PS线的处理技巧图文教程,十一步制作艺术线条图形样式
作为最基础的设计元素——线,对平面设计的影响是方方面面的、是不可替代的。在平面设计中,使用线可以发挥意想不到的效果,理清“线”的各种形态内容对平面设计的不同影响与作用,才能够在今后的实际设计中,运用好“线”,设计出更加优秀的作品。下面品索教育分享PS线的处理技巧图文教程,通过十一个图文步骤让你用PS制作艺术线条图形样式的创意图片。
用PS制作艺术线条图形样式的创意图片需要掌握三个技巧:1、AI中“变换工具”的巧用;2、PS中的渐变配色方法;3、PS中模糊工具的巧用。
线在平面设计中是基本的视觉要素之一,直线能表现理性或现代感,而曲线又能增加感性和柔和,因此,运用好不同的线条能变化出数不清的造型。今天我们要学习一种快速且造型百变的线条艺术的设计技巧。这个方法非常简单,又灵活多变,因此在很多项目中,可以很巧妙的加以运用,效果将出乎意料之外。
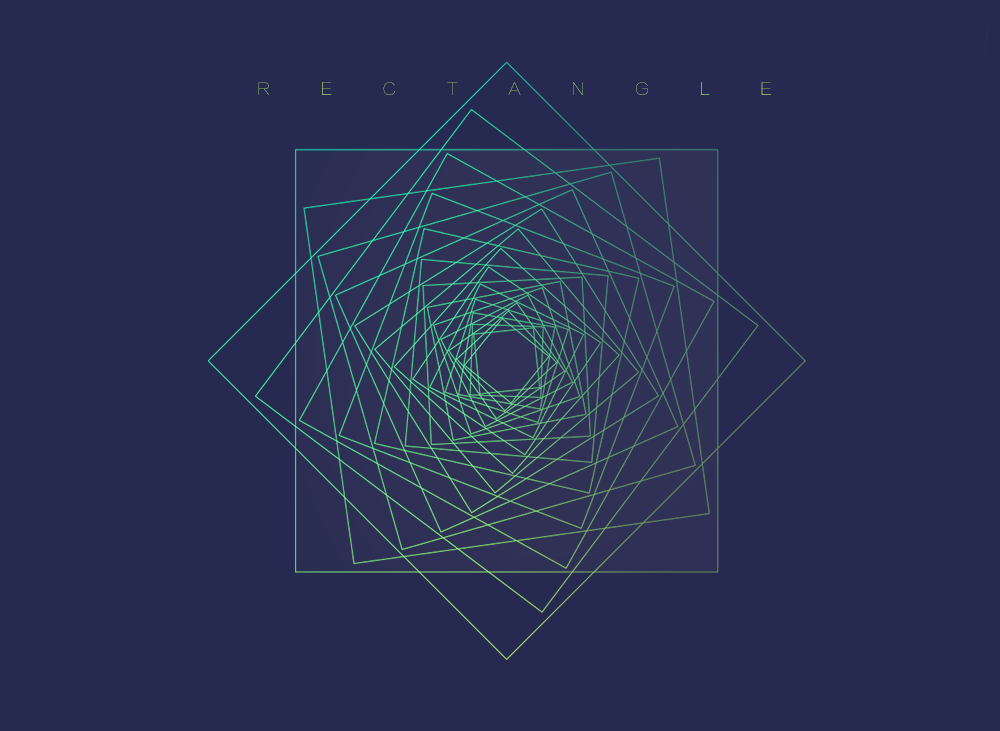
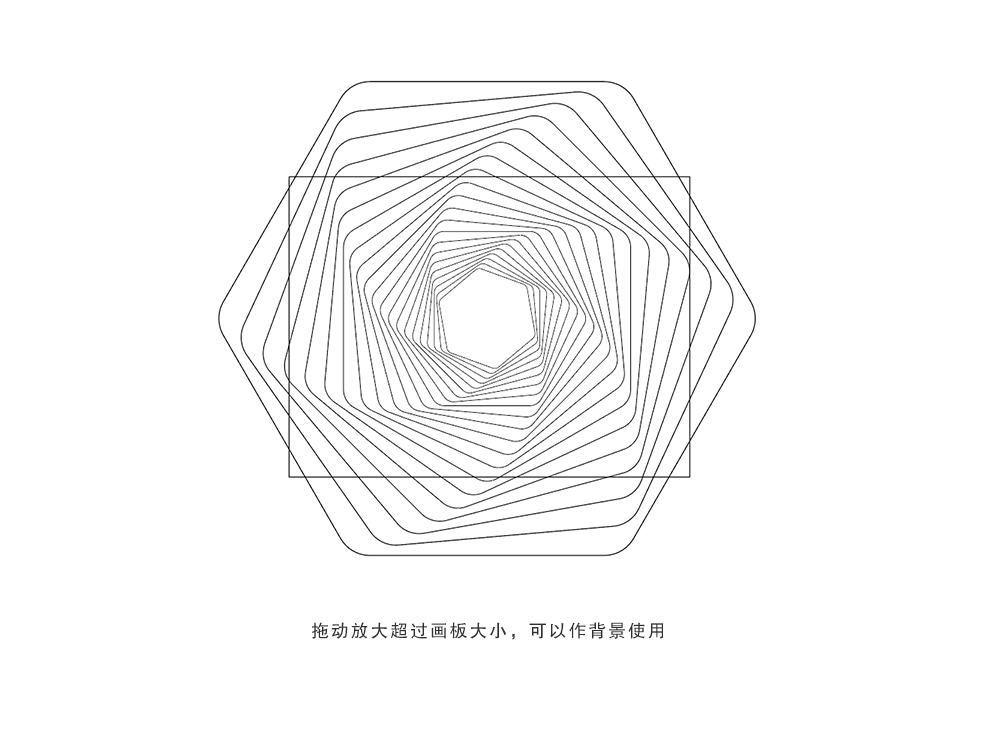
