交互设计手绘线框图的技巧有哪些
交互设计手绘线框图的技巧有哪些?品索教育小编分享下个人经验。不过现在很少这样做了,都是铅笔稿等级就进 Axure 制图、几乎没用到麦克笔,不会的同学学起来先。
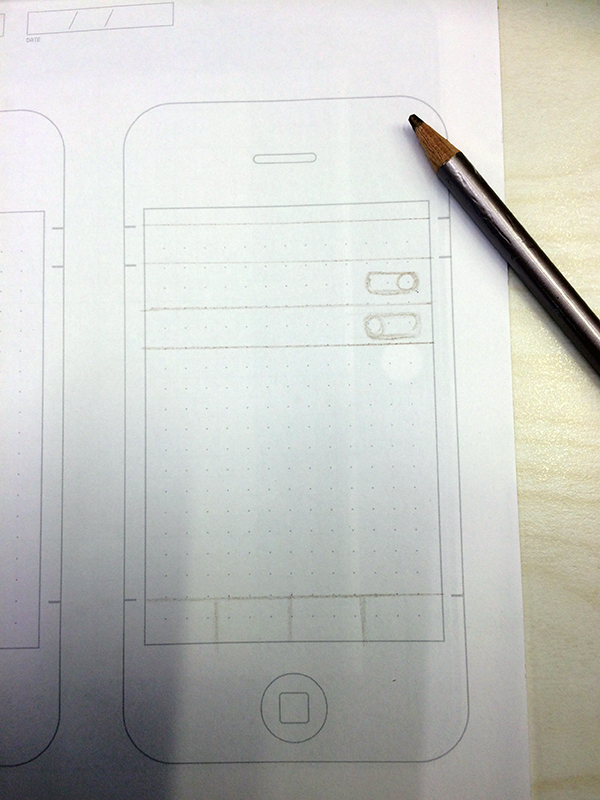
打草稿

直接拿浅色油性色铅笔画出主要区块。
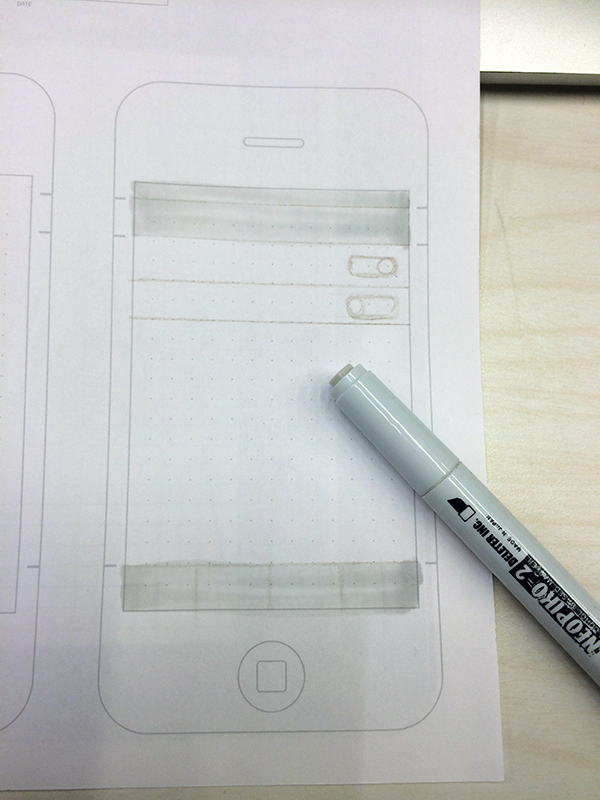
2. 上底色

拿出最浅的 1 号灰阶麦克笔上底色。颜色浅可以多迭几次,下手太重没救。
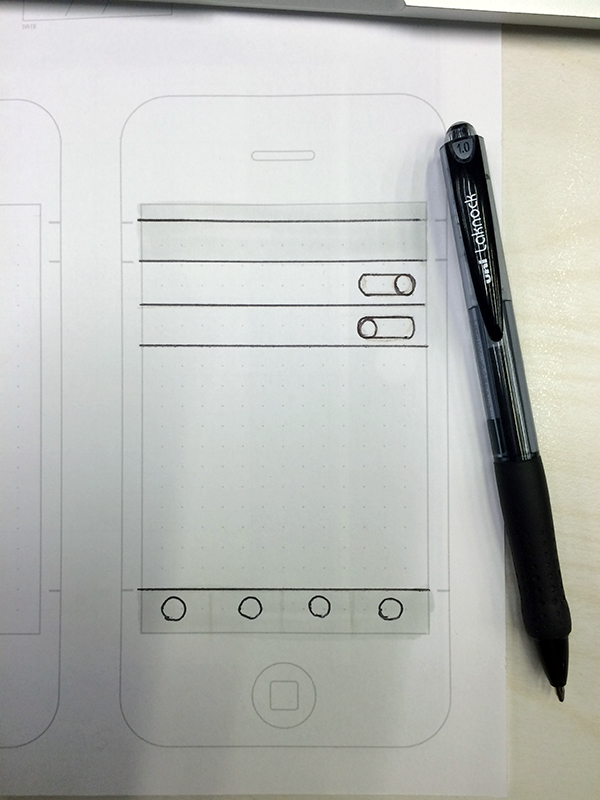
3. 描边

