹图标,然后选择载入纹理,并加载你保存在上一步中的“凹凸”的文件。

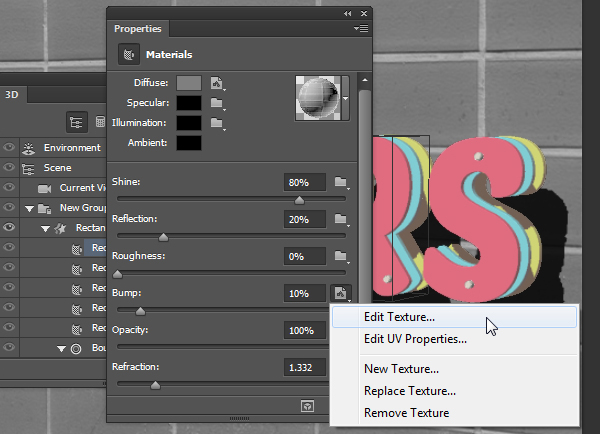
点击凹凸质感图标并选择编辑纹理。

在所有图层的上方新建一个图层,选择画笔工具,并选择“46像素”画笔笔尖。

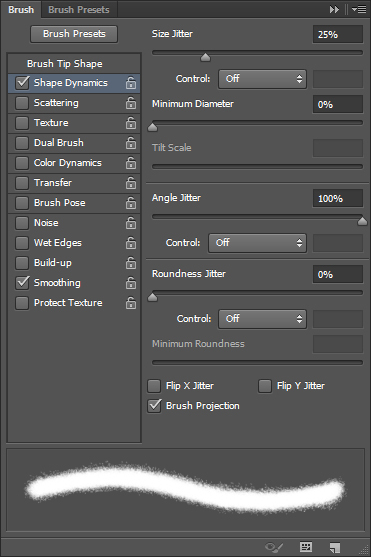
打开画笔面板(窗口 - >画笔),并在形状动态改变大小抖动为25%,角度抖动为为100%。

右键单击您创建新的图层,然后选择创建剪贴蒙版,然后进行纹理层无形通过点击它旁边的眼睛图标。设置前景色为黑色,画笔笔尖的大小设置为25像素,然后点击一下每个点的中间。在形状动态设置将帮助创建略有不同的大小和角度的结果。
刷的凹凸纹理的深色将创建的平坦的表面区域的错觉,那似乎是更深的前瞻性部分相比原来的表面。
保存文件并关闭它返回到原始文档。

第9步
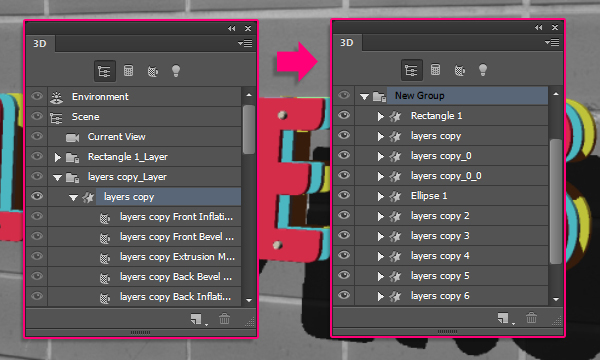
选择眼前的文字图层的文字网名,然后去到3D - >拆分挤压。这将使每个字母单独的网格,使您可以移动它自身。
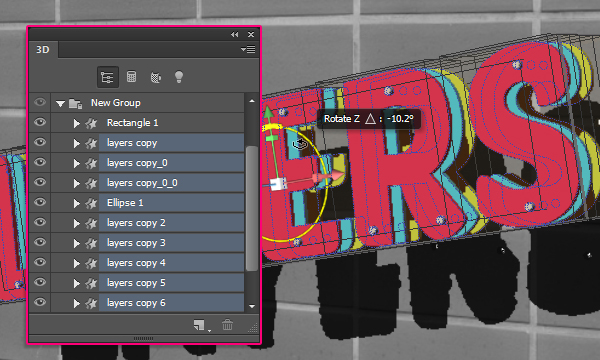
调整摄影机视图,使文本在你喜欢的角度在文档中配合。

