漂亮的字体设计,PS雪花文字效果的制作教程
在设计当中,一个漂亮的字体设计会给用户带来更好的体验,不管是海报设计还是页面设计,字体的设计可以说影响着页面的效果。在设计中,字体的设计可是占据着相当重要的位置,尤其是中文的字体处理,如何用ps处理文字,可以说是非常考验设计师的设计功底。下面品索教育分享一个特别漂亮的字体设计,PSPS雪花文字效果的制作教程,让你知晓如何制作漂亮的字体设计。
第1步
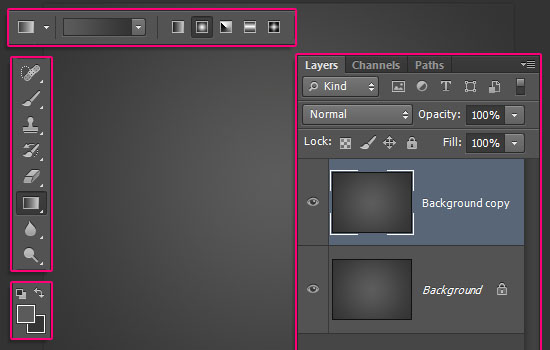
创建一个新的1152 X 864像素的文件。设置前景色为#5b5b5b和背景颜色为#343434。使用渐变工具,选择前景色到背景渐变填充,然后单击径向渐变图标。
然后,单击并从文档中心拖动到要创建的背景渐变的角落之一,并复制背景图层。

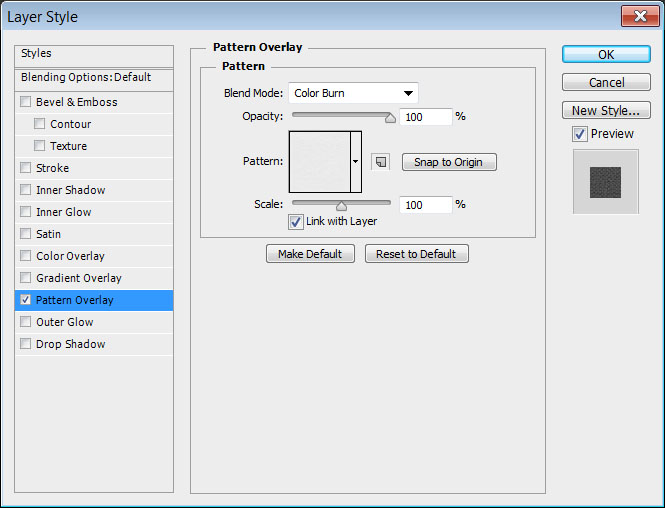
双击背景副本层到应用图案叠加效果,用““Rough Cloth”的格局,那么混合模式改为颜色加深。

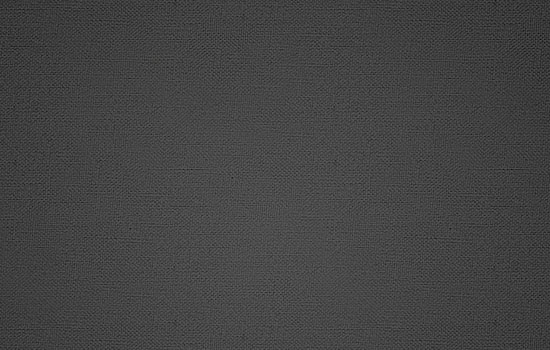
这将增加细微纹理的背景。

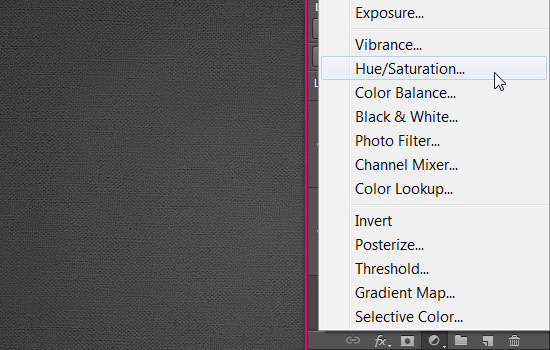
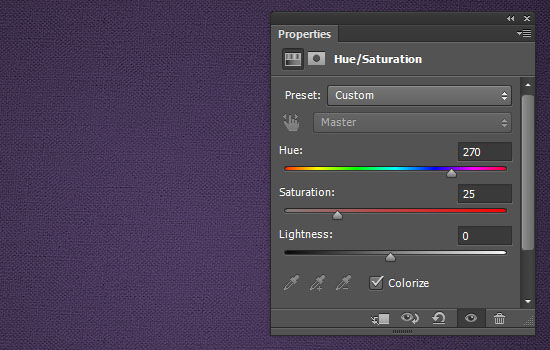
点击“创建新的填充或调整图层”图标下的图层面板,选择色相/饱和度。

