PS制作IPAD图文教程,如何使用Photoshop制作IPAD
学习如逆水行舟,不进则退,PS的学习也不外如是。大家都知道平面设计的学习基础在于软件的掌握,软件用的好,对于后期的实战操作,对于后期实例的应用和发挥存在着关键性作用。想要快速掌握PS软件的操作通过实例的学习无疑是最方便快捷的途径之一,关键在于多练,多总结。下面品索教育整理了一篇图文教程关于如何使用Photoshop制作IPAD,一个比较详细的实战教程,一起看下吧!
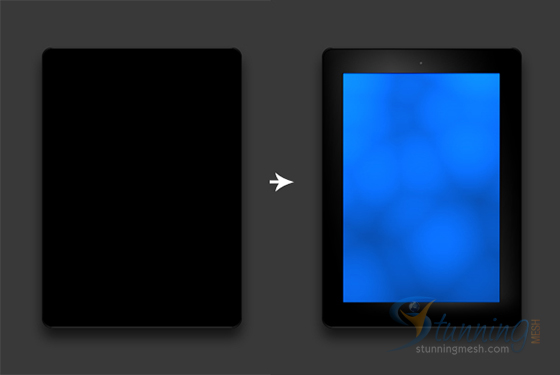
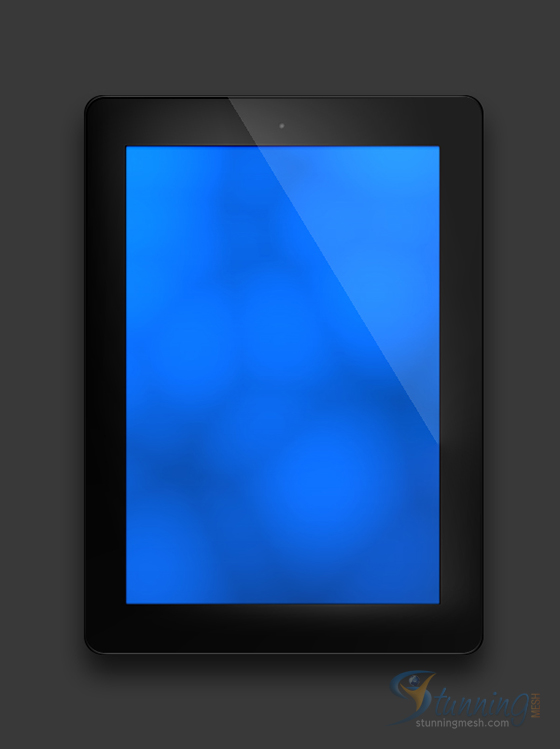
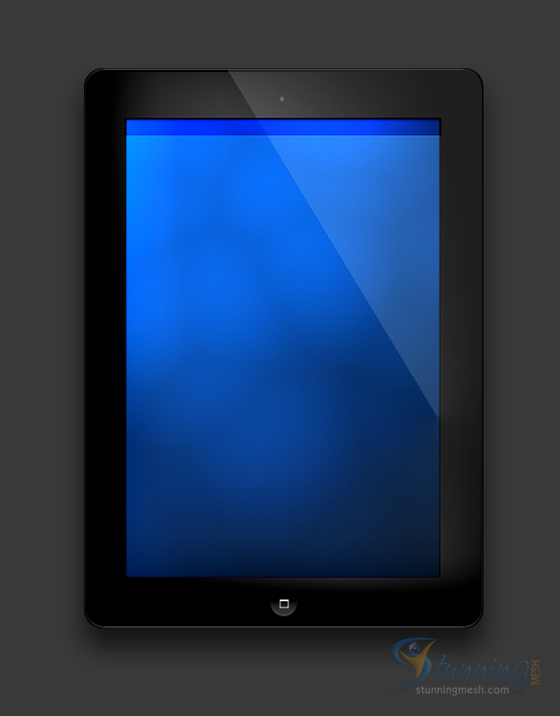
这是我们的ipad的最终预览图,很赞吧!跟着一起做一遍吧!
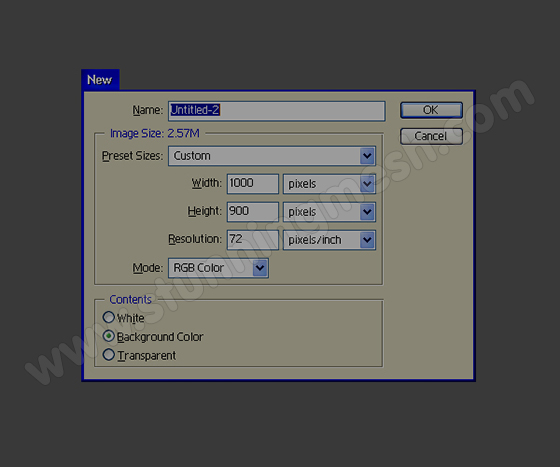
使用下面的设置创建新文件
尺寸Dimensions: 1000×900 px
分辨率Resolution: 72dpi
颜色模式Color Mode: RGB color