先看看效果图

一、线条艺术造型
我必须向大家透露:在AI中造型,在PS中上色,这几乎就是我设计时的一大组合型法宝。特别涉及到线条、形状、等各种简单平面造型时,这一方法绝对是非常好用的。当然,我的意思并不是说在AI中就忽略色彩,而是PS能弥补你在AI中配色的遗憾。
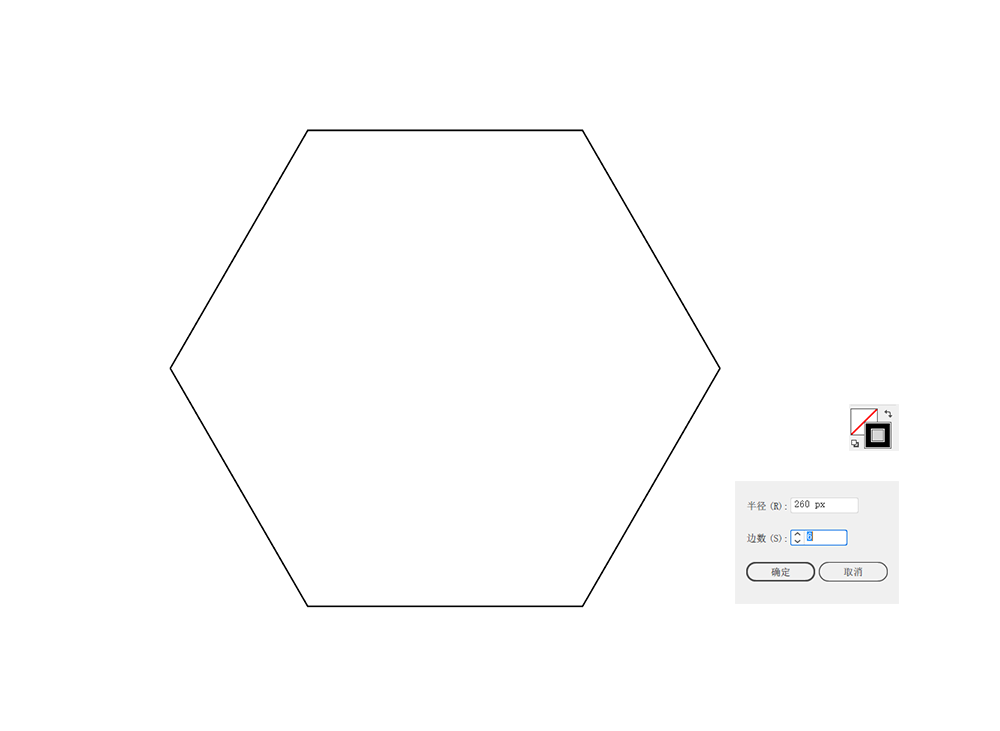
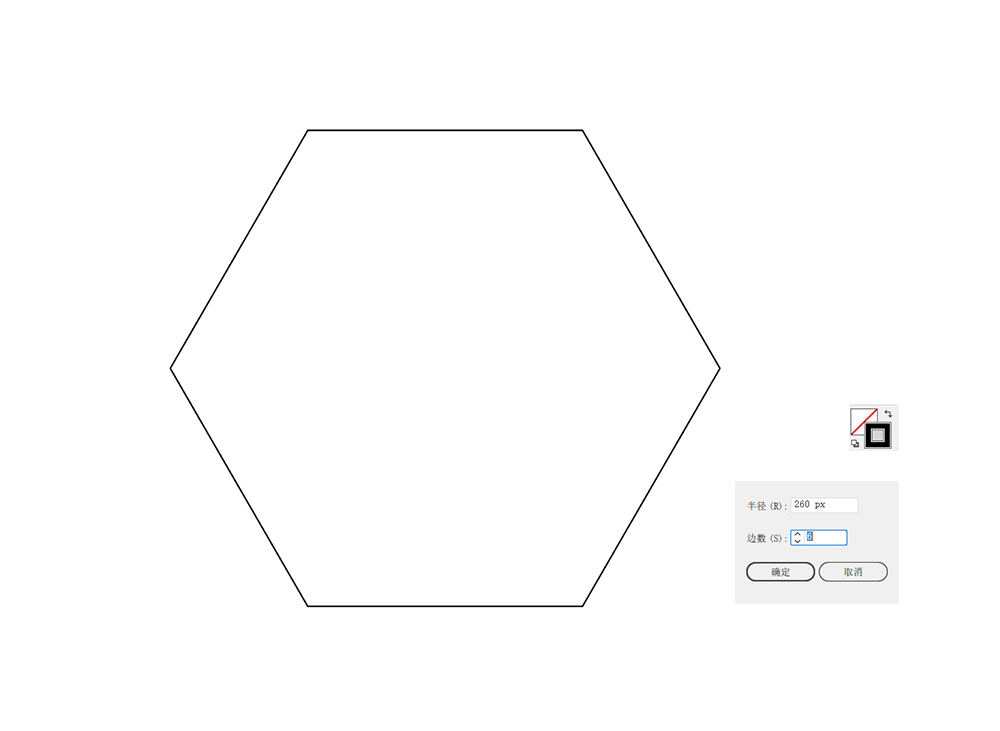
一、造型开始,打开AI,新建一个800*600px的文档。选中多边形工具,在画布上双击,并在弹出的对话框中的“边数”一栏中填入6,这里所填入的边数也可以是其他的值,当然最后的造型就肯定和这个教程不太一样了。熟悉AI工具的同学可以试试别的边数。填充色关闭,打开描边,描边粗细为1px。


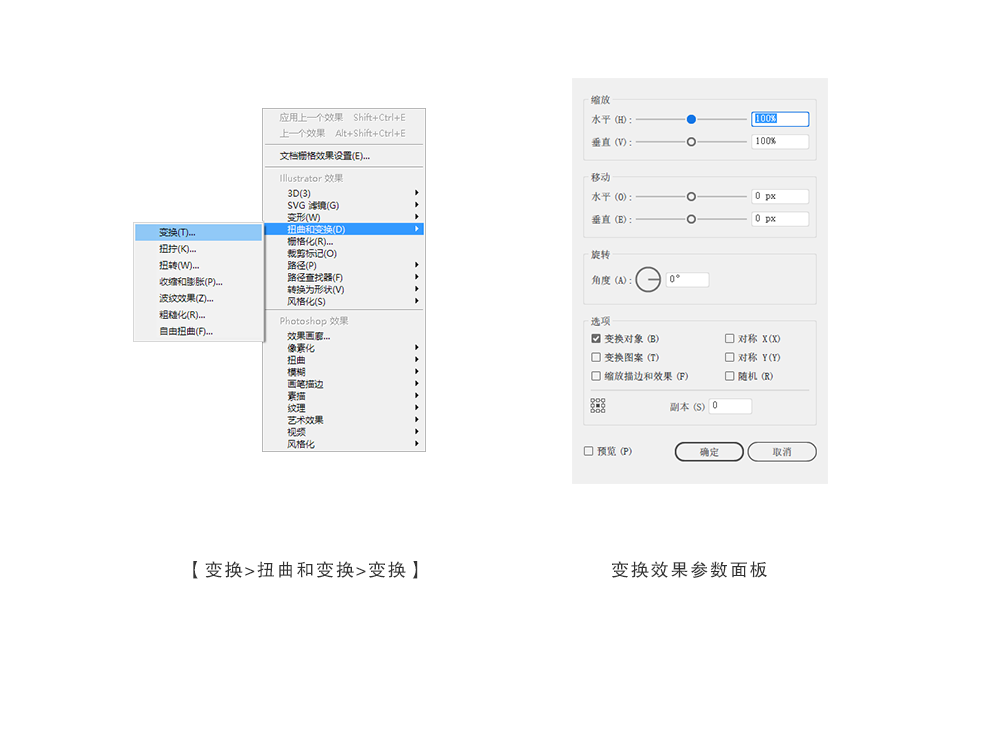
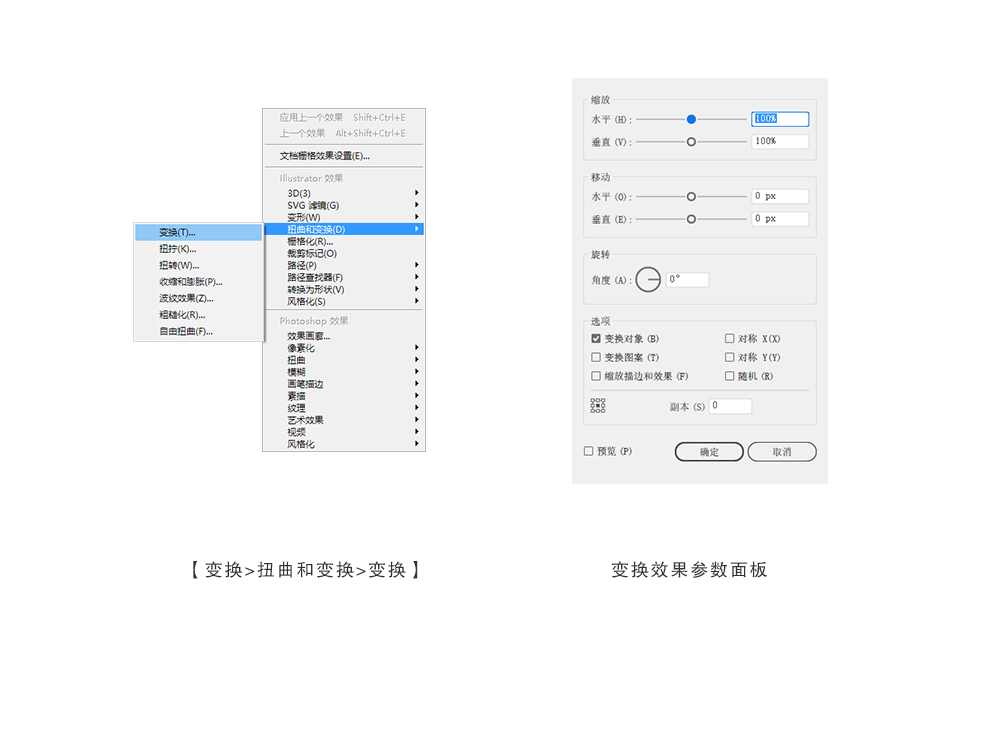
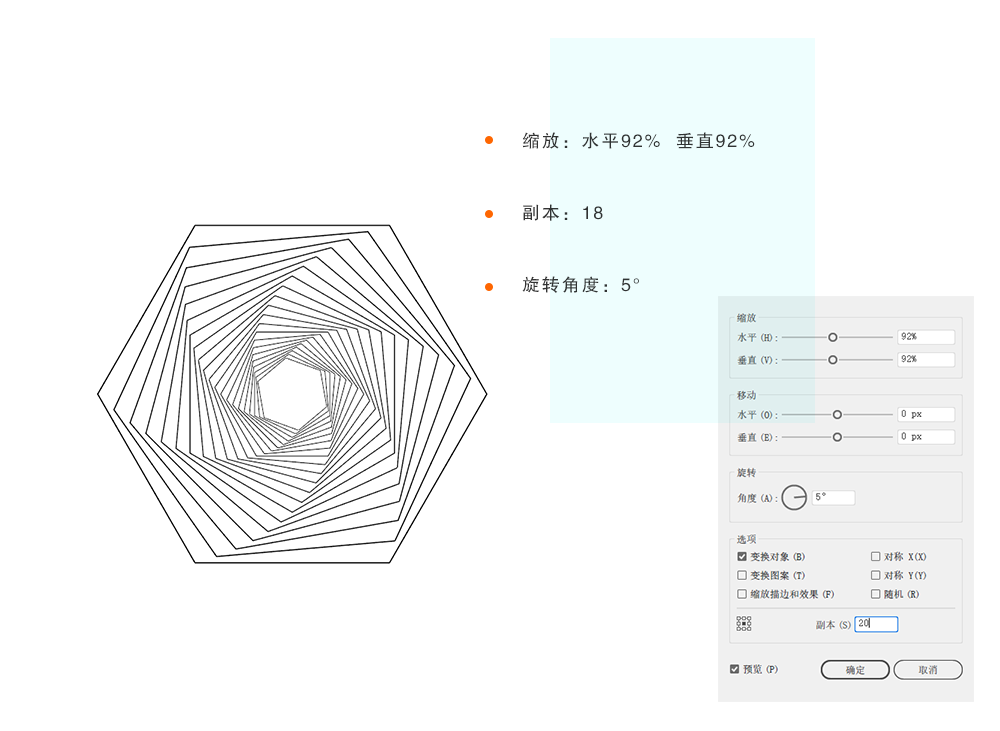
