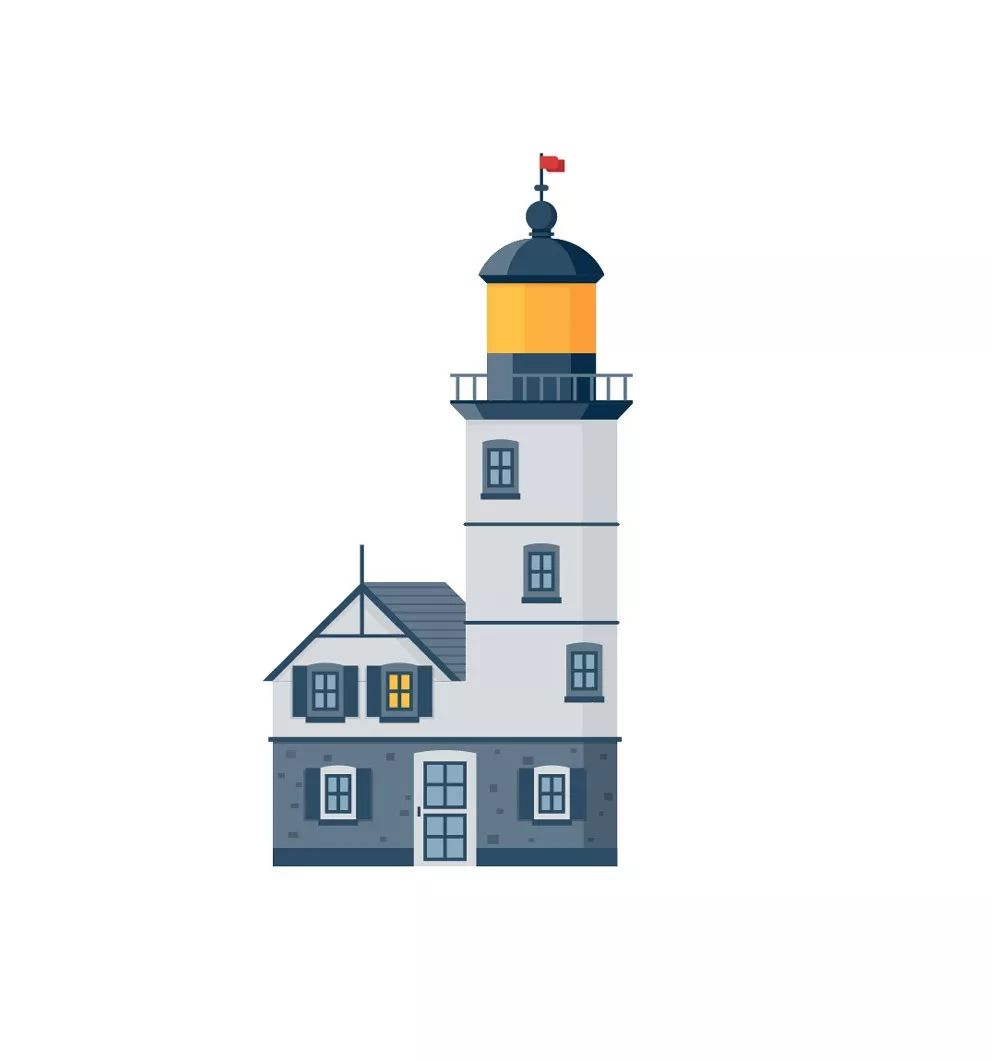
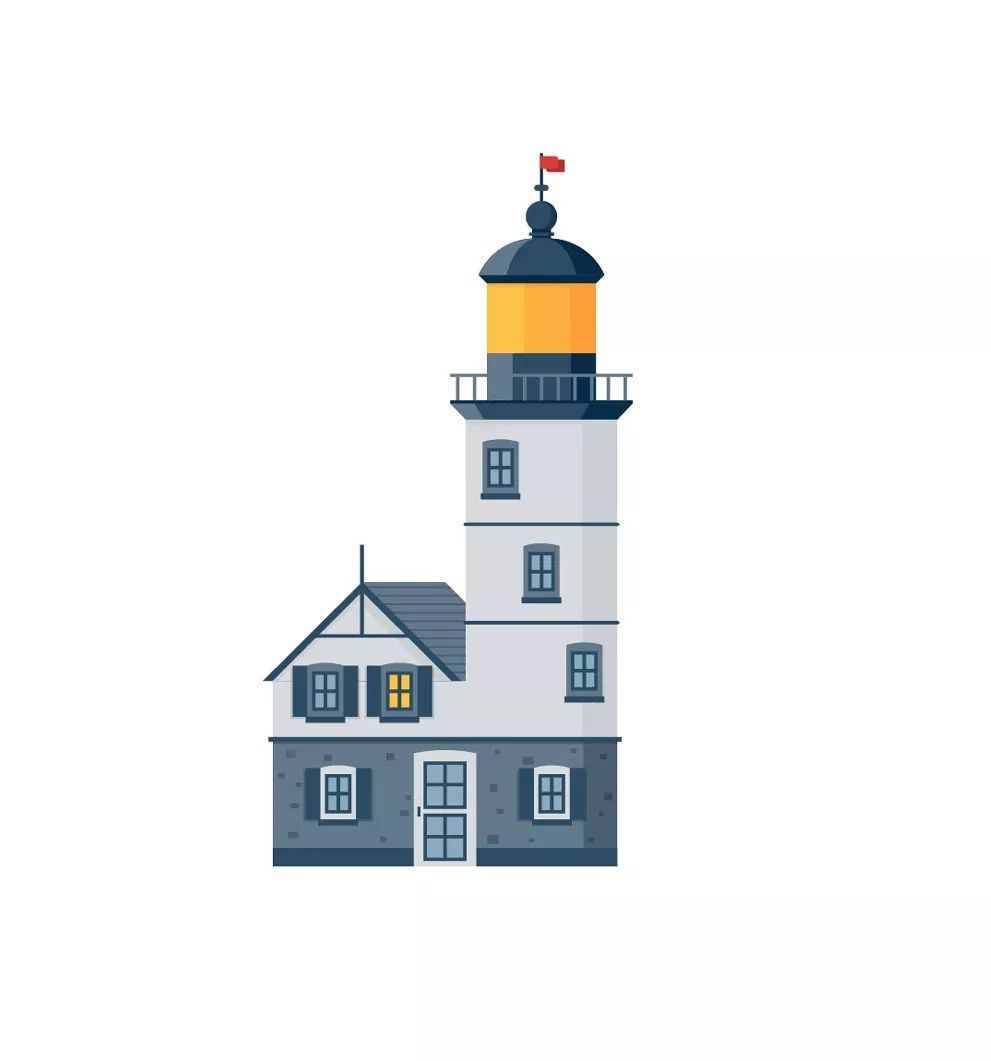
AI插画设计教程,教你绘制灯塔详细步骤方法
AI插画设计是现今不少平面设计师们想要学习的,ai具有强大的矢量图绘制功能,应用ai来进行的插画设计,尤其是在创意的加持下,几乎没有人可以抵抗,插画流行于现今的商业设计也是由于这个原因,想要学习好ai插画设计,无疑是需要一个循序渐进的过程,这里品索就为大家分享一篇ai插画设计翻译教程,教你绘制灯塔详细步骤方法。