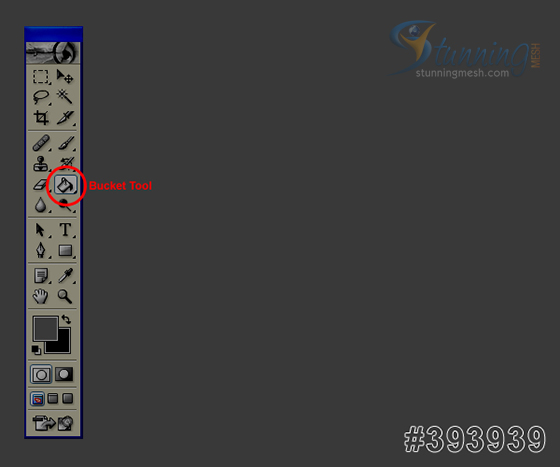
使用 油漆桶工具(Paint Bucket Tool)![]() 设置背景颜色为 #393939
设置背景颜色为 #393939

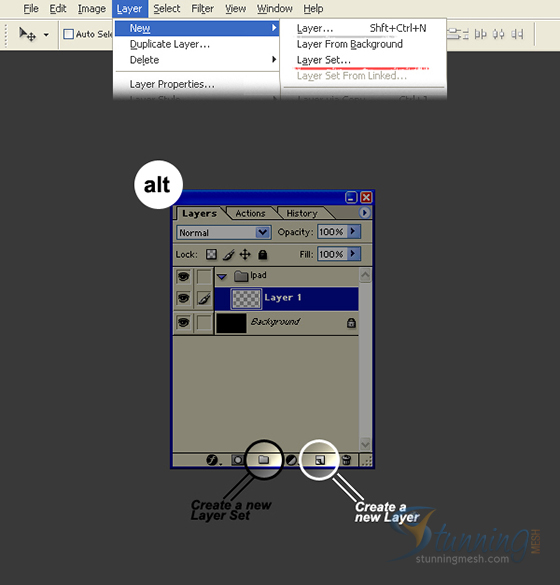
创建一个新的图层组命名为iPad (图层 > 新建 > 图层组)(Layer > New > New Layer Set). 然后创建一个新的图层在iPad图层组中
现在,我们将所有新的图层和设计都放在iPad图层组里面