二、选中这个多边形的基础上,进入【效果>扭曲和变换>变换】,这时进入到变换效果的参数面板。


三、魔法时刻到了!记得一定要在打开的参数面板左下方勾选“预览”,这样就能看到即时的效果。这里需要提前说明的是,设计这类曲线的效果最重要的三个类型的参数,第一个是缩放的比例,第二个是旋转的角度,第三个是副本。通过这三个参数的变化就能产生无穷无尽的造型。
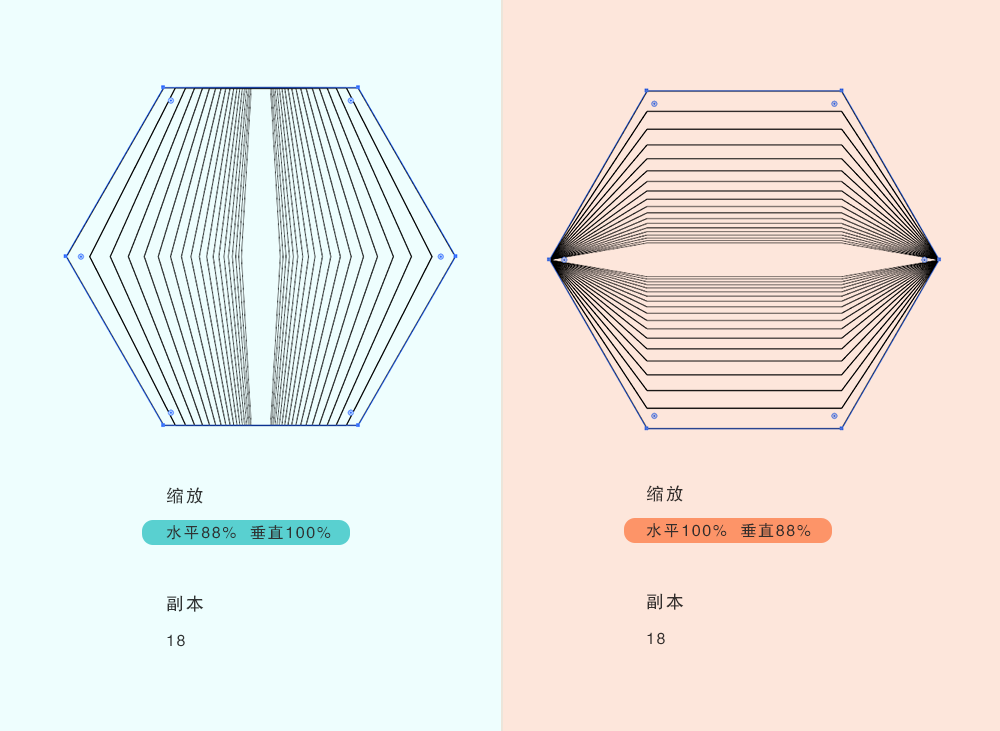
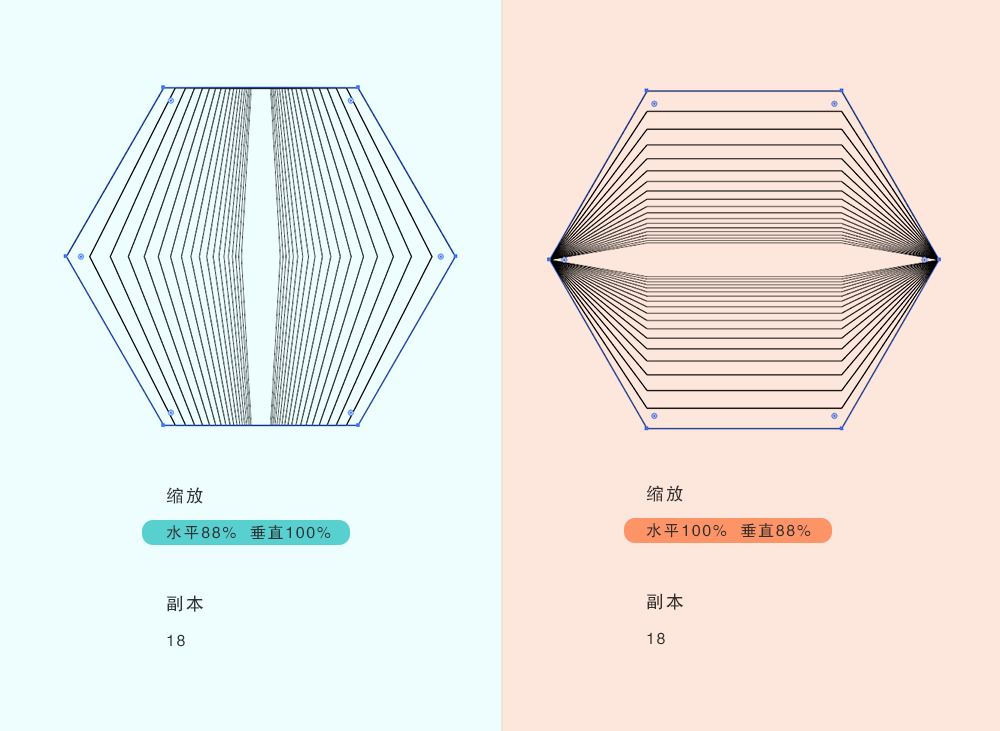
这里的缩放比例和副本是一对必须共存的参数,如果没有比例的缩放,那么副本填多少都没有意义,因为多出来的所谓副本(也即是复制的形状)是重叠于原有形状上方,由于变换的效果并没有产生真正的路径,因此其形状外观上并没有发生变化。而增加了缩放的产数就不一样了,你会看出这些副本在缩放情况下的变化,这种变化是渐变分布的,因此产生出视觉的韵律。理解了这一道理,我们再调节产数时就不会盲目。
你可以试试参数变化时,看看会发生什么?