1.如何制作灯塔塔顶
1-1
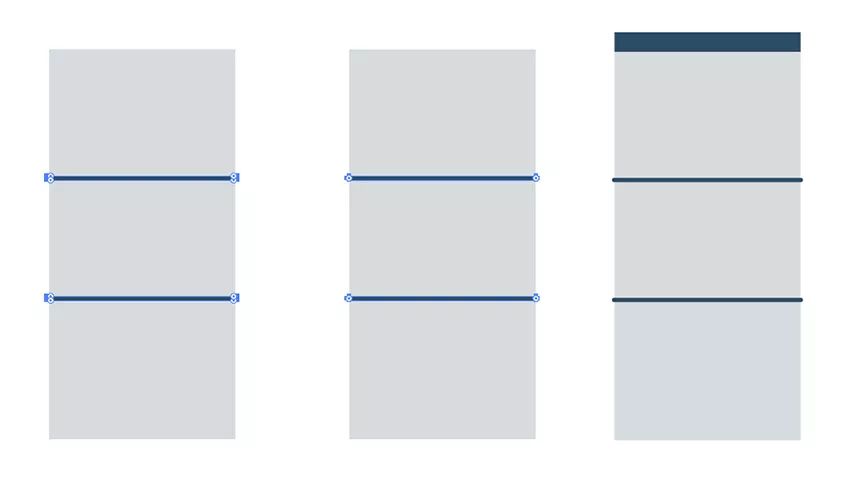
让我们开始创建灯塔塔顶,通过矩形工具 (M) 建立一个 220 x 460 像素的矩形, 然后将颜色填充为 #D7DBDE。

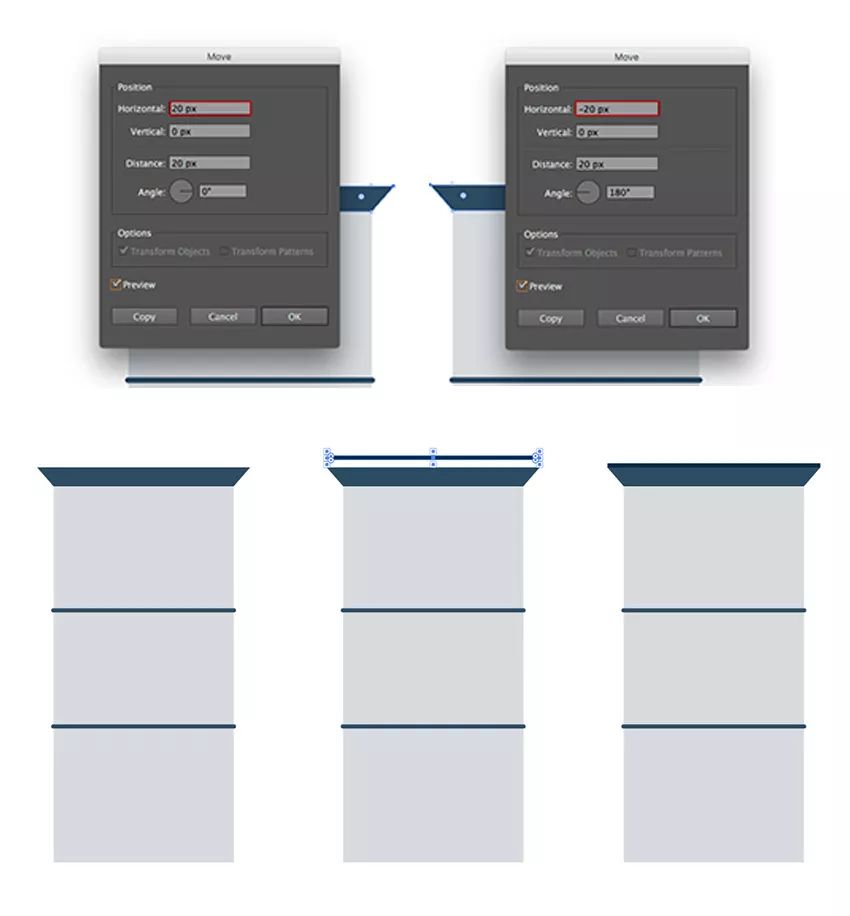
1-2

1-3
使用直接选择工具 (A) 选取上部矩形的右上锚点, 然后按 enter 键以打开移动窗口。将水平值设置为20像素, 垂直值为0像素, 然后按 "确定", 将锚点向右移动。
然后打开左上锚的移动窗口, 并通过将水平值设置为-20 像素将其移动到左边。
添加一个 260 x 5 px颜色为 (#092C4A) 的线条在刚才的形状上方。



1-6
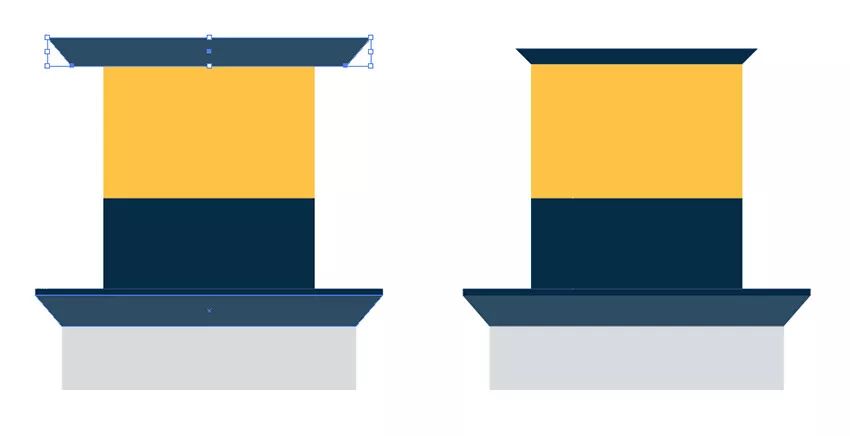
创建一个矩形, 让它坐在之前的形状的顶部, 使其宽度等于角度形状的宽度, 并将其高度设置为大约180像素。用 #2E4C66 给它上色。