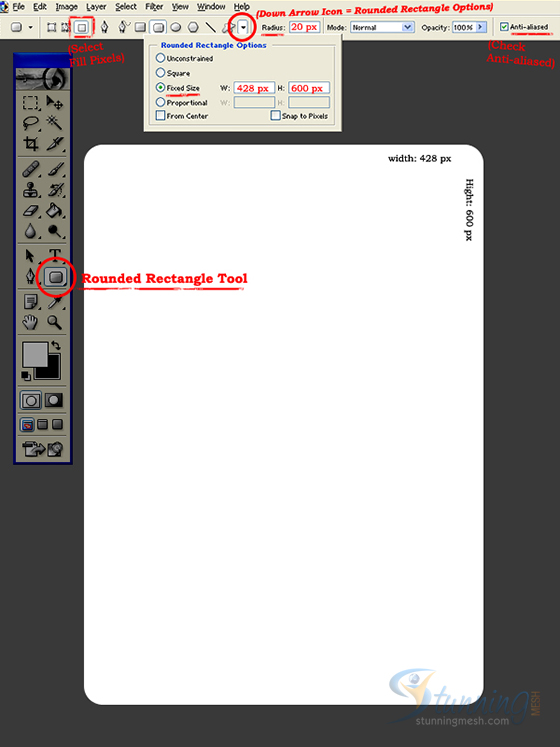
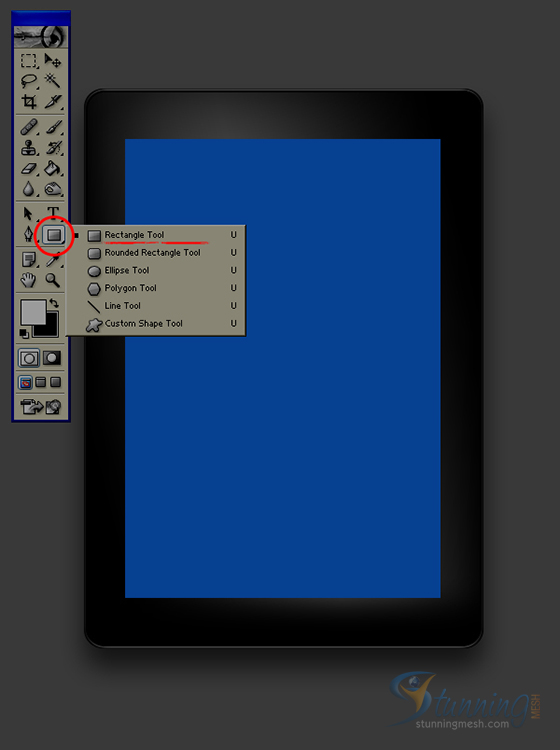
选择圆角矩形工具Rounded Rectangle Tool![]() 在设置选项栏中,我们选择填充像素“Fill Pixels“,设置半径Radius为20px,设置消除锯齿anti-aliased ,绘制一个大的白色圆角矩形428×600像素尺寸。打开圆角矩形选项,并添加固定大小Fixed Size选项。