检查着色框,色调值调整为270。使用调整图层使您可以返回并更改值。

第二步
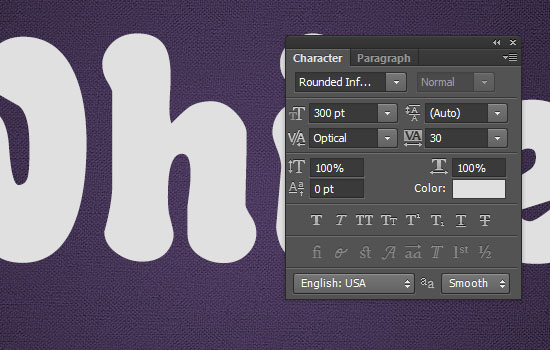
创建一个使用字体“Rounded Informal”,字体大小300 pt和颜色#e0e0e0的文字。然后,改变字距到光学和跟踪值为30。

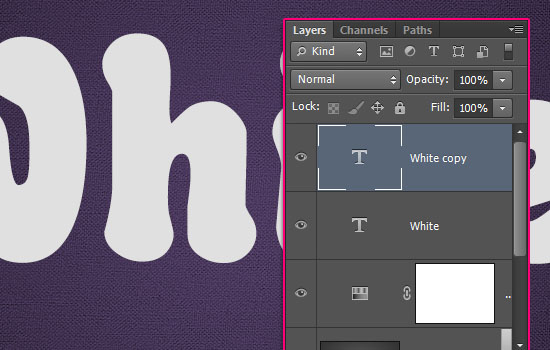
复制文字层。

第三步
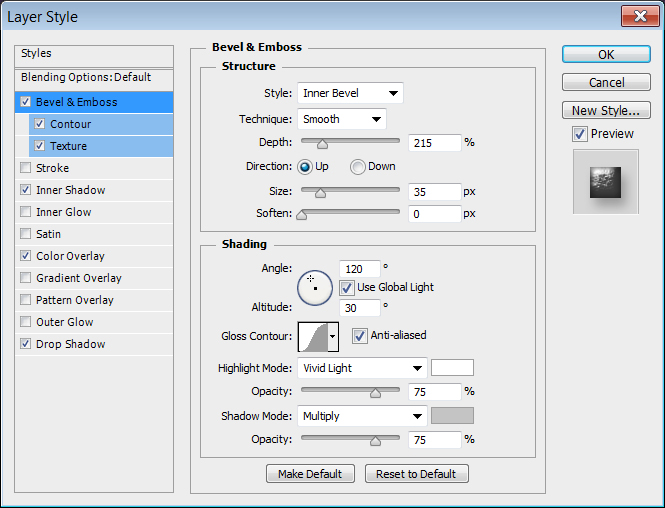
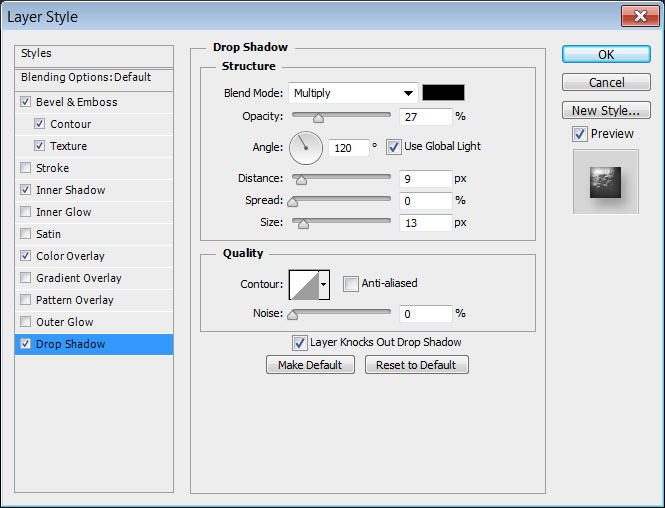
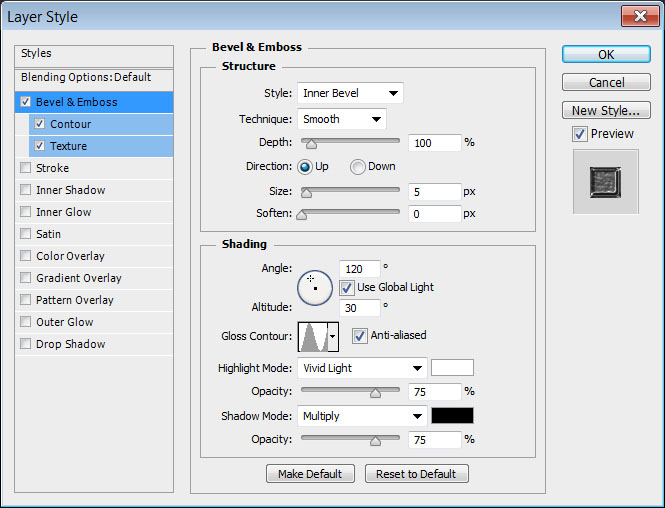
双击复制文字层并应用以下图层样式:
- 斜面和浮雕
深度:215
尺寸:35
光泽等高线:高斯
检查消除锯齿箱
高亮模式:亮光
影子模式 - 颜色:#c4c4c4