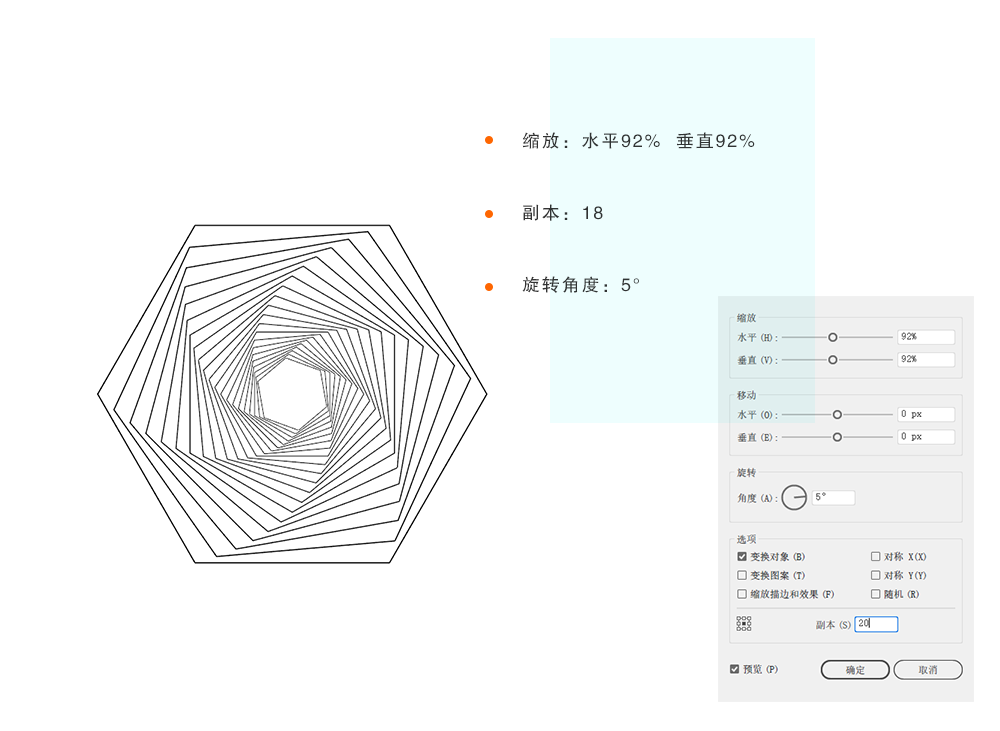
四、接下是旋转这个参数,旋转角度是最后设置的,旋转通常能制造出一种回旋的视觉效果,每旋转一个角度,就应该看看最终的效果,因此我建议大家最好用比较微细的调法,这样能找出最令人满意的结果。
我将我的产数设置分享一下,当然,这里是可以非常个性化的,你完全可以慢慢去体会这些不同的变化,从中挑选更为适合的产数。


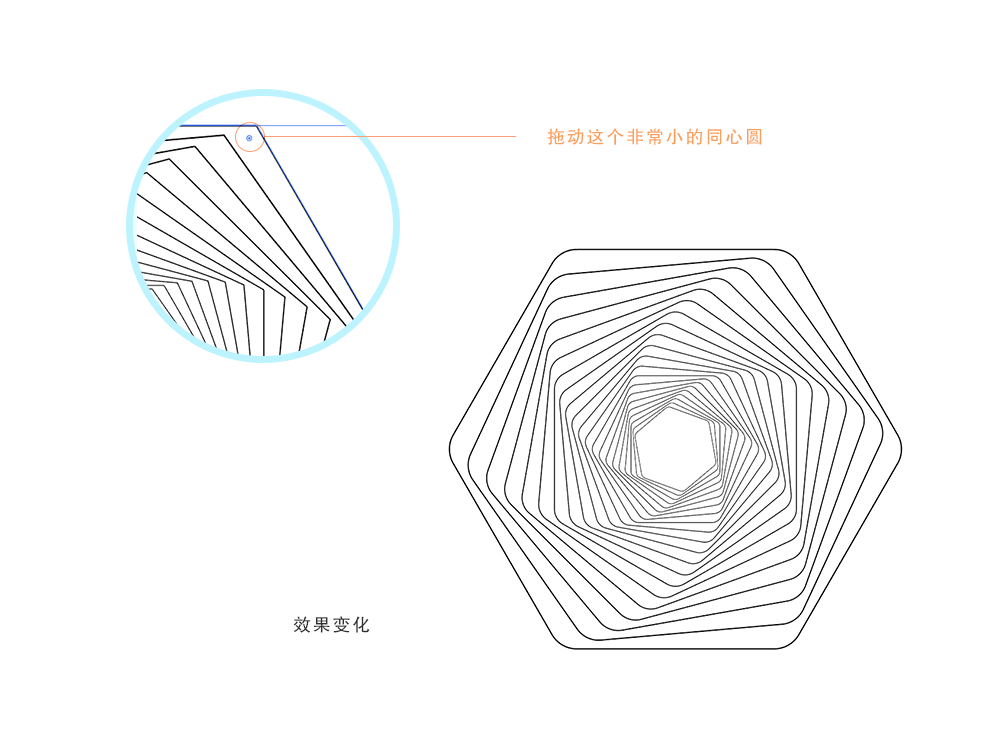
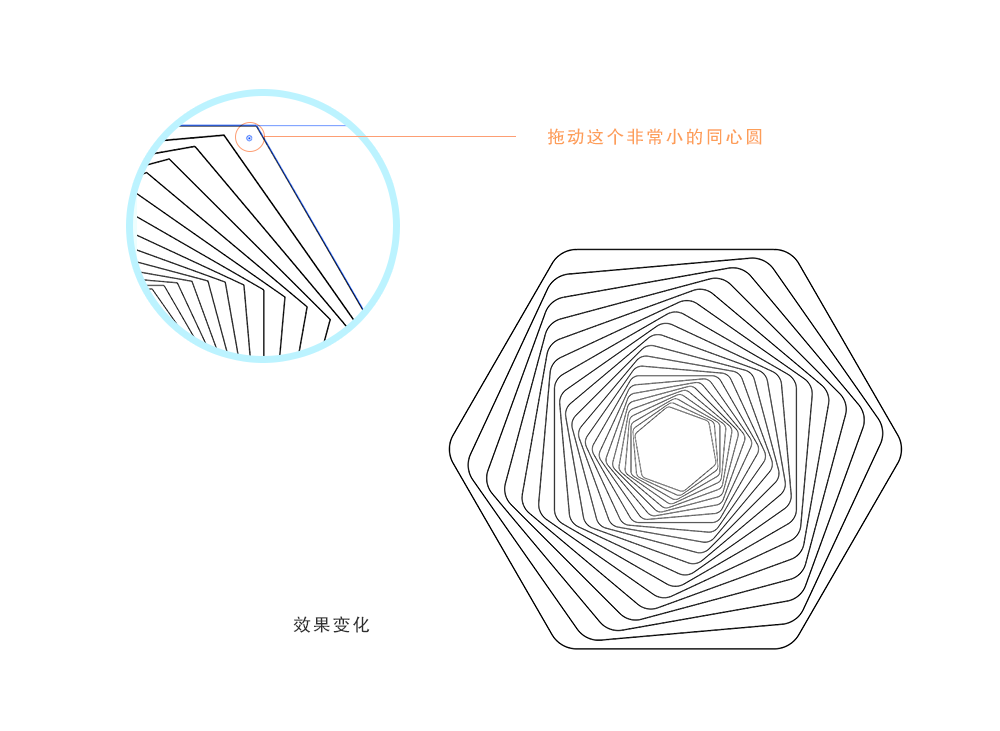