在设置选项栏中,我们选择填充像素“Fill Pixels“,设置半径Radius为20px,设置消除锯齿anti-aliased ,绘制一个大的白色圆角矩形428×600像素尺寸。打开圆角矩形选项,并添加固定大小Fixed Size选项。

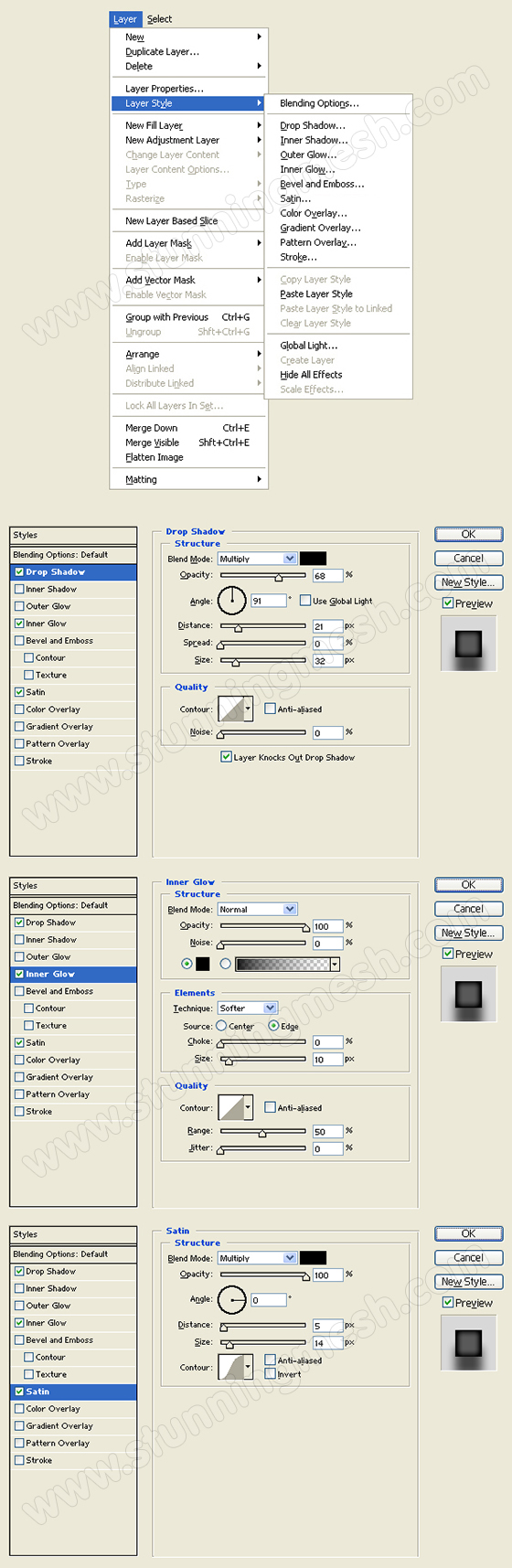
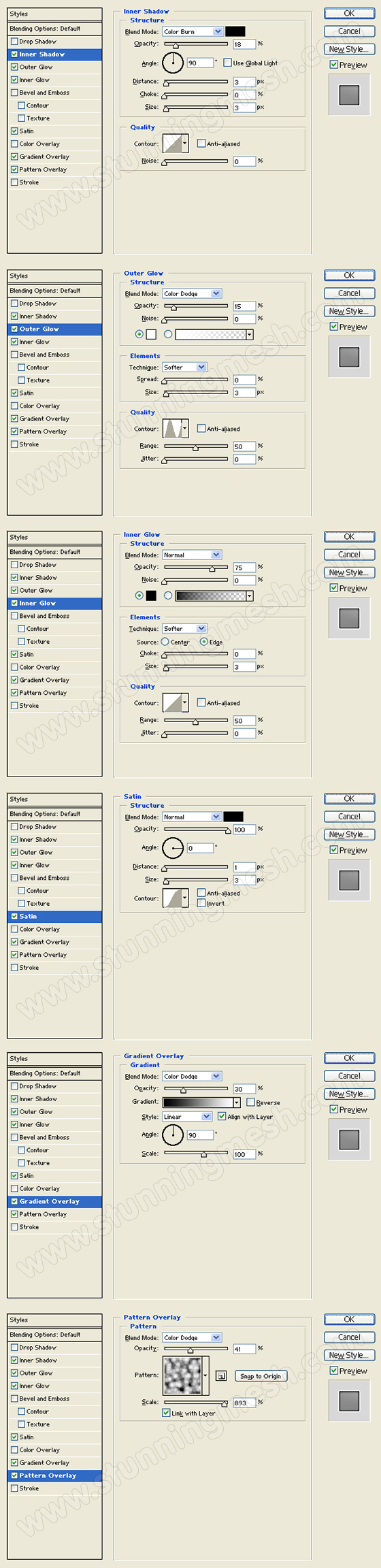
给我们的圆角矩形添加阴影效果,内发光,光泽样式,使用下面图中的设置。