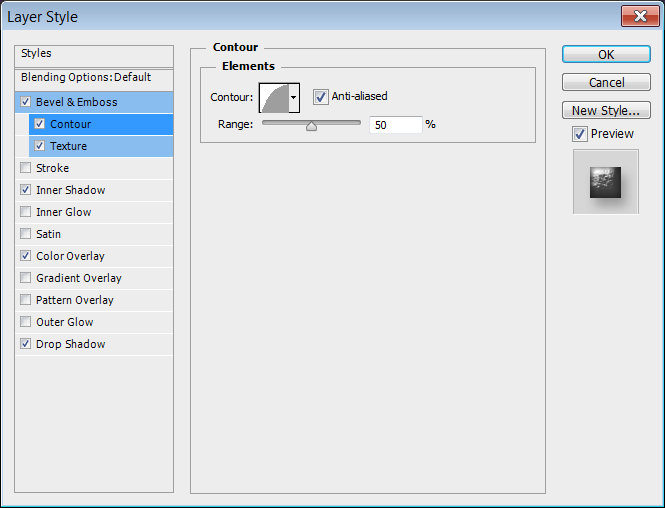
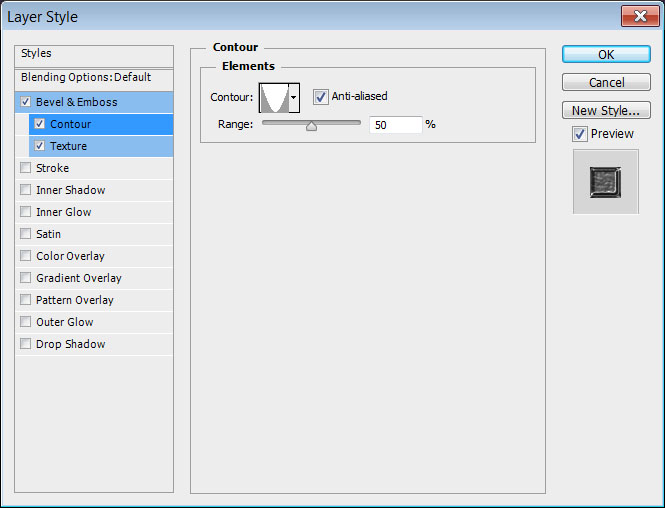
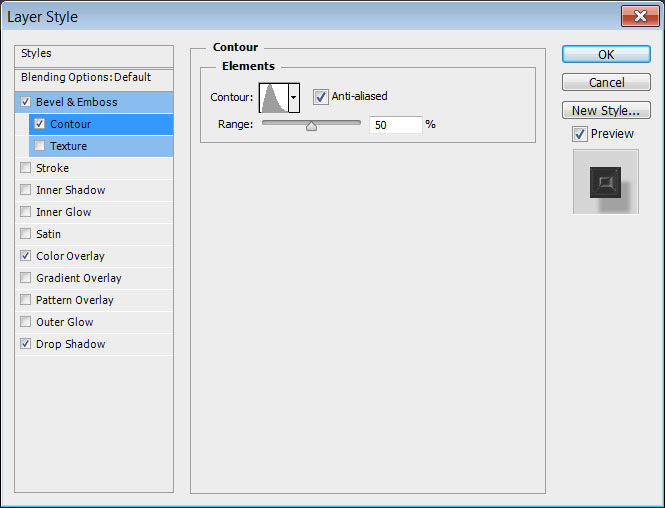
轮廓
等高线:半圆
检查消除锯齿方块。