五、选中左侧工具栏中的“直接选择工具”,在每个锚点处会出现一个小小的同心圆图标,通过拖动这个小小的图标朝向与角尖相反的方向,就能将直角直接变为圆角。


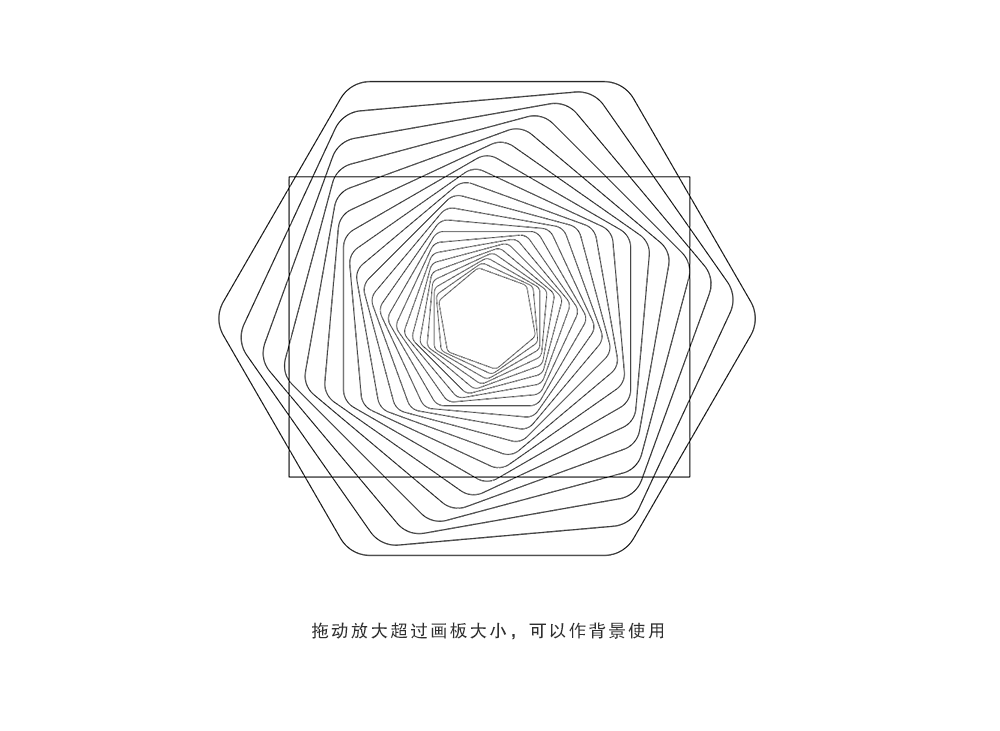
六、你可以继续拉大这个图形,直到覆盖整个画板,变成为背景图。根据项目要求调整图形大小是非常重要的,因为一旦进入PS,你将处理的并不是矢量图形,这意味着你没有办法进行自由伸缩。


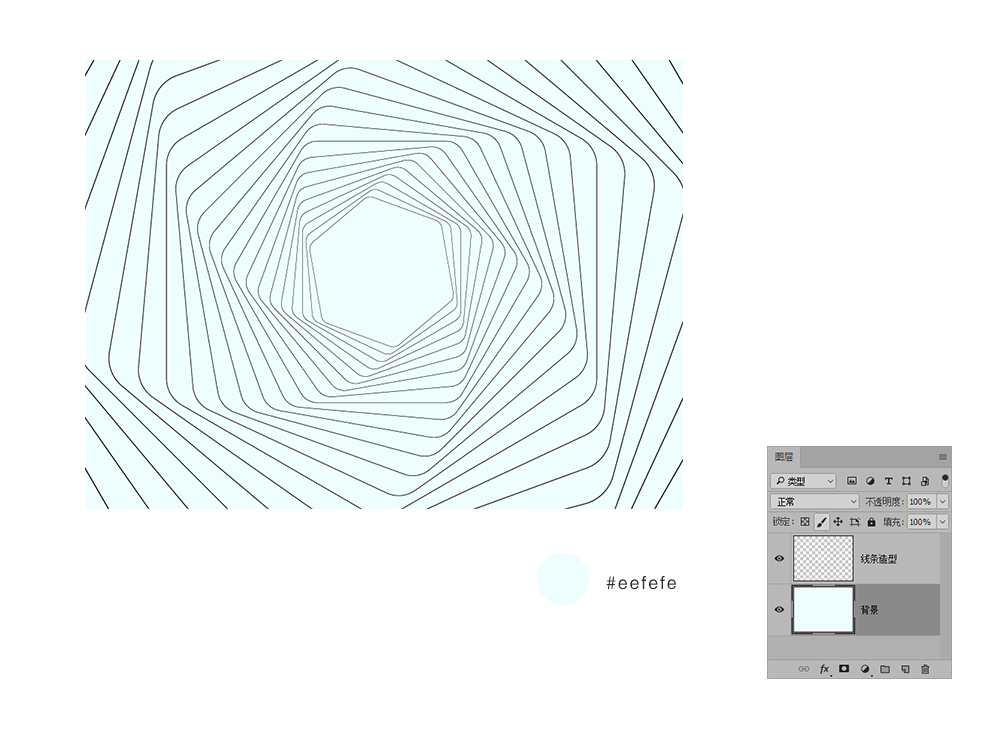