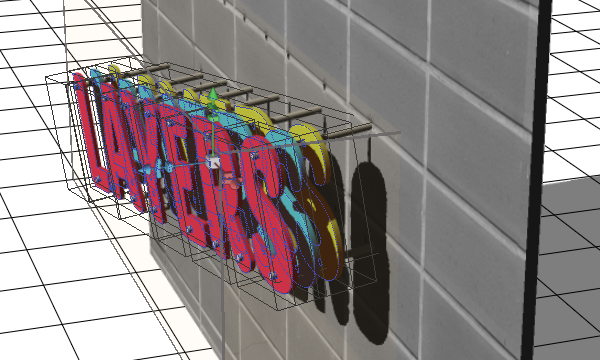
选择在3D面板中的所有网格组除矩形组,然后选择移动工具,并轻轻旋转文本,使其看起来像它脱落的墙。

您可以更改摄像头视图以查看文本的外观,并确保较高的一侧连接到其在墙壁上打孔。

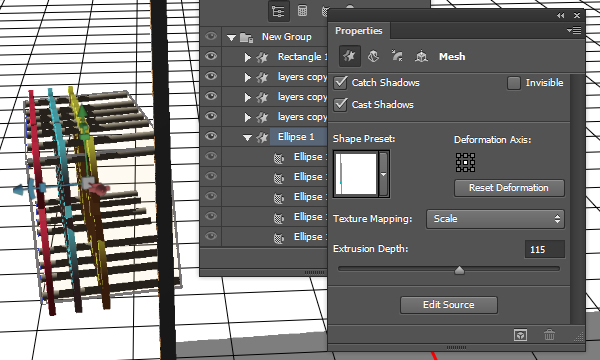
如果需要,您还从属性面板可以更改椭圆形网状拉伸深度。

第10步
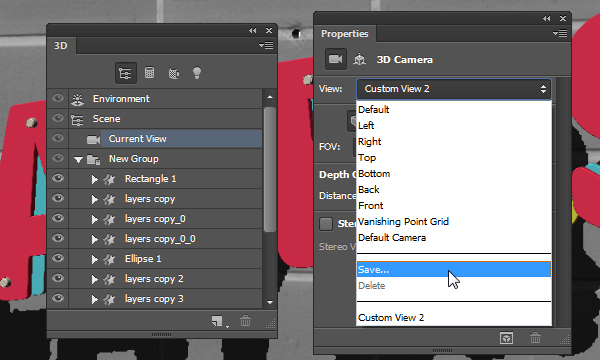
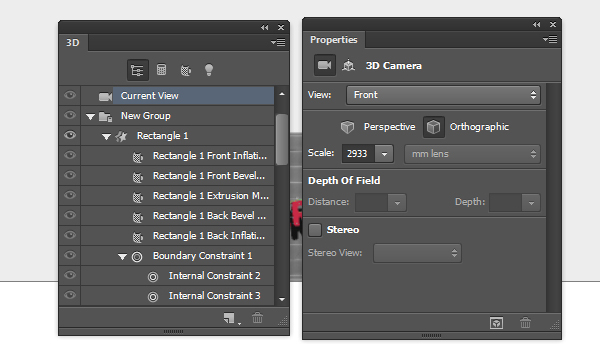
一旦您完成后,相机视图更改为您要使用的渲染后的最终角度。然后,从视图下拉菜单中,选择Save保存摄像机视图。