1-7
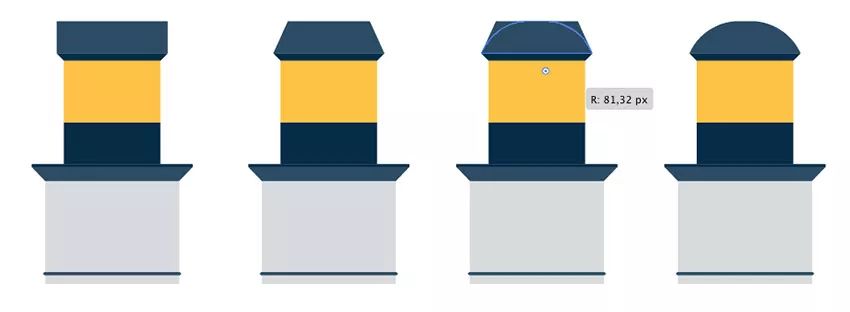
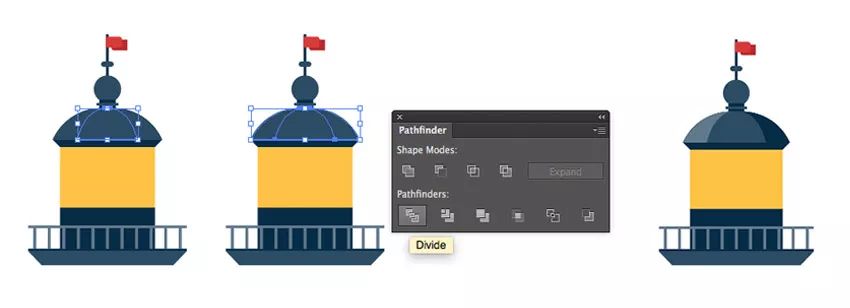
让我们为灯塔创建一个装饰帽。
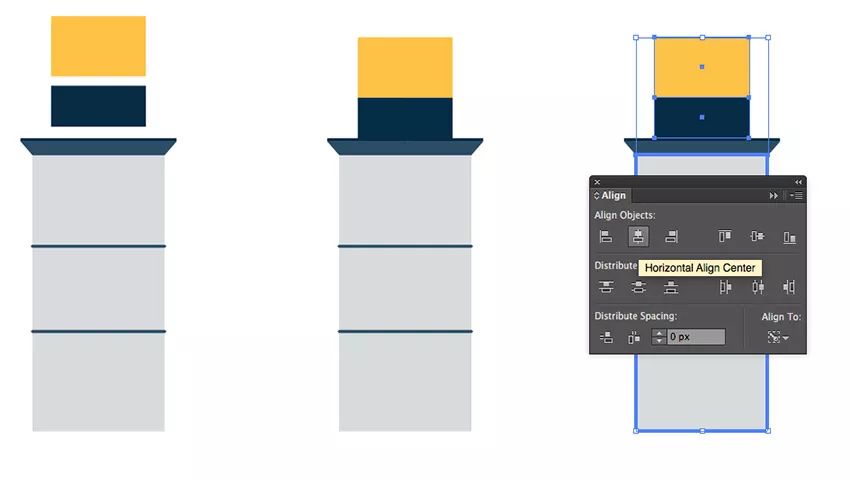
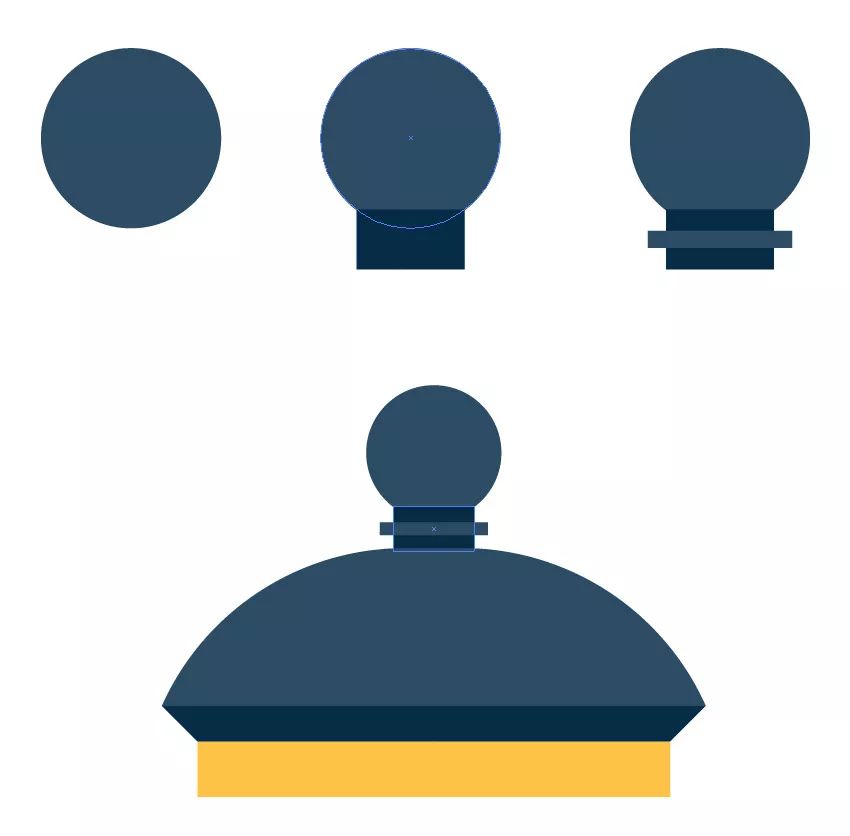
用椭圆工具 (L) 绘制一个 45 x 45 像素的圆 (#2E4C66)。添加一个 27 x 15 像素的矩形 (#092C4A), 使其与圆的底部重叠, 使其与中间部分对齐。
使用一个 36 x 4 像素的矩形 (#2E4C66) 横跨矩形并居中矩形。最后我们将这个装饰帽放到顶部去。(记得打组习惯哦)

1-8
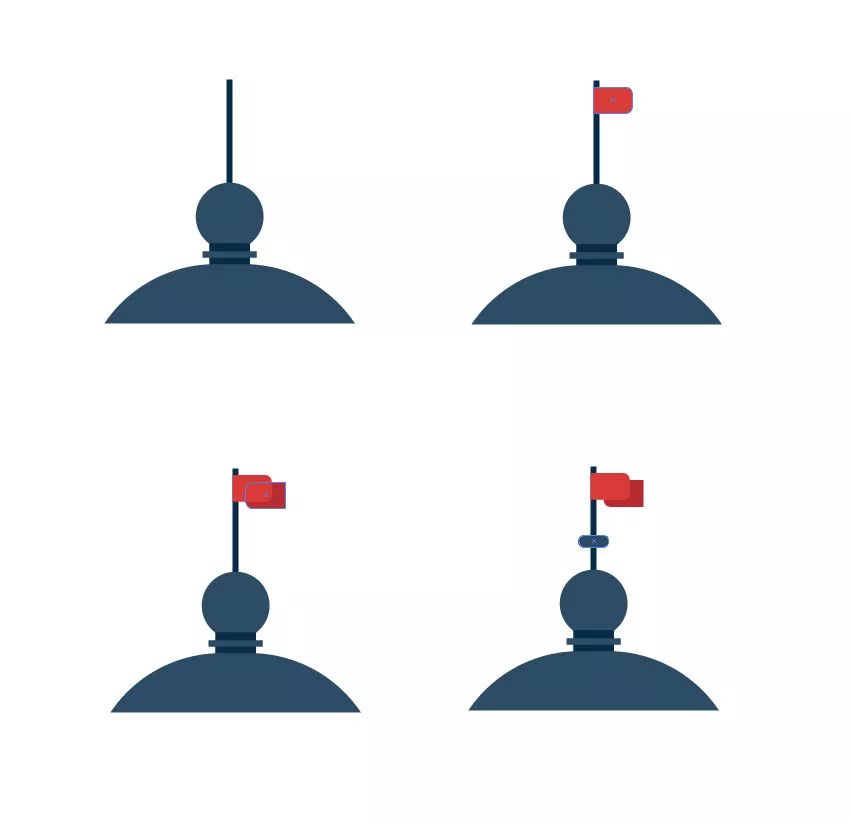
现在是时候在灯塔的顶端创建一个挥舞的小旗帜。
绘制一个狭长的(矩形)柱子, 隐藏在圆圈帽后面的底部边缘。在顶部添加一个小的红色 (#D43C34) 矩形, 并让其右上角和右下角是。


