UI设计干货,PS网页设计切图规范及流程详解
UI设计是指对软件的人机交互、操作逻辑、界面美观的整体设计,也叫界面设计,不管是APP界面设计还是网页页面设计,这些想要将图片效果转化为页面效果都是需要切图实现的。那么界面切图,网页设计切图有什么样的规范,以及流程是什么样的呢?作为UI设计师,你都了解熟悉么?切图是初级设计师最重要的能力,不管是移动端还是电脑端都是非常重要的,其规范与流程是存在差异的。下面品索教育就以问题来为你解析PS网页设计切图规范及流程。

问题一:什么是切图?
什么是切图呢?切图是指将设计稿切成便于制作成页面的图片,并完成html+css布局的静态页面,有利于交互,形成良好的视觉感,比如说页面图片型(EDM 或活动着陆页等)、图文型(门户网站或电商网站等)、界面型(Web App 等),把图片切出来这个过程是叫切片。
设计师的切图输出物是是体现一个设计师专业水准的重要标准,同时也是设计师表达自己对设计态度的最有力的语言。合适、精准的切图可以最大限度的还原设计图,起到事半功倍的效果。如何输出具有全局把控和细节专注的高段位切图,应该是所有设计师一直需要追求的能力。
问题二:设计切图的原则有哪些?
切图的目的为后端编程者带来方便,提高效率,让网页稿有了交互性,实现你平时看到的各种各样的功能。画面浏览速度快,有利于优化。
其次,切图输出应该尽可能降低工程师的开发工作量,避免因切图输出而导致不必要的工作量。
最后,输出的切图应当尽可能的压缩大小,以降低APP的总大小,提升用户使用时的加载速度。所以切图输出应当做到切图精准、便与协同和压缩大小。
那么设计切图的原则有哪些呢?以下五点告诉你!
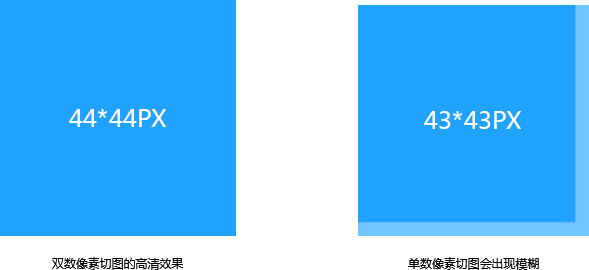
第一: 切图资源尺寸必须为双数
切图资源尺寸必须为双数,是为了保证切图资源在工程师开发时是高清显示。因为1px是智能手机能够识别的最小单位,换句话说就是1像素不能在智能手机被分为两份。所以如果是单数切图的话,手机系统就会自动拉伸切图,从而导致切图元素边缘模糊,造成开发出来的APP界面效果与原设计效果差距甚远。

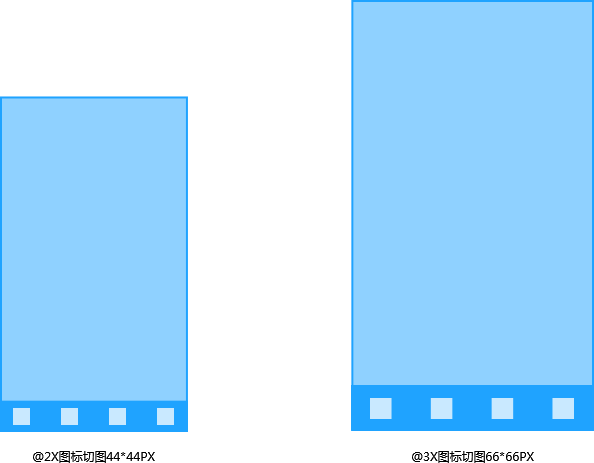
第二: 图标切图输出应根据标准尺寸输出,并且考虑适配
移动端手机适配标准主要是iPhone 6plus的适配,图标在切图的时候需要输出@2x和@3x的切图,其中@2x的切图可以满足双平台大部分机型的适配要求,@3x是用来适配iPhone手机的各种plus版本。

第三:为了节省服务器资源,尽量降低图片文件大小
不管是app还是网页界面,切图都应该尽量降低图片文件大小,一方面节省服务器资源,另一方面也是最重要的方便加载。

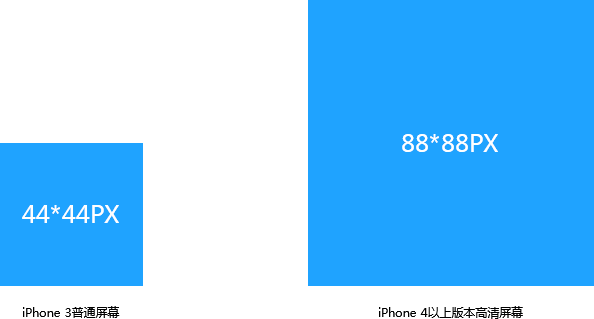
第四:人性化设计,可点击部件应当注意其点击区域不小于88px。
人机工程学的研究中曾得出结论,认为人类舒适的触击范围需在7-9mm的大小。所以在iOS官方的空间尺寸也经常出现88px的数值,比如菜单栏的高度便是88px。
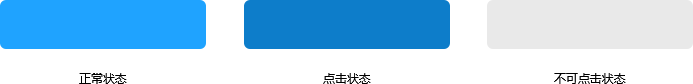
第五:切图图片输出应该考虑动静态图完善。
在切图过程中,不仅要输出正常状态的切图,更要注意不要遗漏其他状态的切图。这个也是设计师经常会出现的失误,比如在按钮切图的过程中可能会忽略点击切图的状态。所以设计师在做设计图是最好尽量把页面中会出现的各种状态展示出来,避免后期切图的时候遗漏状态。

问题三:切图输出类型有哪些?
桌面图标切图输出;系统图标切图输出;图片类切图输出;动效元素切图输出;可拉伸元素切图输出以及无需切图的部分。

问题四:网页设计切图流程有哪些?
1、分析PSD设计稿,思考页面整体大致结构和如何切割图片
根据PSD设计稿,可以看出登录页包括背景图和登陆框,其中登录框包括登录图标、输入框和登陆按钮。因此整体html结构即为一个div和其多个子元素div,子元素div用于添加输入框和按钮等;同时可以把设计稿分割成背景图、登录框背景图和登录按钮。
2、创建项目,编写整体结构HTML代码和整体CSS
使用前端开发工具或文本编辑器创建项目,项目名称login,包括css和img文件夹、index.html,其中css文件夹下包括login.css文件;ima用于存储切割的图片。
3、切割相应的图片,并导出。
PSD文件包含很多层,我们要把这些层或合并的层组切出来,然后添加到网页上,使用CSS进行布局,使页面效果达到设计稿的效果。
4、完善整体结构HTML代码和添加CSS样式。
作为UI设计师,过完稿和开发对接时,需要标注设计稿和切图,把标注切图文件给到开发。其实这里的切图和以上提到的切图效果和原则都是一致的,目的都是一样,就看你怎么实现了。
猜你喜欢
![]()