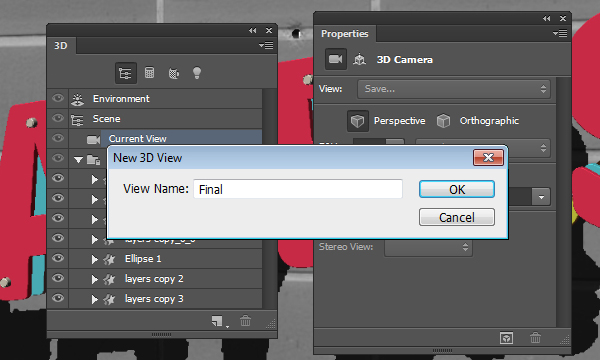
输入视图名称,然后单击确定。

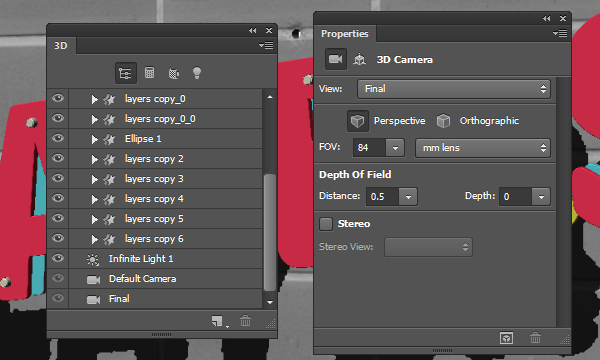
现在,只要你改变了相机视图,然后想回去到最后一个,你可以单击保存的视图选项卡,在3D面板的底部,或从视图中选择它,在属性面板的下拉菜单。

第11步
选择从视图前视图下拉菜单。

放大摄影机视图,直到可以清楚地看到字母。开始选择从文本的前层的一些信件,然后旋转,移动,并把他们离开原来的地方。 Front视图将获得字母的地方要容易得多。

一些字母略有变化。不是每一个字母必须是完全失去其原来的地方。但它是由你来决定如何四处移动的字母取决于您正在寻找的最终结果。
当你完成后,回到你的最后(保存)视图。

第12步
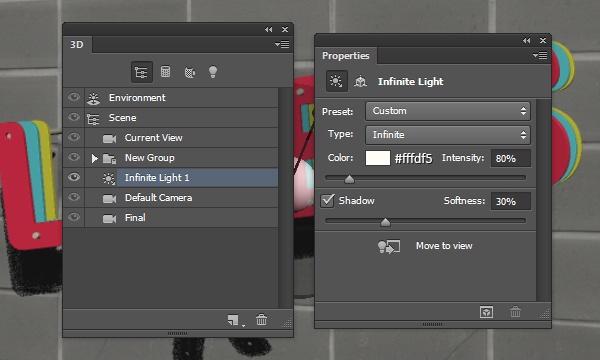
首先单击3D面板无限轻1选项卡,然后在属性面板中的颜色强度变化,以#fffdf5,至80%,而阴影柔和度为30%。

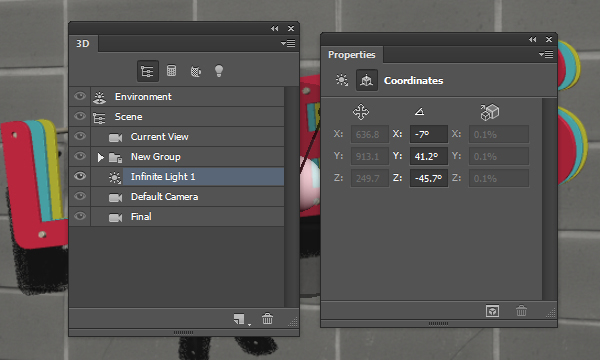
点击坐标图标属性面板的顶部,并使用如下所示的值。

您也可以使用移动工具在场景中移动的光。

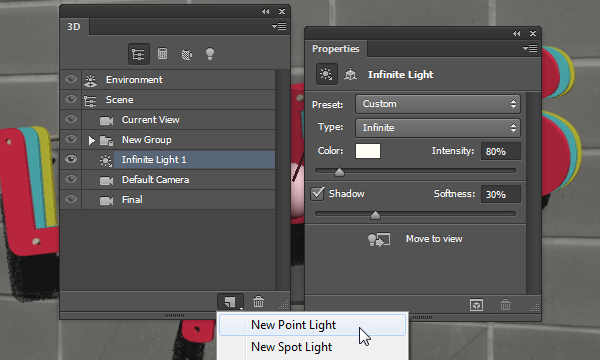
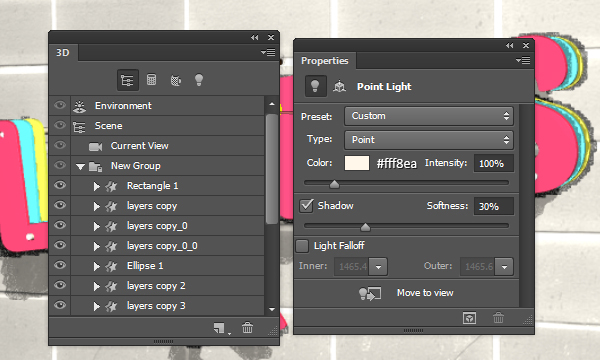
点击添加新的光到场景图标下的3D面板,并选择点光源。

