网页设计技巧,六种常见的Loading设计分析
我们在想浏览某一个网页的时候,是否有发现每个app的加载方法有些许不同呢?本文品索教育小编就来告诉你这些Loading设计其实有很多种,下面小编就来为大家介绍网页设计技巧之六种常见的Loading设计,希望能够让大家对Loading设计有所了解。

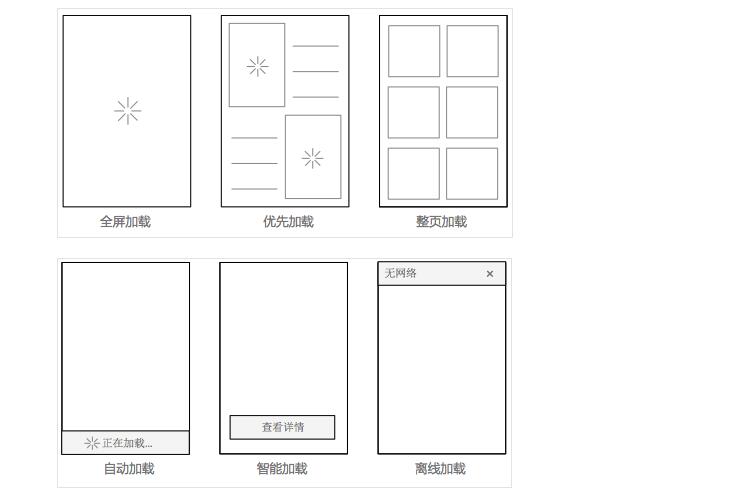
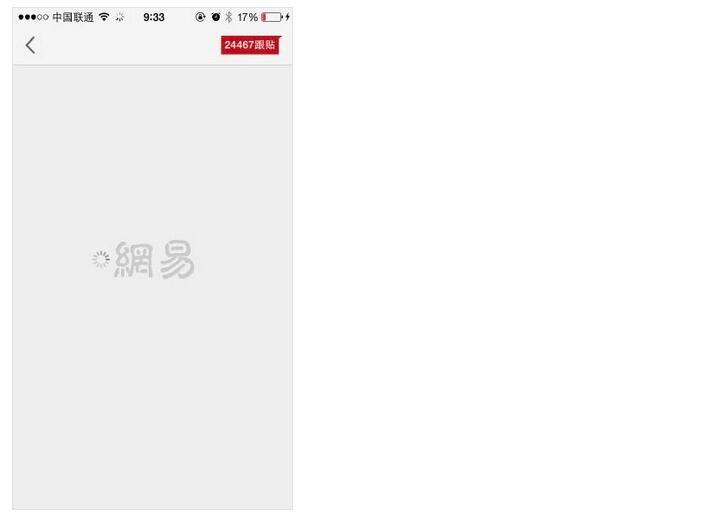
1. 全屏加载
全屏加载就是整个屏幕白屏进行数据加载,一般会有菊花转配合,常用于手机网页的加载中。

优点是能保证内容的整体性,全部加载完才能够系统化的阅读。
缺点比较明显,就是有非常强烈的等待感,3s以上会产生焦躁情绪,所以在地铁等信号不好的地方,使用手机网页获取内容实在是比较灾难的一件事情。
一般这种情况会配合有明确进度标识的进度条。
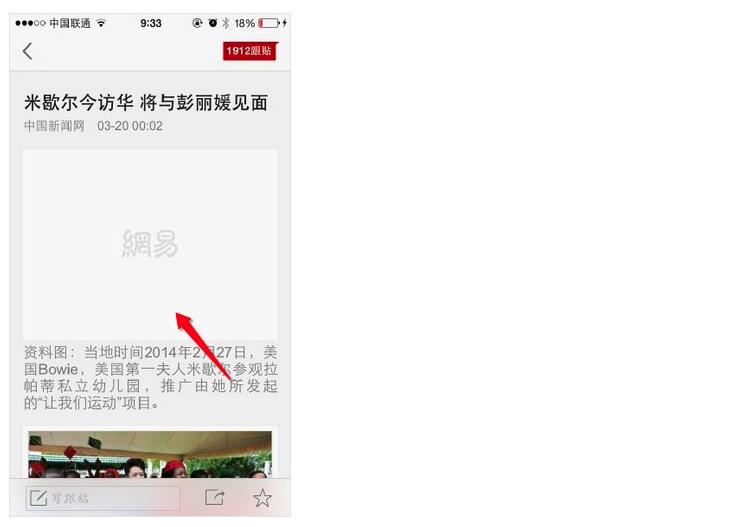
2.优先加载
如果一个页面有图片有文字,加载图片比较慢的情况下,可以先把文字都加载出来,保证用户可以顺畅阅读,然后再加载比较费流量的图片。如果是用这一种加载方式,活动页什么的,千万不能重要信息全部放在头图上,导致加载不出来。重要操作也不能用图片按钮,否则也会有操作显示不出来的风险。