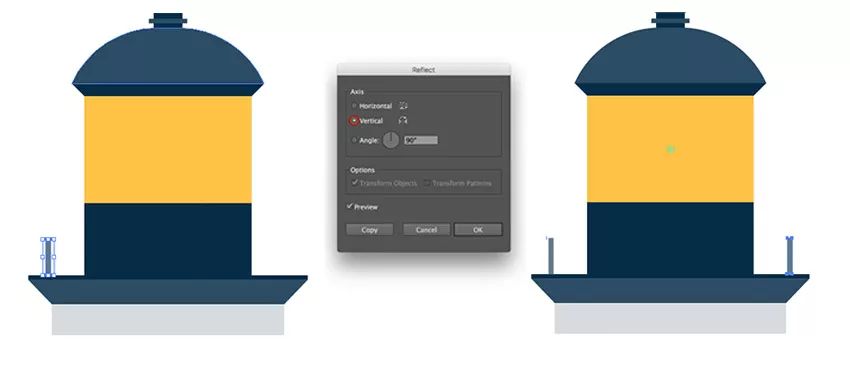
1-10
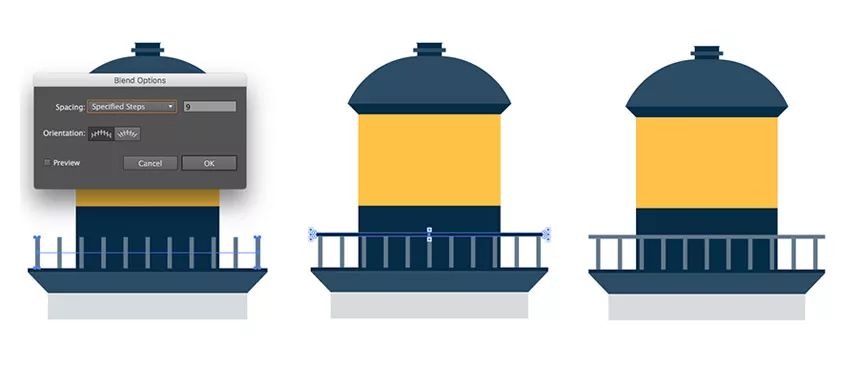
使用选择工具 (V) 选择两个垂直形状, 然后选择 "对象 >> 混合"。
默认情况下,我们点击混合》创建他默认是平滑颜色,这个时候我们可以再混合选项里面更改为制定步数,这个我们将指定步数为9

1-11
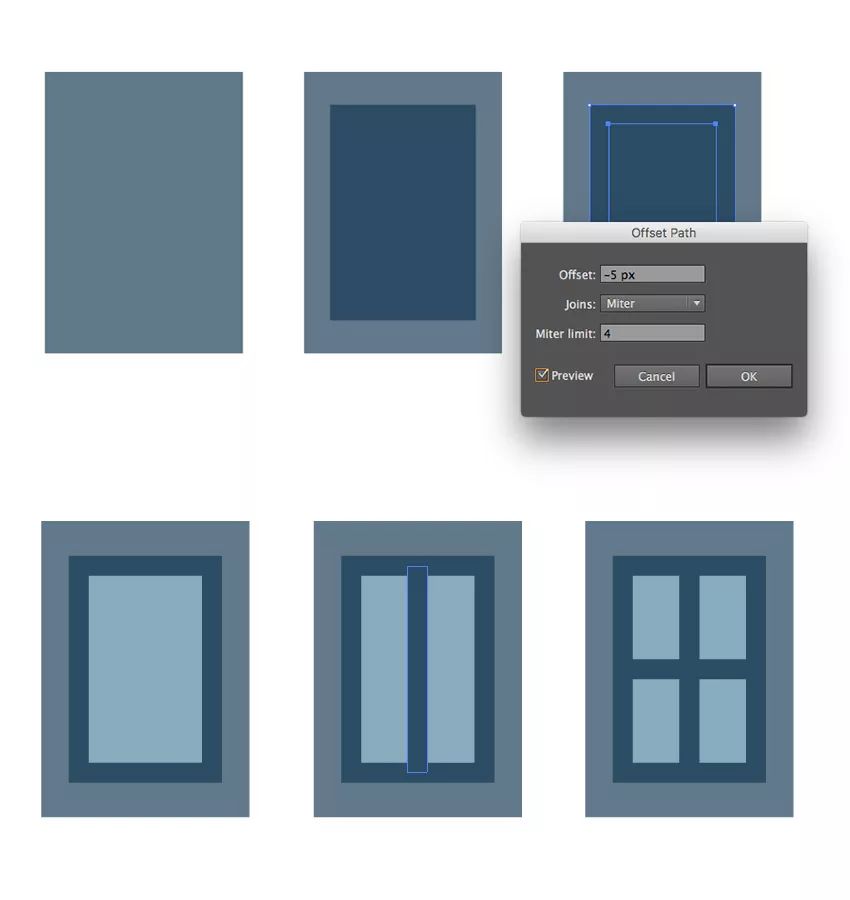
现在我们要给我们的塔楼加几扇窗户。
首先在灯塔外创建一个 52 x 74 像素的矩形。用 #63798C 填充他。