在我们的图层组中,画一个大点尺寸 424 x 596 px 的黑色圆角矩形。

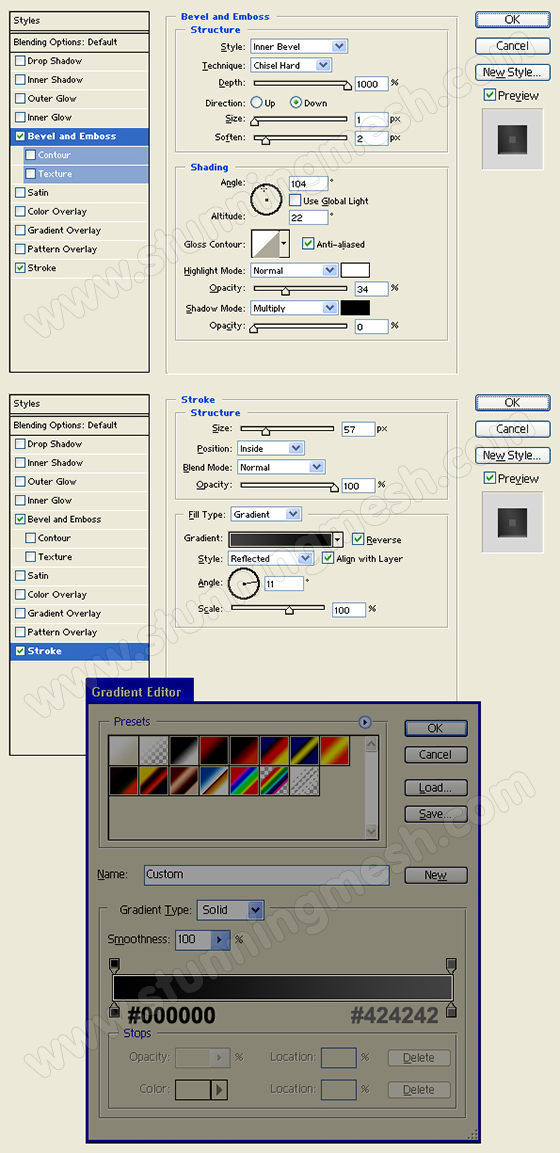
添加斜面和浮雕以及描边样式大的黑色圆角矩形层。使用下面的步骤图像上提供的设置。


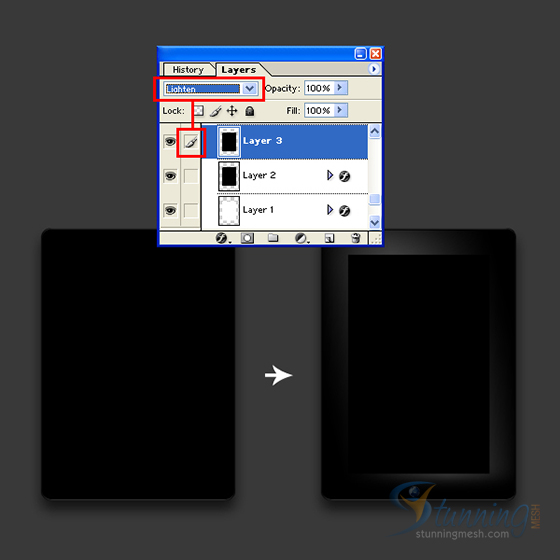
在我们的图层组中,画一个大点尺寸 424 x 596 px 的黑色圆角矩形。然后在图层窗口中,我们设置图层的 blending mode混合模式为变亮light。黑色圆角矩形应该消失。


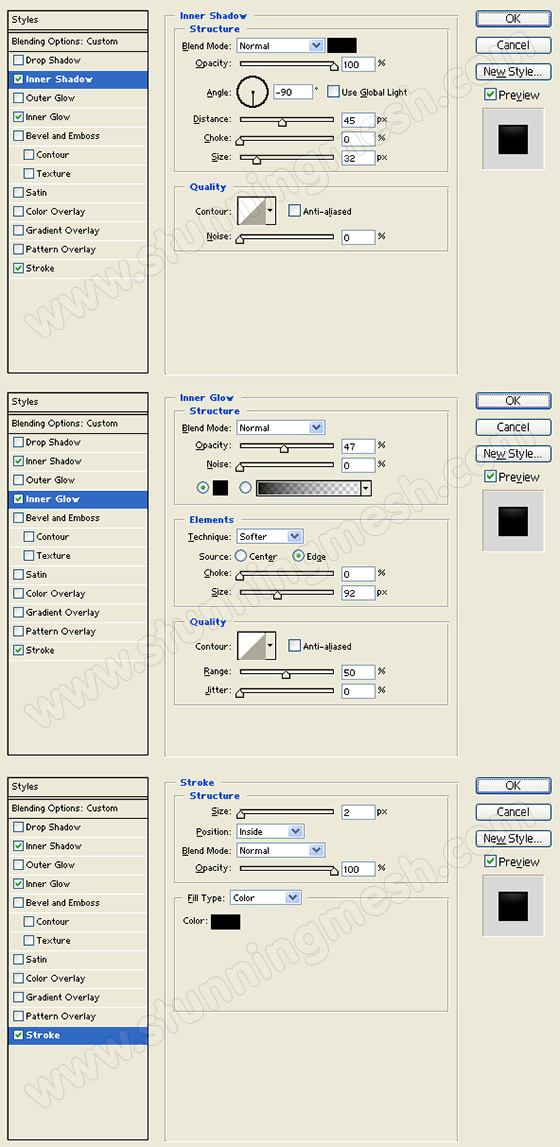
给黑色的圆角矩形添加内置阴影,内发光,描边样式,设置选项如下:


选择矩形工具 Rectangle Tool![]() 在一个新层,画一个大矩形颜色为#064191和 尺寸为 338×492 px。上面的矩形工具选项栏中,将Fixed Size 固定尺寸选上!
在一个新层,画一个大矩形颜色为#064191和 尺寸为 338×492 px。上面的矩形工具选项栏中,将Fixed Size 固定尺寸选上!