优点是可以帮助用户快速阅读内容,了解信息。缺点是也许会丢失掉重要的关键信息,无法建立信息获取的闭环。
这种加载形式更加适用于内容阅读型的APP。
3.整页加载
当当前页与下一页是整页切换的时候,可以考虑采用整页加载的形式,但是要保证每个页面的数据量不是特别的大。
优点是能保证每个页面的完整性,体验比较整体。缺点是不好保证整页的加载效率,且有可能影响浏览的流畅度。
一般适用于宫格图片模式、全屏图片模式、网状详情页模式。
4.自动加载
自动加载适用于长列表的情况,可以设定规则,默认加载20条,滚动第20条的时候,自动再加载20条。用这种手法,可以营造一种无极限浏览的错觉,很容易的把用户吸引住,一直向下滚,一直向下滚。

优点是把用户代入无尽浏览模式,让用户一直向下滚动,不需要手动点击下一页。缺点是没有尽头,容易迷失,不方便快速索引定位到某个内容。
适用于瀑布流、长列表、商品列表等情况。
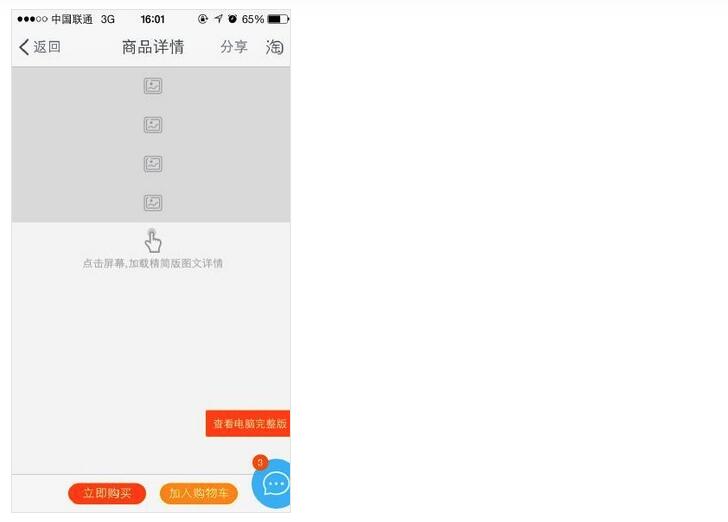
5.智能加载
当用户处于WiFi下时,不会受限于流量和访问速度,大可以加载大图片、大图标,甚至直接播放视频动画,但是如果用户处于非WiFi的模式下,则需要差异化的处理成小图或者无图模式,视频和动画直接用一个占位符标识就好了,这种根据网络状况,智能调整的加载方式,叫做智能加载。

淘宝APP,当网络切换到GPRS或3G的时候,首先会提醒用户网络变化,然后查看商品详情的时候,图片从自动下载,变换成点击加载,并且加载的只是精简版图文详情,防止多图造成的流浪浪费。
优点是根据具体场景来控件流量和加载速度。缺点是不一定真实有效的命中用户需求,所以还是需要给予用户一定的查看详情的入口,或者是设置项。
适用于有大量图片或视频的APP,如电商类或在线视频类APP。
6.离线加载
当用户没网的时候,往往很多功能都不能用了,内容也无法加载出来,导致APP变得根本不可用,这时候就要考虑预加载+离线缓存的设计了。

首先在有网的时候把数据提前加载下来,缓存到本地,当没网的时候,直接加载已经缓存下来的内容。一般会提供给用户选择,是否开启有WiFi的情况下预加载功能,或者是否开始WiFi下全部离线缓存的功能。这样就能保证在地铁上,过个隧道就看不了内容的尴尬了。
优点是解决了没网获取数据的问题,且节约了流量,保证了流畅。缺点是占用本地存储空间,而且有时候预加载的内容根本没有用到。
适用于小说阅读、新闻阅读、视频类APP。
以上便是关于网页设计技巧之六种常见的Loading设计分析,大家通过这六种模式,是不是觉得恍然大悟?大家在了解这些之后,希望大家能够通过这些分析来选择适合自己app的设计,同时大家可以通过其他的方式来减少loading的时间。
猜你喜欢
![]()