1-12
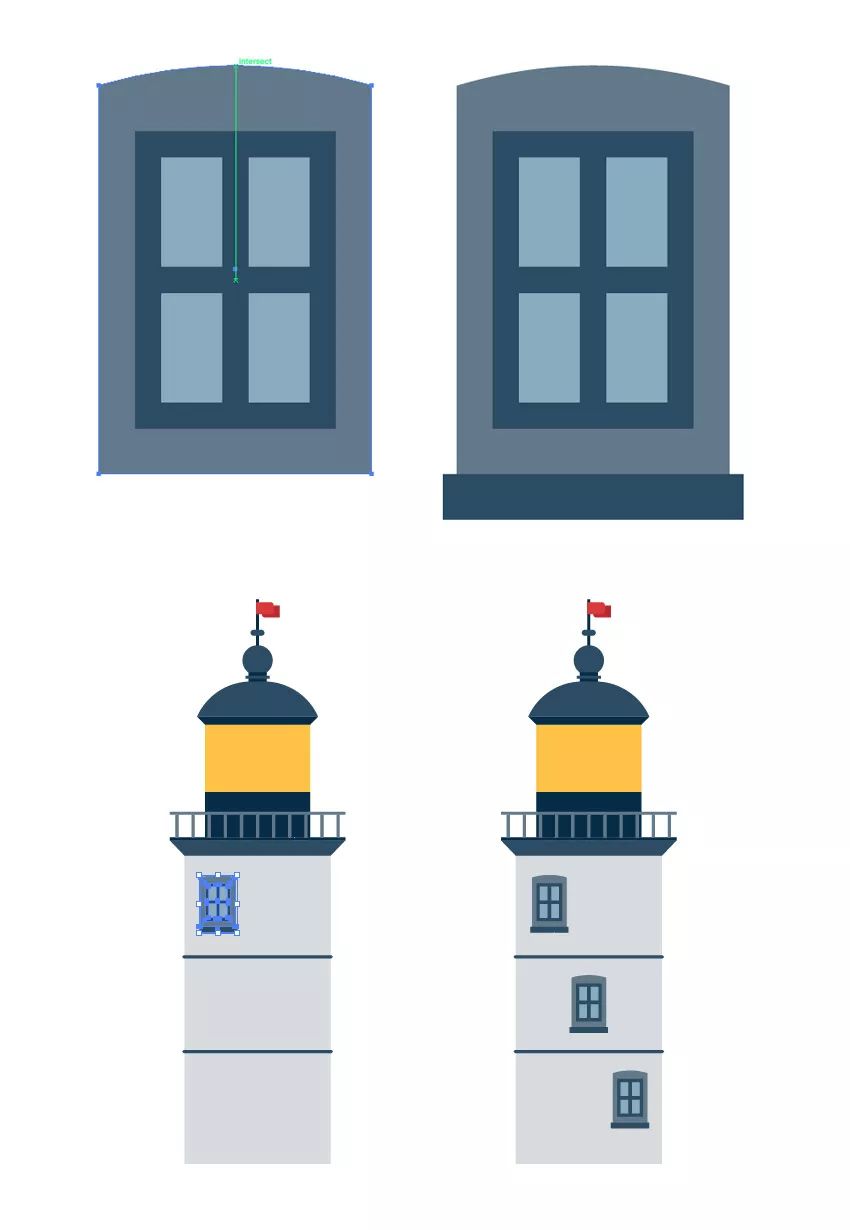
选择锚点工具 (Shift C), 并将窗口框架的上边缘稍微拖到顶部, 使其弯曲。
在窗户下为窗户添加一个 57 x 8.5 像素的矩形 (#2E4C66),作为窗户的底部(阳台)然后打组窗户进行复制,摆放!

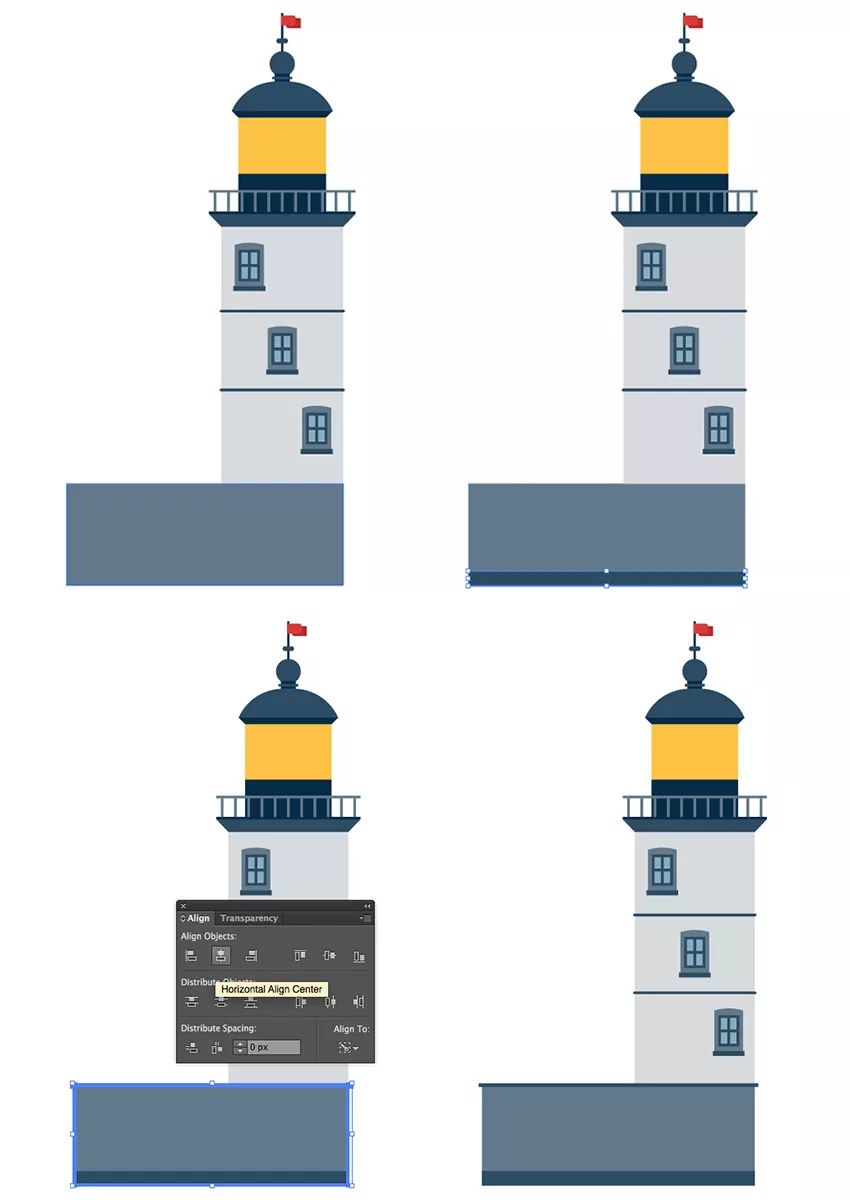
2. 如何创建灯塔的底部部分
2-1
在塔下建立一个 497 x 183 像素的矩形 (#63798C), 使其与右边缘对齐, 这便是灯塔的底部咯

2-2
建立一个 90 x 163 像素的矩形 (#D7DBDE) 作为门,位置居中底部对齐。然后用锚点工具 (Shift C) 将其向上拖动, 使上边缘变的圆滑。