用粗黑笔描轮廓线,画面就会有模有样的。色铅笔画错也没关系,黑笔边一描下去就很不明显了。
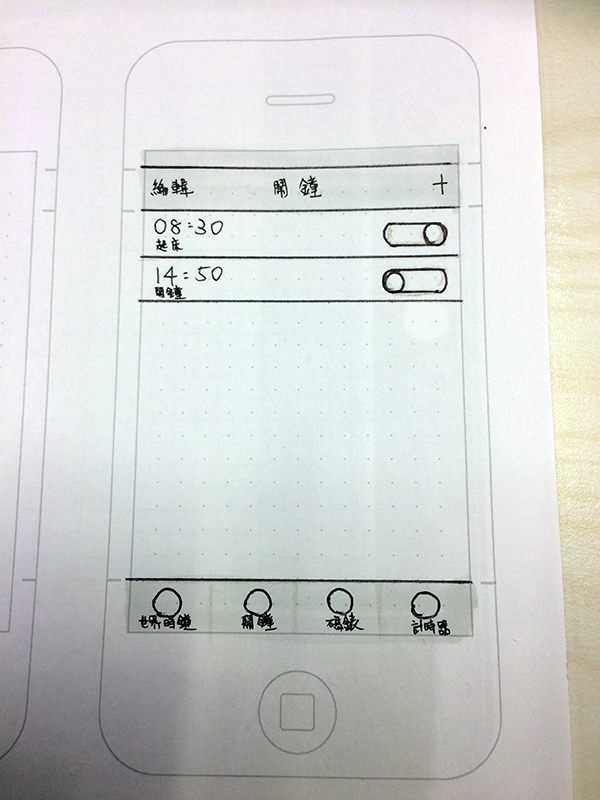
4. 写字

请用比 0.5 细的黑笔来写字和补细节。 随手抓也就是这牌子的黑色,0.38 或 0.28 都可以。
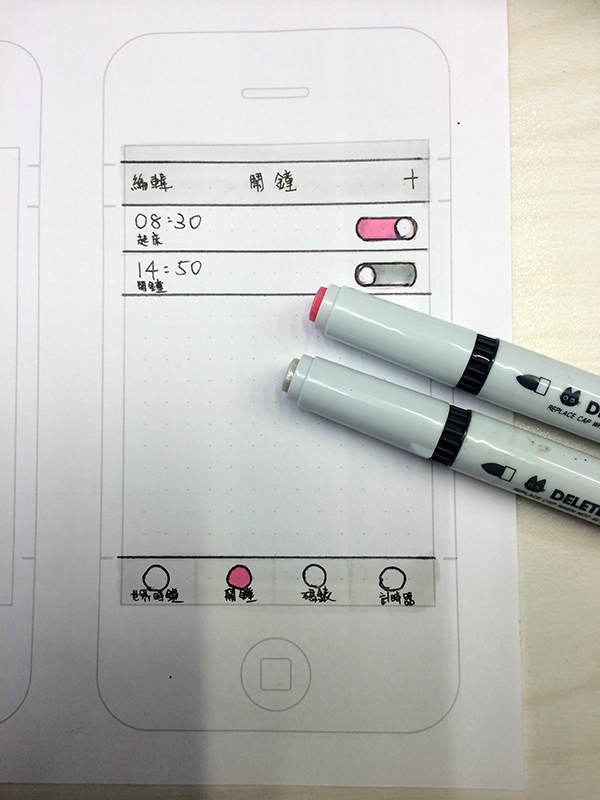
5. 上重点色

几个比较重要的颜色要加强,用深一点的灰色也行,但视觉会没有重心,用亮一点的色彩加强比较讨喜。
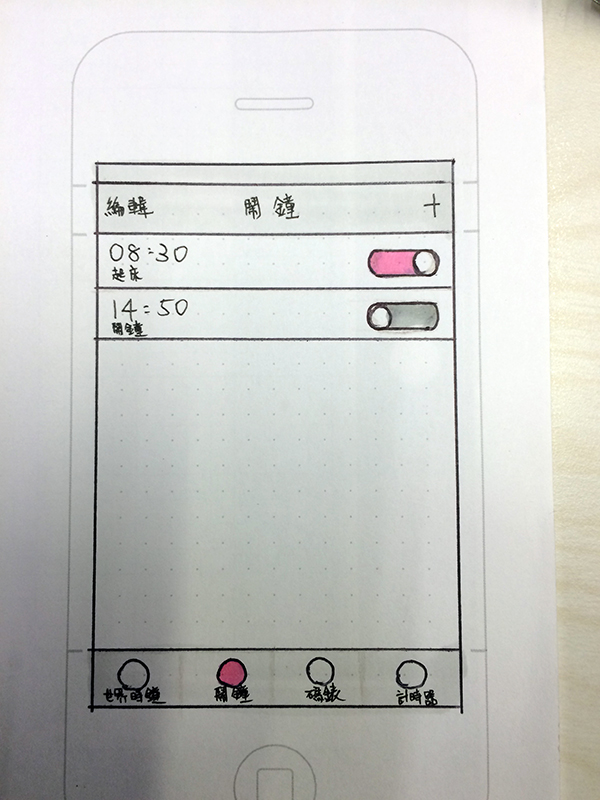
6. 外框

外框最后再来画,避免万一要加什么麦克笔色就糊掉了。不画也没关系,但加这一圈框在视觉上比较有精神,焦点会集中在框内。
画这样一张 Wireframe 有依据的话非常快,但很多企划、PM、客户不看这种手绘图,现代人都打字、很少写字,反正你的粗黑笔绝对写不完,拿来练字刚好。
猜你喜欢
![]()