添加内置阴影,内置发光等,具体的设置如下:


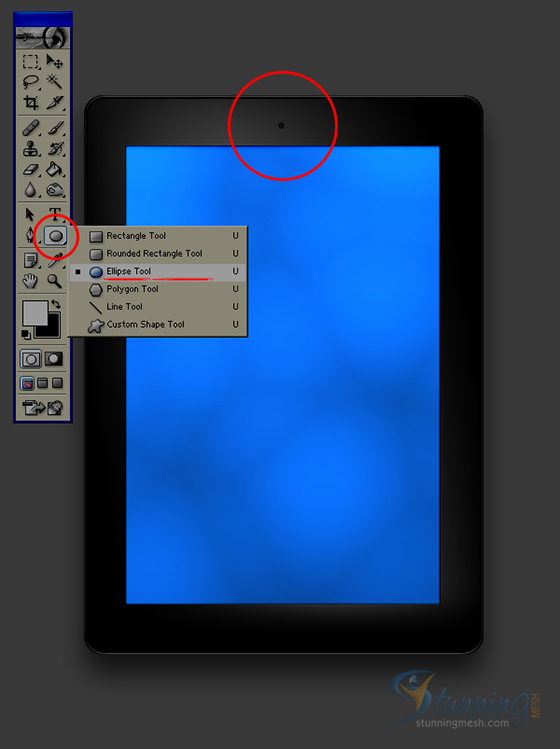
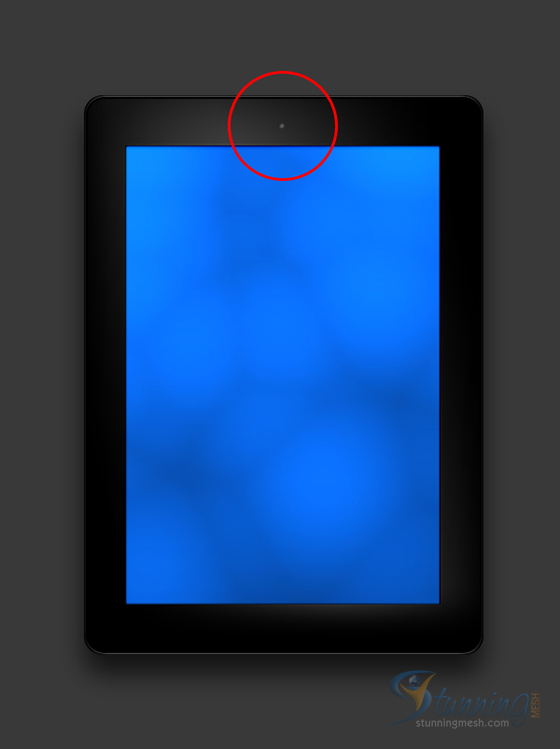
创建一个新层,然后使用Ellipse Tool(椭圆工具)化一个颜色为 #0E0E0E 的圆,如下:![]() 在显示屏的顶部
在显示屏的顶部

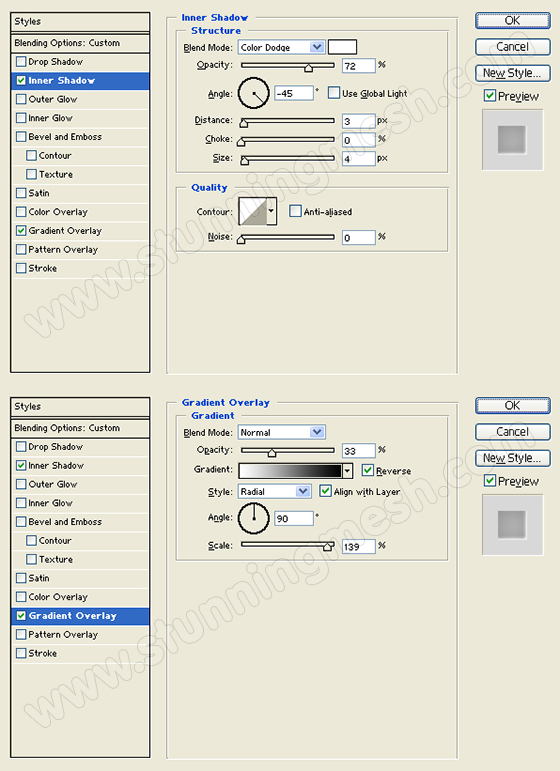
小暗圈层添加Inner Shadow(内阴影)和Gradient Overlay(渐变叠加)样式。使用下面设置:


创建新层,添加另一个黑色的矩形围绕着我们设计好的iPad,然后在图层窗口中,设置图层的混合模式为LightenIn(变亮),我们的黑色新图层会消失。

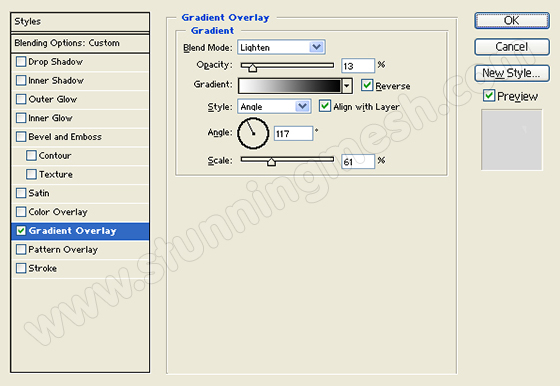
设置上面的新图层,添加渐变层叠样式,使用下面的设置:


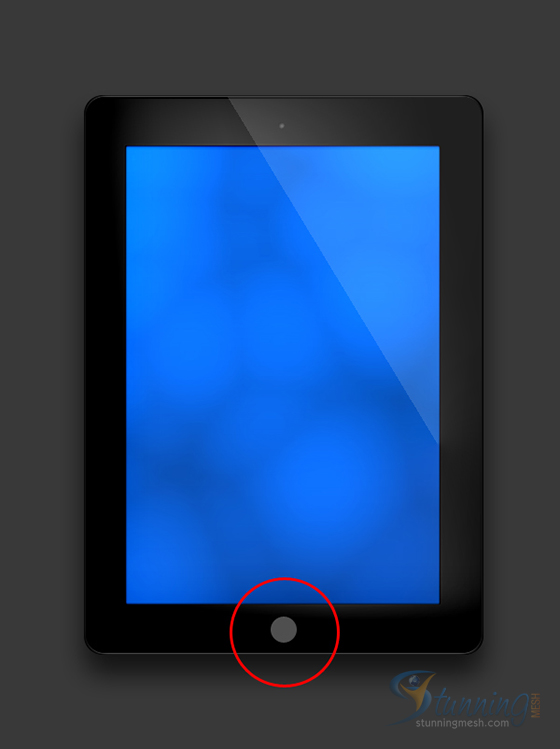
创建一个新图层,是用Ellipse Tool(椭圆工具):![]() , 画一个颜色为 #4F4F4F 的圆圈,如下面所示:
, 画一个颜色为 #4F4F4F 的圆圈,如下面所示:

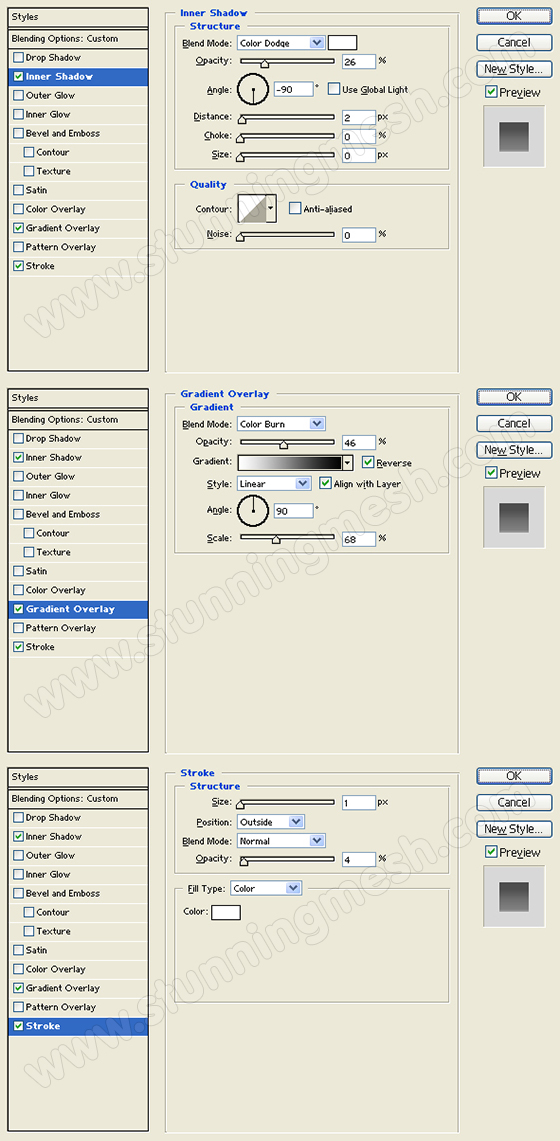
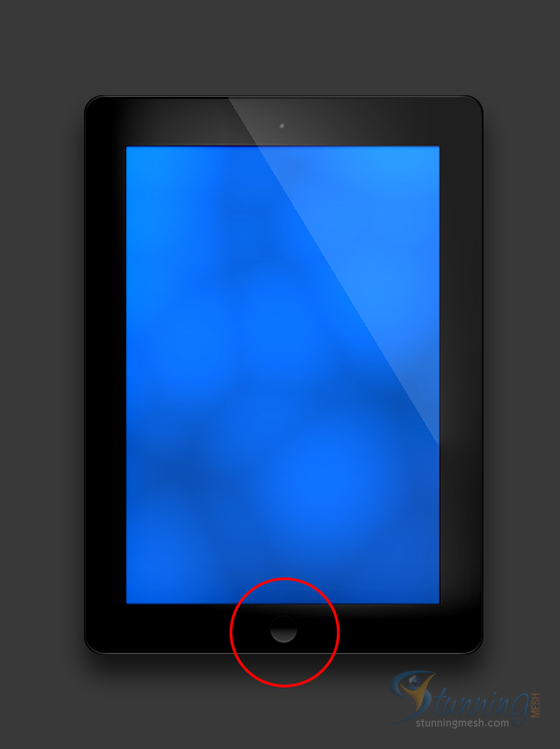
给我们上一步中灰色的圆添加 Inner Shadow内置阴影,Gradient Overlay渐变层叠样式和Stroke浮雕样式,具体的设置如下图:


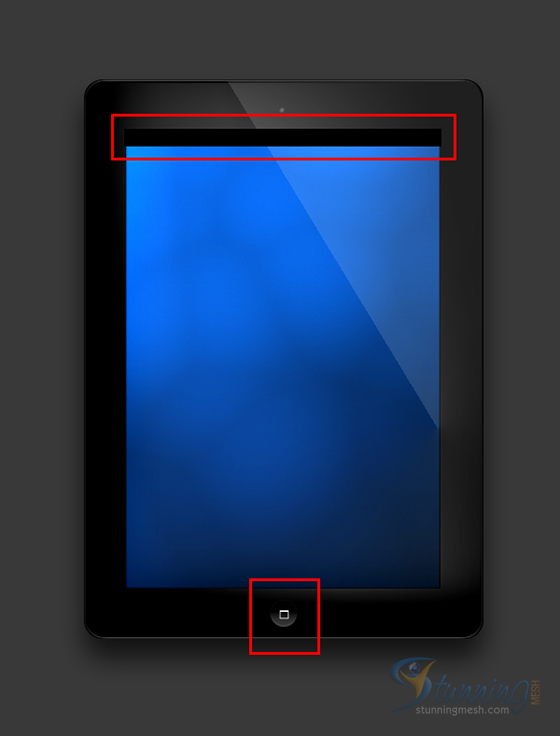
在第十七步的图层中,画一个轮廓的白色方块。
然后再创建按一个新的图层,在另一个新层,画一条水平线的 314 x 19 px像素顶部的屏幕显示尺寸的黑色矩形。

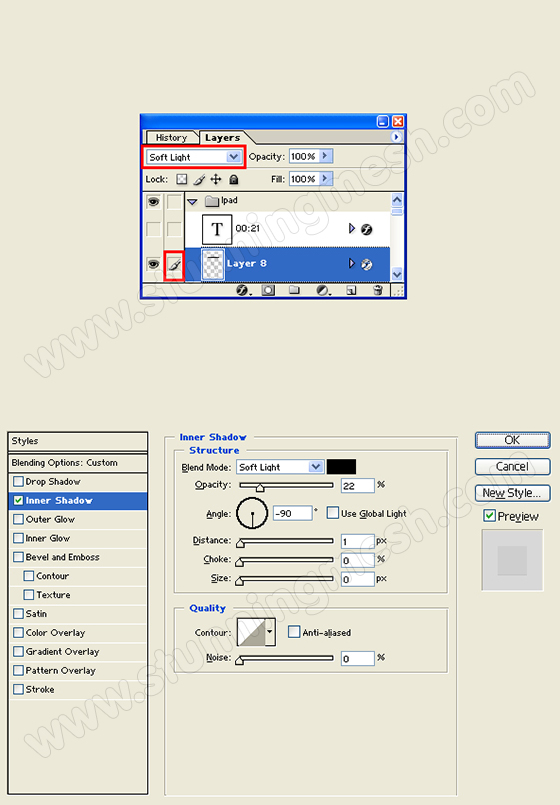
黑色矩形层添加内 Inner Shadow(内部阴影)样式水平。使用下面的图片中的步骤。然后,在图层窗口中设置图层的混合模式为柔光。


猜你喜欢
![]()