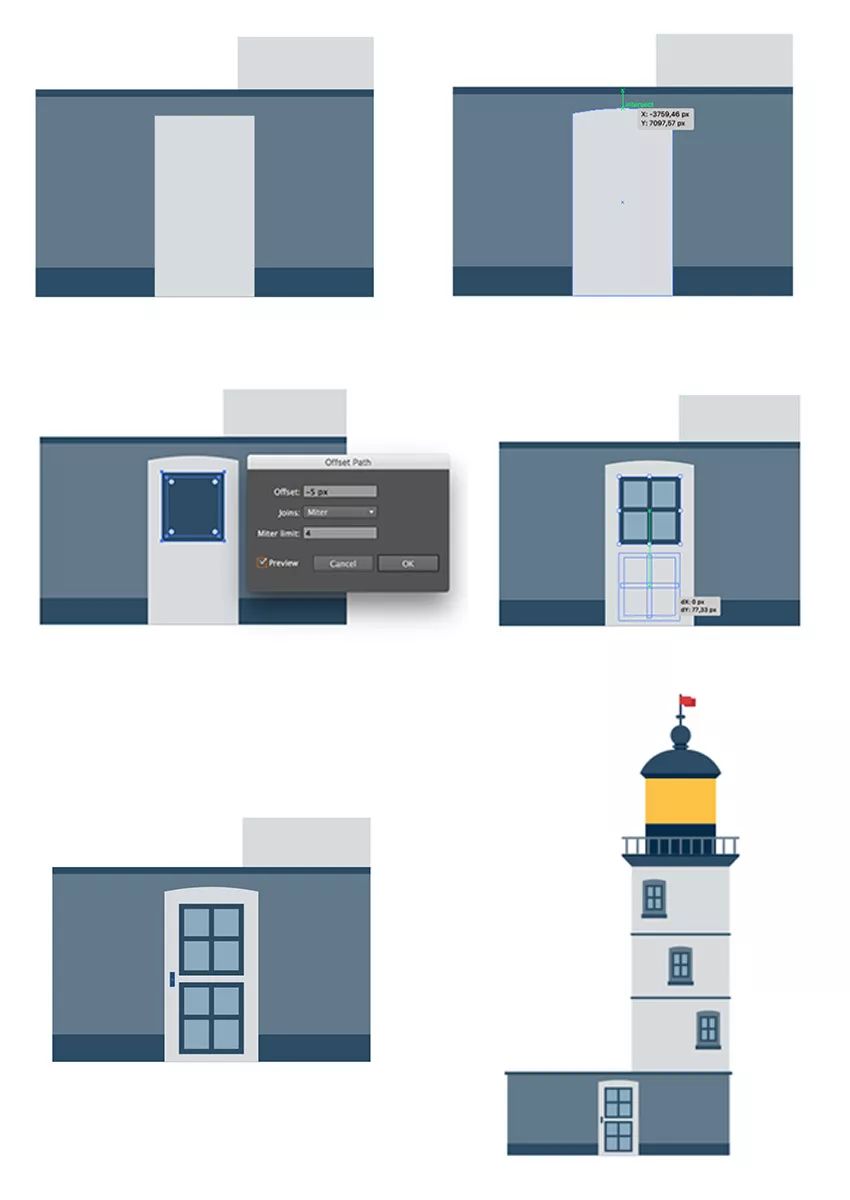
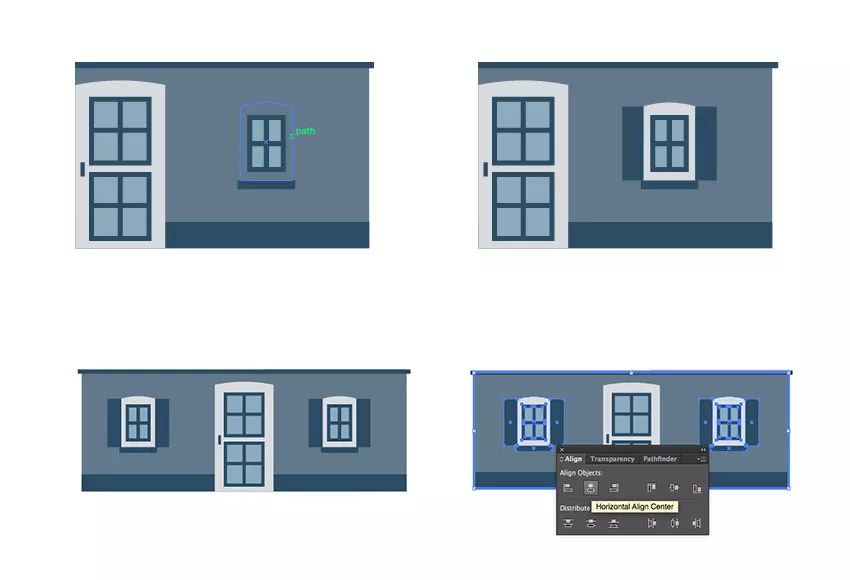
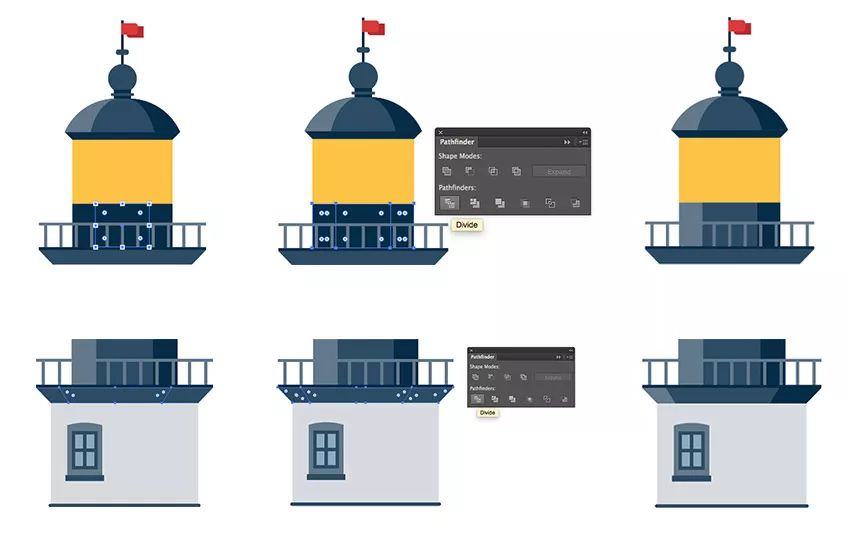
2-3
这里现在我们可以为底部(墙)添加窗户,我们拿之前的复制过来也可以,我还是希望你能再次绘制。然后我们建立矩形作为窗户的门,使其像是往外面打开的,在加一个矩形作为窗户的阳台。(大小如图所示)然后进行打组处理。记得复制一份给到另一边哦!还要保持他们是水平的哦!


2-5
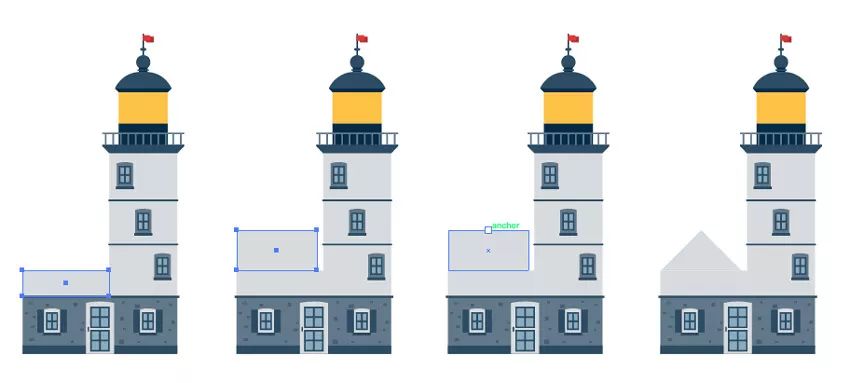
在灯塔塔的左外侧建立一个 277 x 84 像素的矩形 (#D7DBDE), 将其放置在底部灰色部分的上部的窗台上。