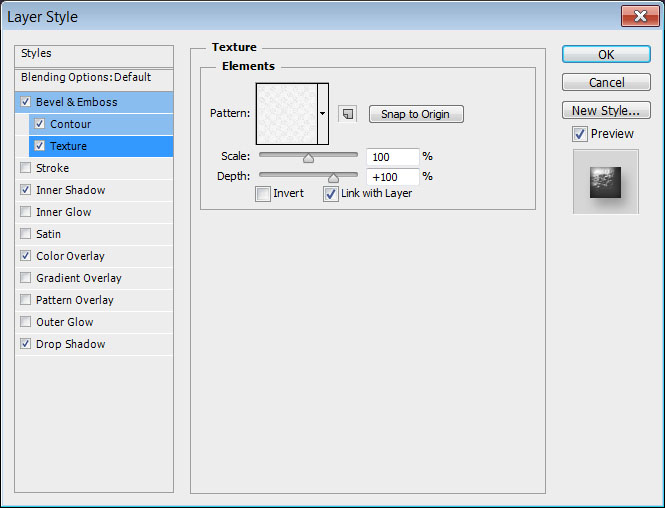
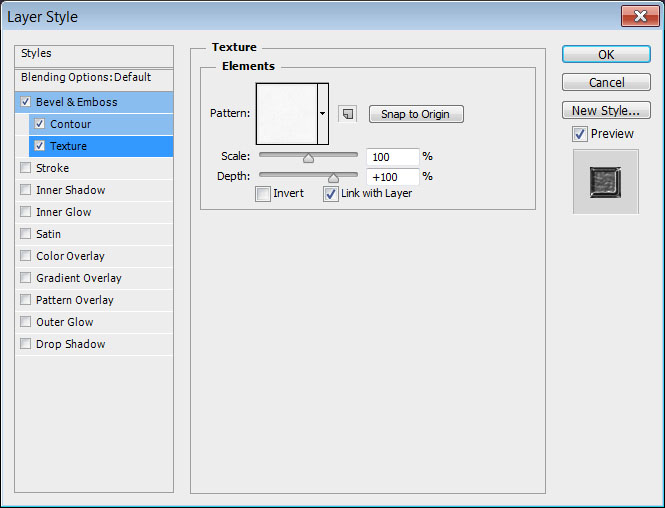
纹理
图样:白色纹理