在属性面板中,改变颜色为#fff8ea,强度为100%,而阴影柔和度为30%。

光看起来那么亮,但是你需要使它接触墙壁来移动它。将它放在你喜欢的文本部分的顶部。

第13步
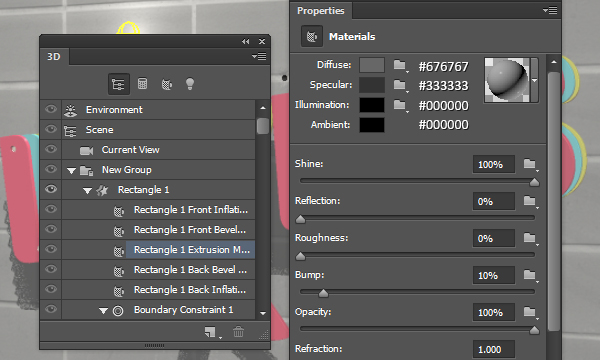
选择矩形挤压材料,删除其漫反射纹理,并改变如下的设置。漫反射颜色为#676767,该镜面为#333333,以及照明和环境的颜色是#000000。这将变暗了孔材料。

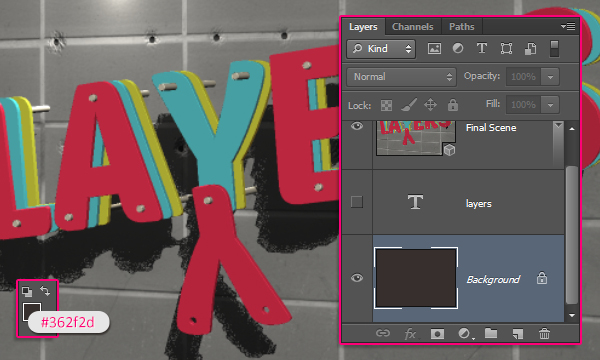
选择背景图层,并用颜色#362f2d填充它。

如果没有什么别的要更改,请再次选择3D“最后的场景”图层,然后继续前进,渲染场景(3D - >渲染)。渲染可能需要一些时间,但你可以通过点击任何地方里面的场景,或按下Esc键停止它。

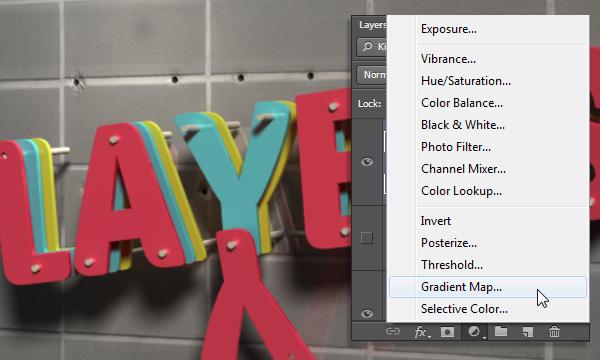
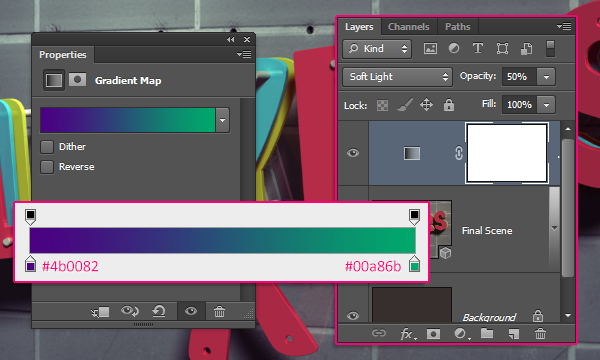
当绘制完成后,单击向下图层面板的“创建新的填充或调整图层”图标,然后选择渐变映射。

使用颜色#4b0082向左和#00a86b向右建立梯度。然后调整图层的混合模式改为柔光,不透明度为50%。这将提高着色和最终结果的对比。

结论
这是最后的结果。的Photoshop CS6的3D工具和环境,是一个伟大的方式来实现一些令人惊叹的3D效果。你也可以玩的色彩和动人的字母来获得不同版本的效果。

相关PS文字处理特效教程阅读:
猜你喜欢
![]()