2-6
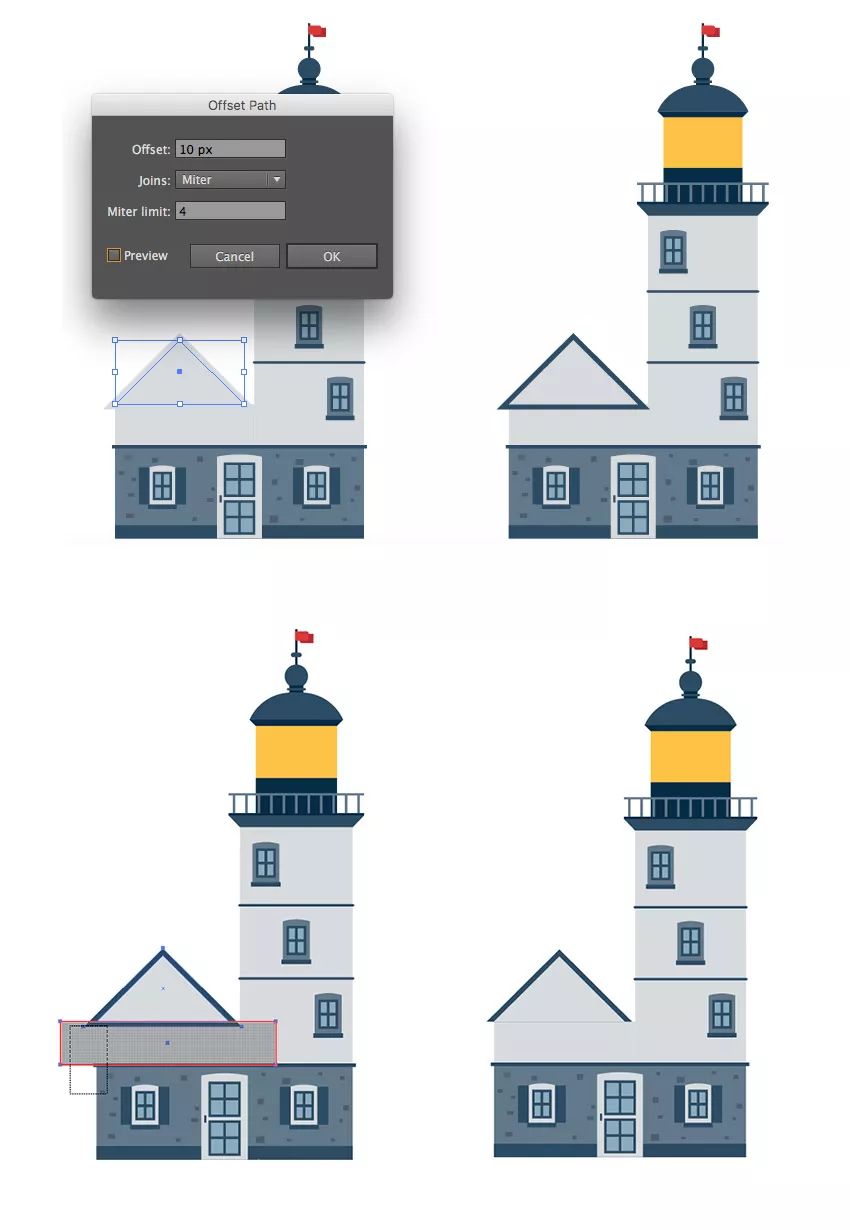
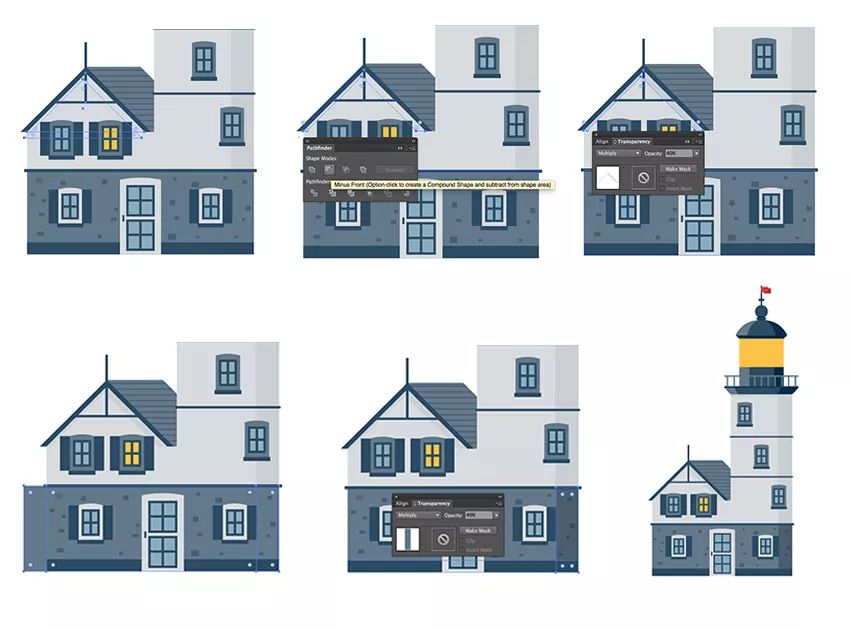
选择三角形形状, 并使用偏移路径方法添加10像素的 #2E4C66 颜色轮廓。然后复制一份,在吧下方的矩形复制一份并且边长,然后把刚才复制的三角形和矩形选中,使用路径查找器里面的命令把多余的部分减掉。

2-7
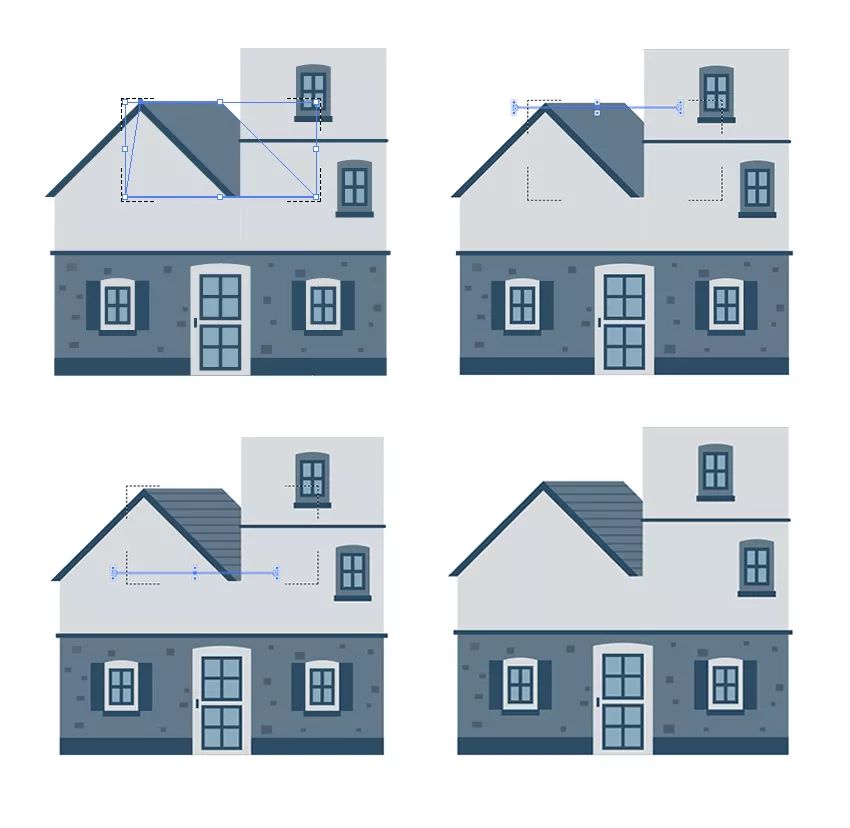
选择之前的三角形(如果有描边去掉就好), 复制它, 然后把他的位置变到后面, 然后将他向右移动大约120像素。