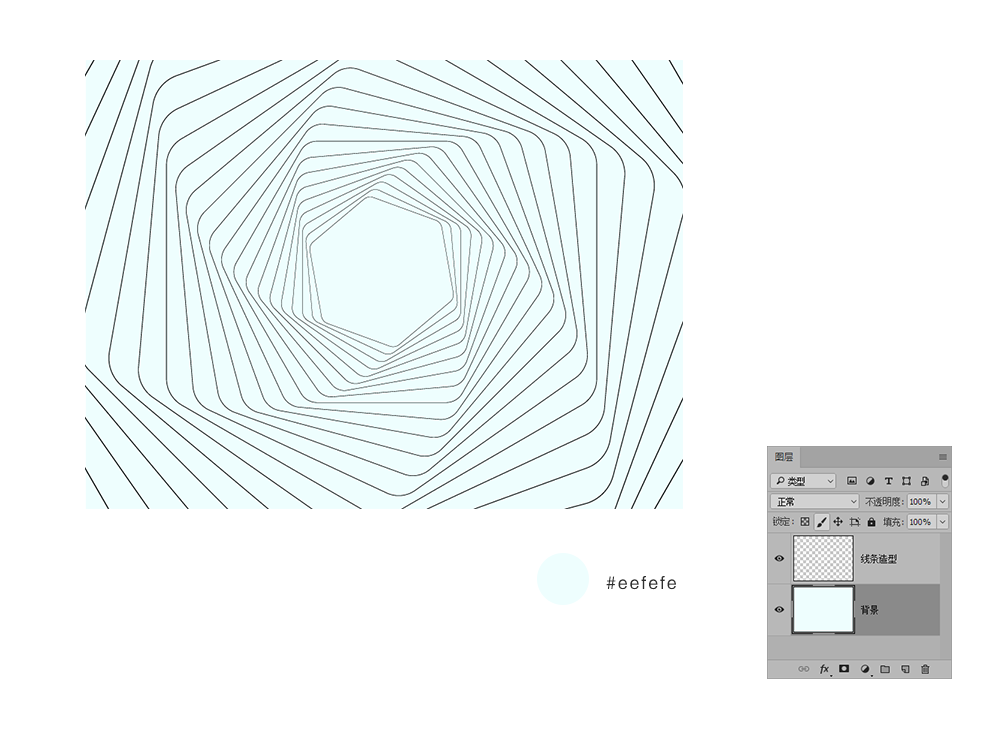
七、将导出透明背景的PNG图片加入到PS当中,可以在PS中再新建一个图层作为背景色。背景色填充为#eefefe。


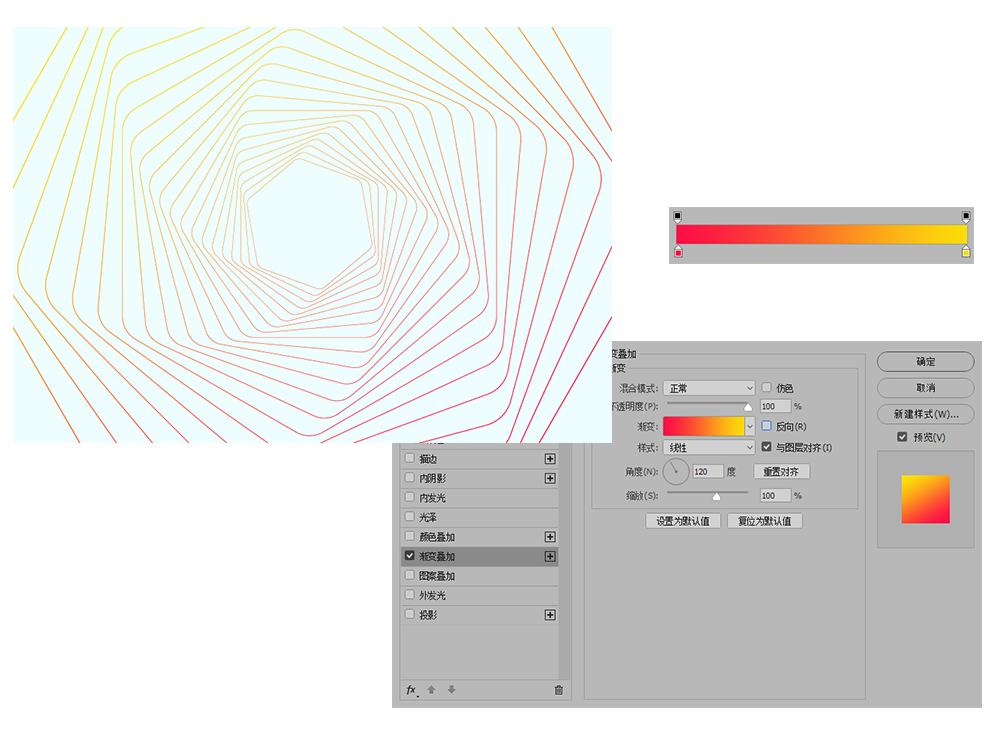
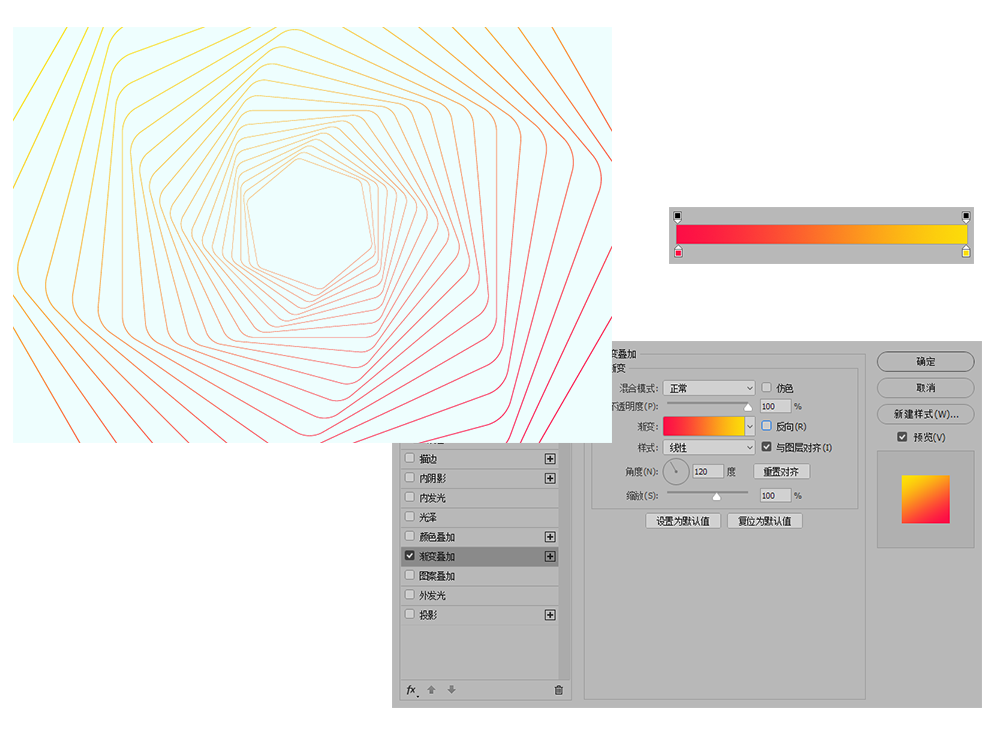
八、然后为线条增加渐变叠加的图层样式,渐变色彩从明快的红色到黄色。


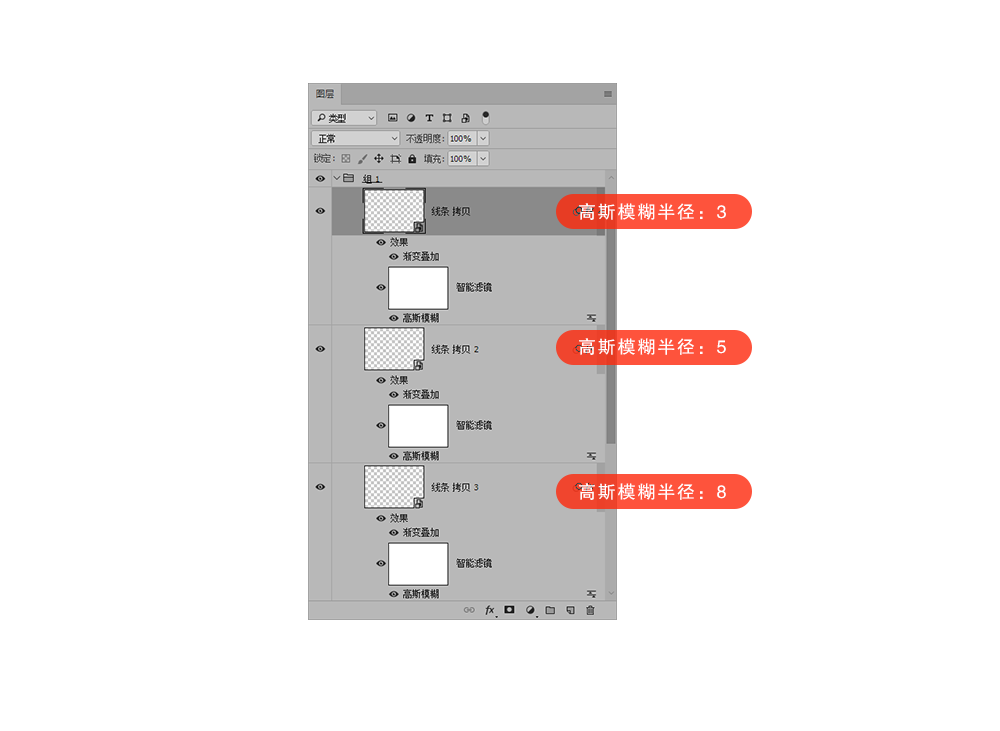