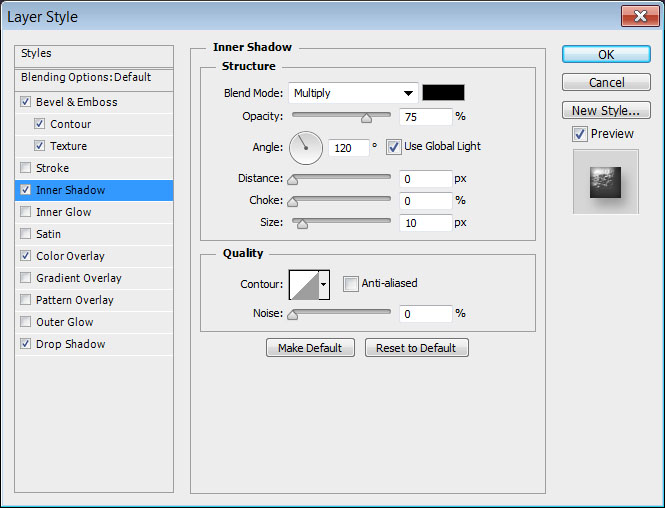
内阴影
距离:0
尺寸:10

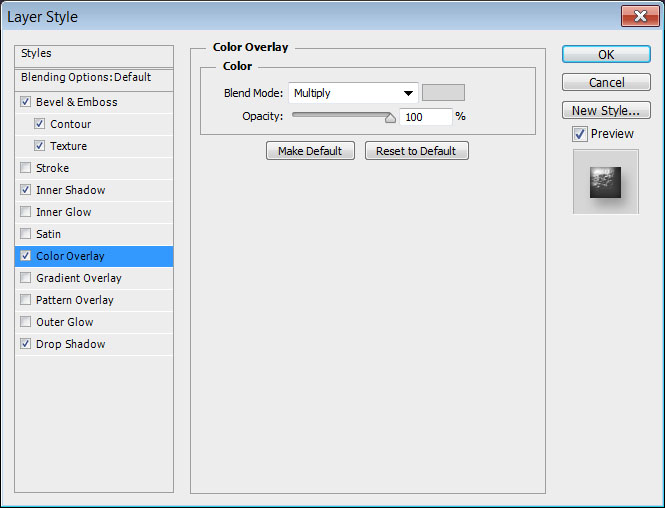
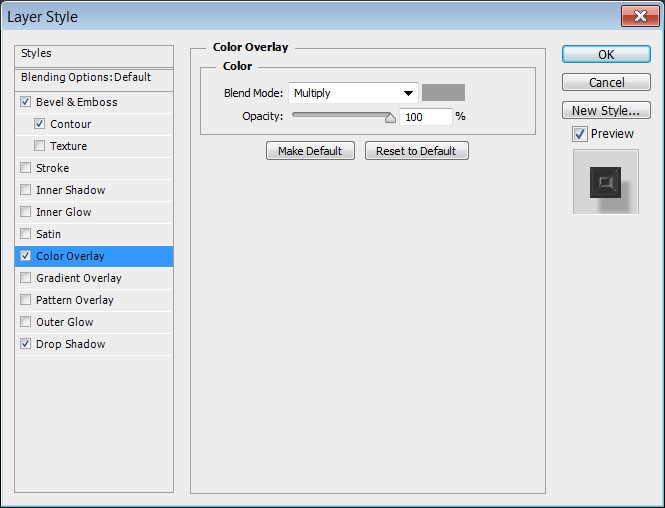
颜色叠加
颜色:#d8d8d8
混合模式:正片叠底

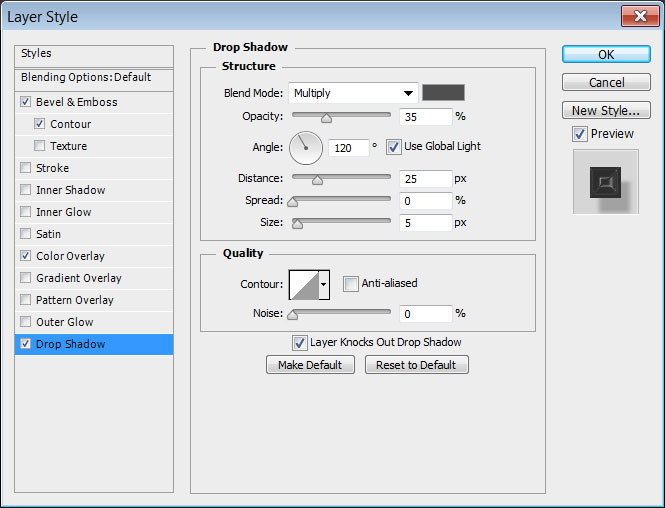
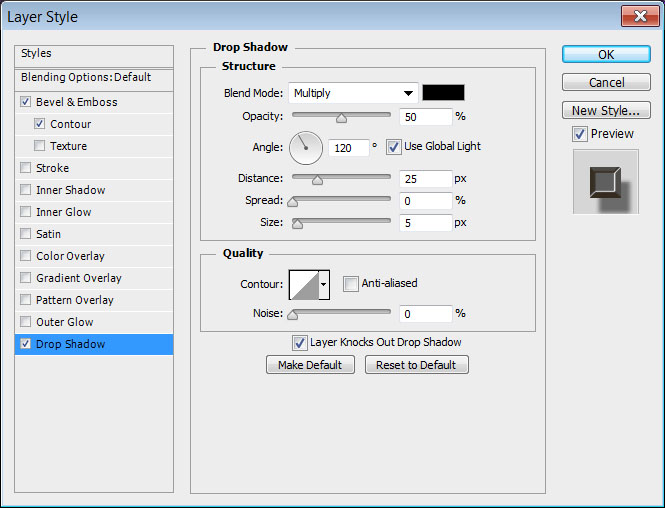
阴影
不透明度:27%
距离:9
尺寸:13