2-8
这里我们开始绘制屋顶的装饰,原作者的做法我这里不翻译,我直接使用其他方法。
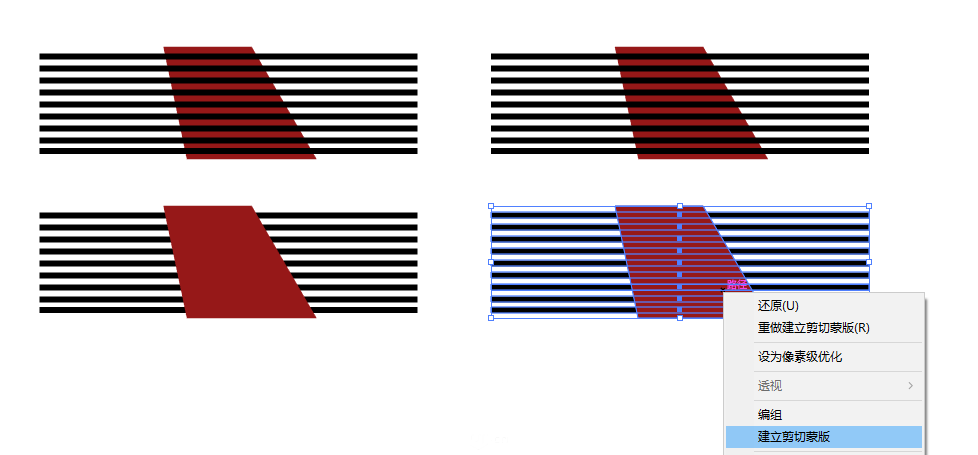
首先绘制好一个条纹矩形,然后按住shift加alt加鼠标左键往下移动复制一份,然后按ctrl加d重复复制,直到分布满底部形状。然后我们把很条全选打组。然后然底部位于很条上方,此时我们应该复制一份底部。复制完后我们把底部和很条组选中右击,点击建立剪切蒙版。然后我们把做好的很条放到备份的底部上,这个时候我们就做好了屋顶的装饰。

步骤图

2-9
创建一个垂直装饰条纹(矩形) (#2E4C66) 穿过屋顶的顶部和它下面的水平条纹。
在屋顶下添加两个窗户, 从灯塔下部复制来就好。将窗户框架的填充更改为 #63798C, 并将右侧窗户的 #FBC318 一起着色。

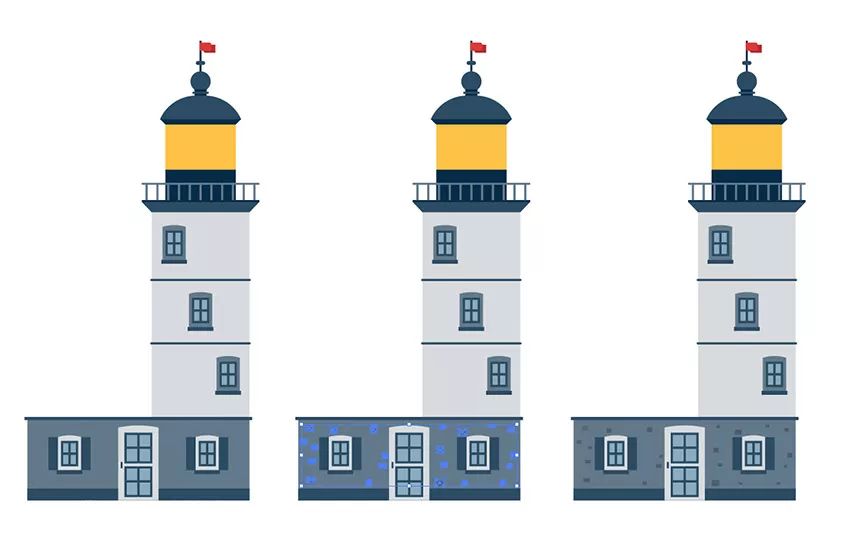
3、如何在灯塔中添加阴影和高光
3-1
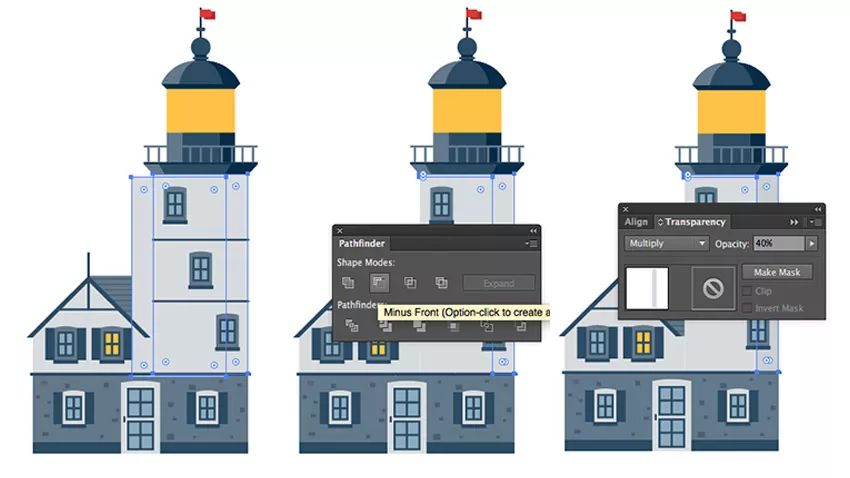
让我们通过添加一些阴影和亮点, 使我们的灯塔更加生动和真实。


3-3
分割和重新着色对象不是唯一的方法, 我们可以创建阴影和高光。让我们尝试一些不同的方式。
我们选择塔,复制两个副本,通过ctrl加f吧他们移动到前面,然后把其中一个往边缘移动,留出你想要的阴影位置,这个时候选择他们用路径查找器里面的减去使其留下阴影部分,然后选中使用透明度控制阴影。将透明度改成40%。模式改成颜色加深(这个单词我理解的是)大家多试一下其他模式好咯



来源:图/文 Aliaksei Kruhlenia 译 米夏小雨
猜你喜欢
![]()