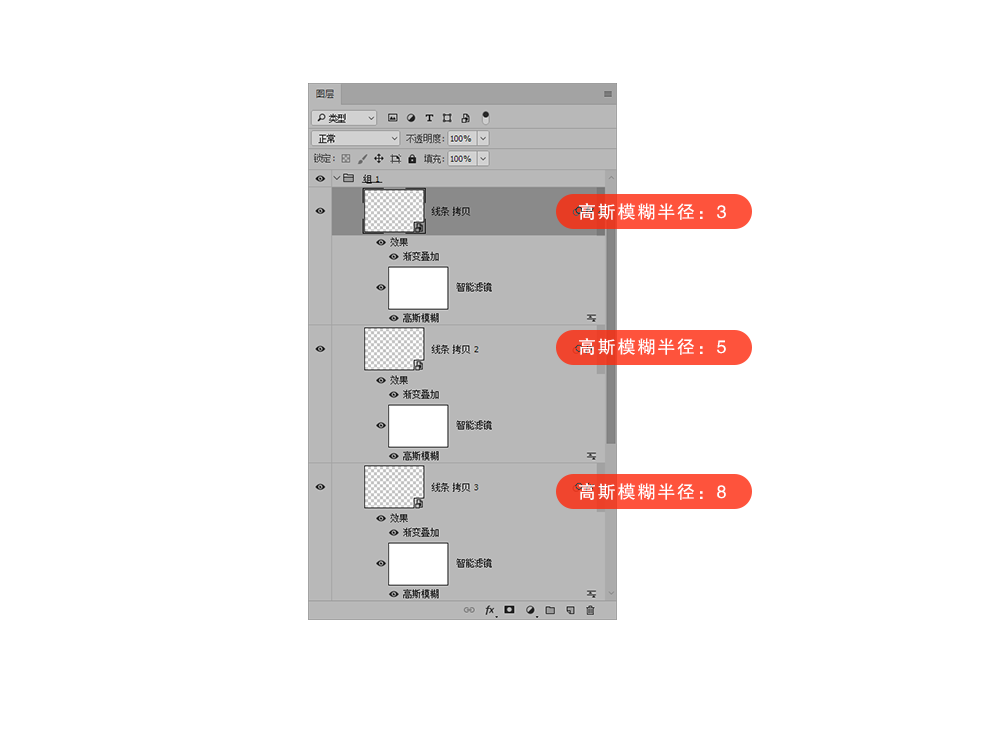
九、将线条图层复制三次,分别对三个图层运用高斯模糊,按照图层从上至下排列顺序,模糊半径分别为3、5、8。这样能制造出一定的光感和空间层次感。


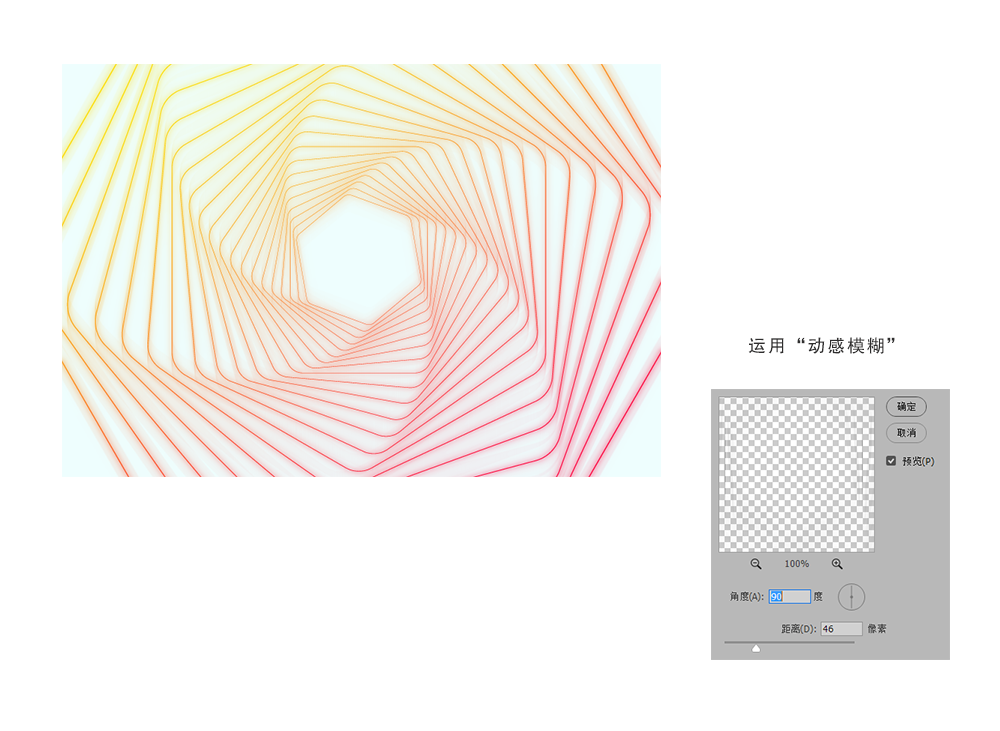
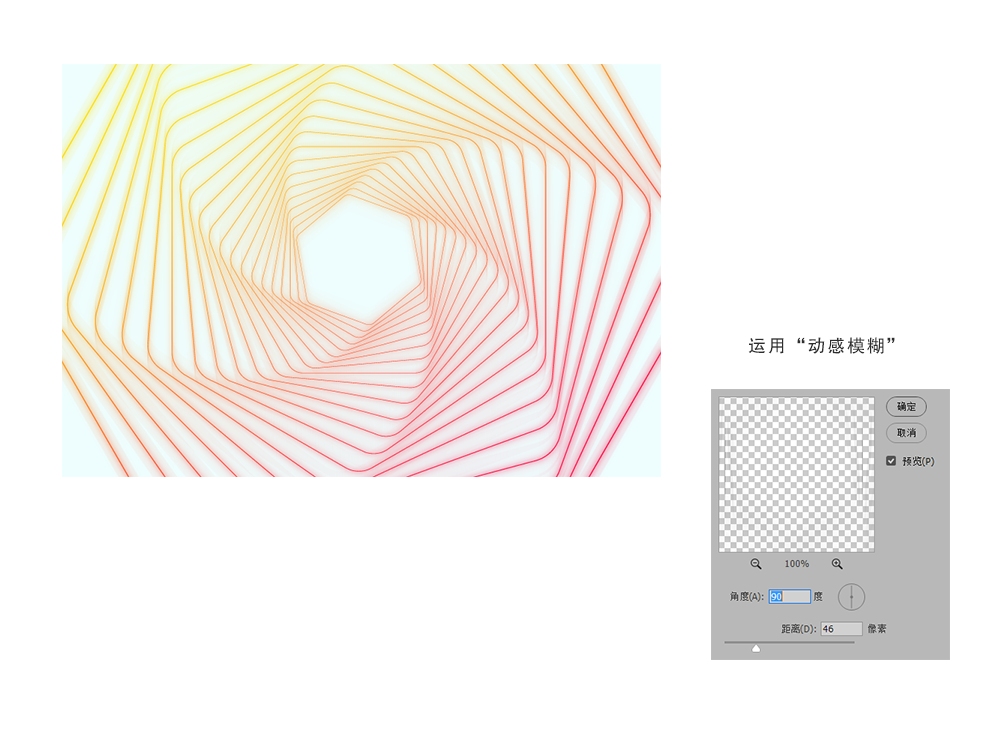
十、再将线条图层复制一次(这是第四次复制了),对这个复制图层运用上动感模糊,这是为了进一步增加线条朦胧光色感,模糊角度为90,距离为46.


