网页设计如何更性感?加点透明的效果吧
网页设计如何更性感?加点透明的效果吧。随着CSS的广泛应用,透明元素在网页设计中大量采用。通过添加透明效果,可以增添页面的对照感和可读性,同时对整体的效果妨碍又不大,可谓一举两得。
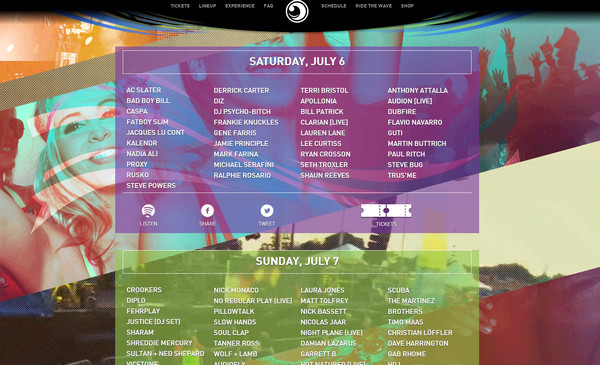
Wavefront

整体构成比较不拘一格,音乐节一般的氛围。霓虹色彩,半透明区块,让色彩更加动感,很好的支持了主题。
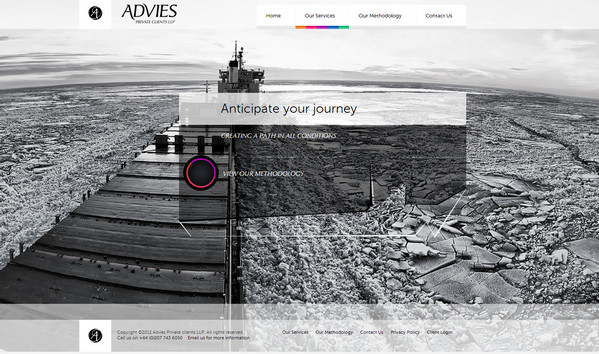
Advies

页面中含有很多透明条纹,中间的大区块既不影响背景图像的效果,也能很好的展现信息。
Medialink

风格很怪,真实感的玻璃背景,透明的圆环导航元素以及中心区域的圆环,和整个网页的主题很相符(What you Image is what you get)
Unknown Croatia

透明区块做导航,同时又不影响背景图片的展现,整体看起来现代感无穷。
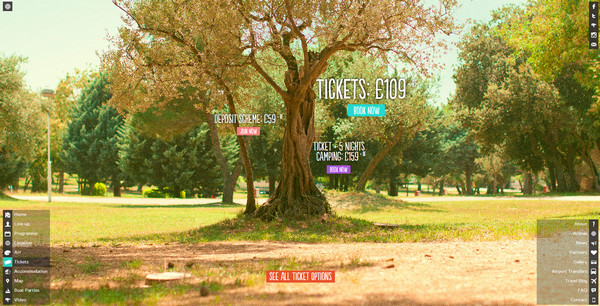
Bouquet Restaurant

氛围感十足,提供了类别广泛的导航,以便用户进行深度探索。左边的两栏侧边栏——展现了最重要的信息,而第二个侧边栏,拥有非常优秀的透明效果,增强了整体的氛围感。
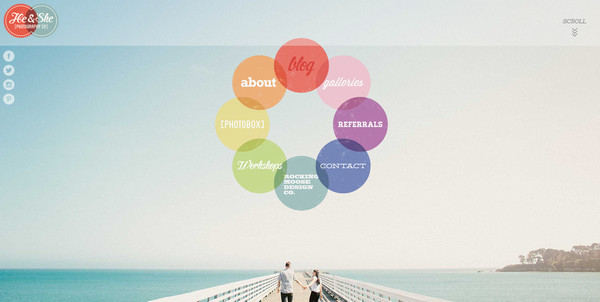
He and She Photography

整体的色彩非常明亮,因此,网站没用采用纯色的按钮,而是采用透明按钮。
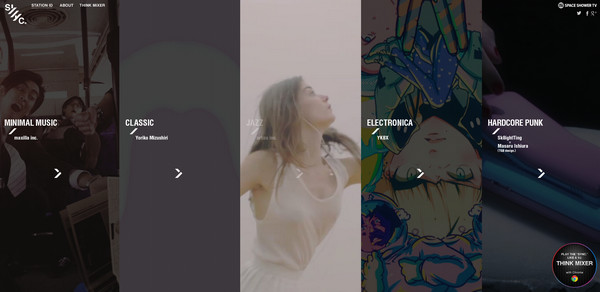
SYNC

全屏式垂直条纹导航,为了增加整体的可用性,设计师利用透明效果来区分悬停选项和未悬停选项。
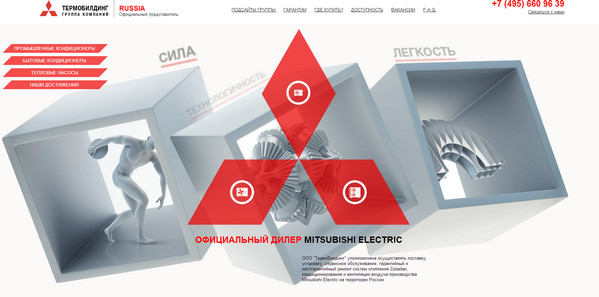
Mitsubishi Electric

主页的中心部分打上了三棱的Logo,低不透明度。每个棱形都代表了自己的象形含义。又不妨碍整体效果。
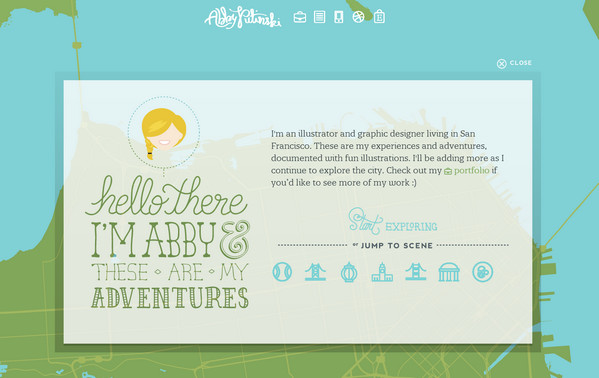
Abby Putinski

这个网站的透明效果很可爱,看看这个弹出式欢迎窗口。
猜你喜欢
![]()