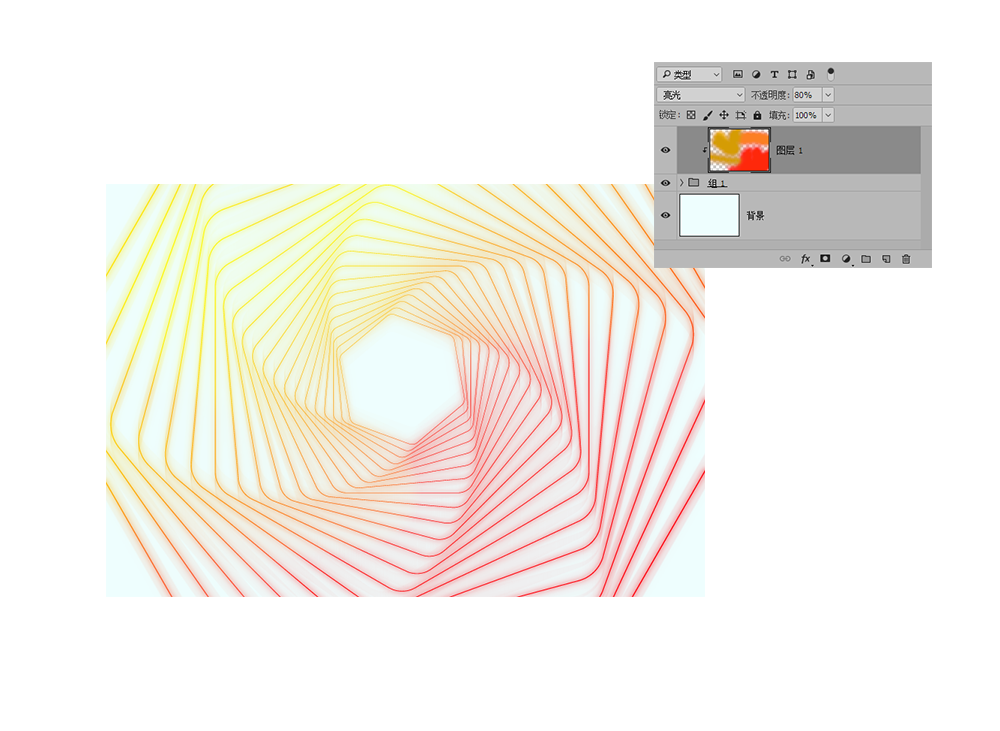
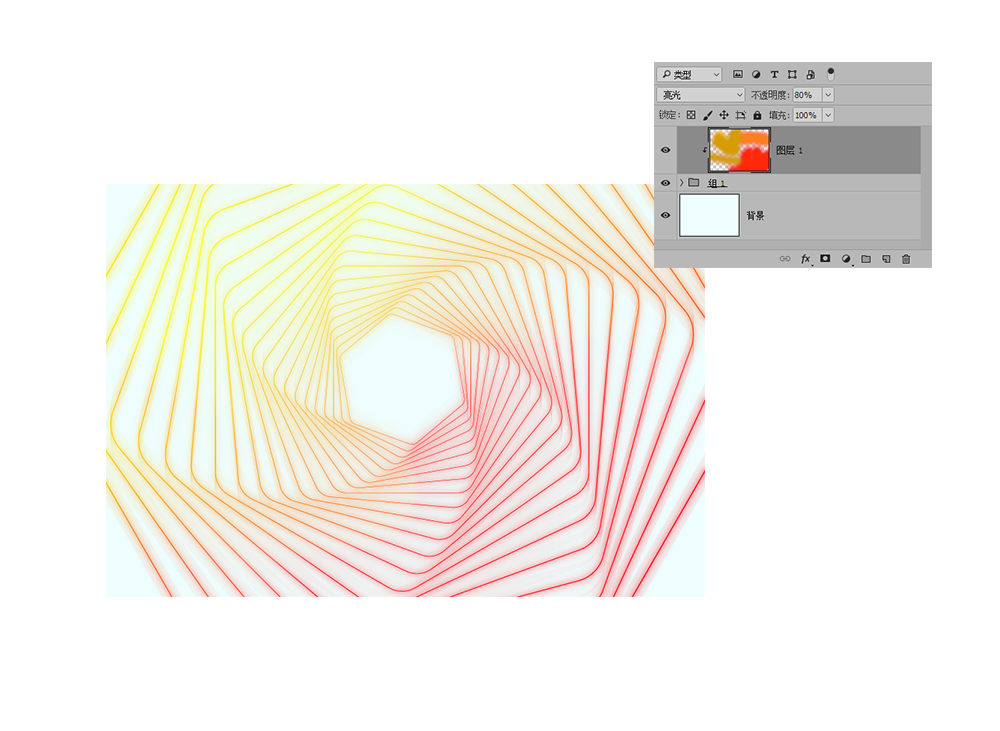
十一、最后将线条图层(以及四个模糊图层)合并一组,在该组的上方新建一个图层,将其设定为改组的剪贴蒙板。这时再利用大而软的画笔进行涂抹并继续为其增色,而又不影响到背景。涂抹完后,将这个图层的图层样式改为亮光,透明度降至80%。


最后配上文字和边框,最终效果完成。

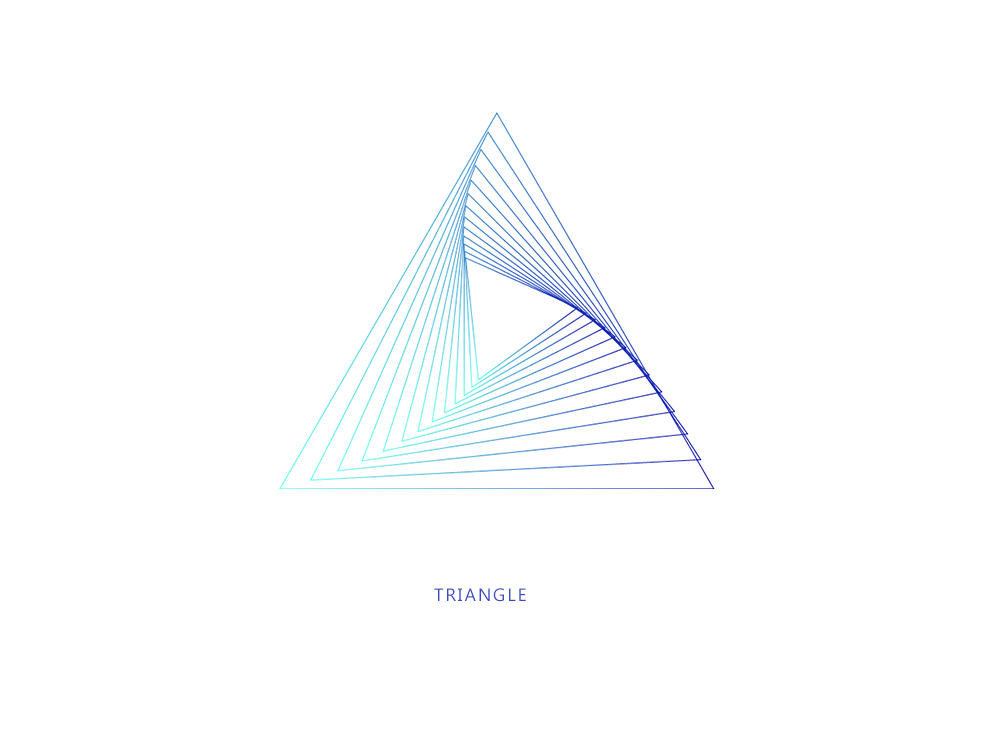
其实利用这类方式,在最初创建图形的时候就有非常多的选择,比如三角形、矩形、圆形的变换。每一种变换都需要大家在变换工具的参数中不断进行尝试,就会发现很多有趣的造型。



猜你喜欢
![]()