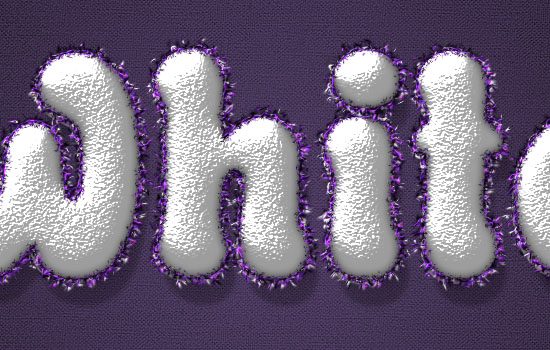
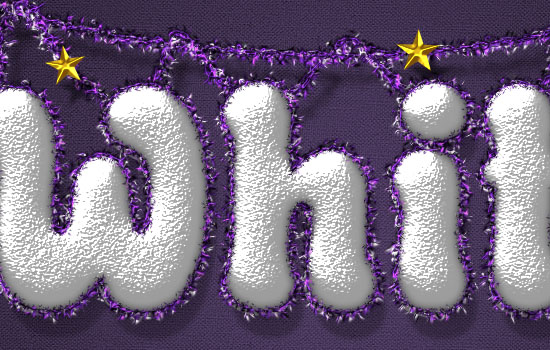
这将是白雪皑皑的文字样式。

第4步
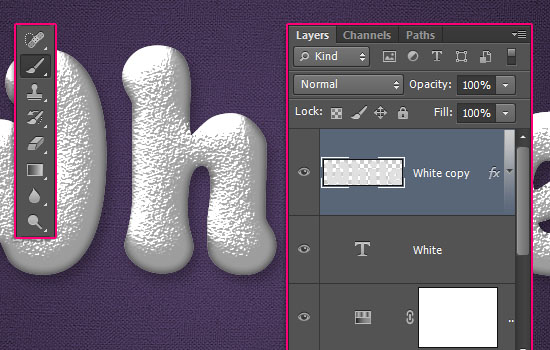
- With the copy text layer selected (active), right click it and choose Rasterize Type. Then, select the Brush Tool and open the Brush panel (window -> Brush).

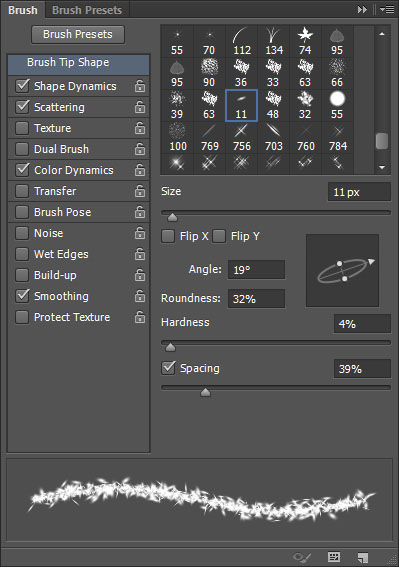
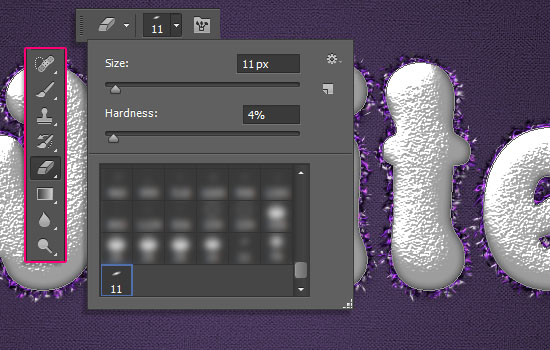
选择“椭圆软11”画笔笔尖,并修改为低于其设定值。
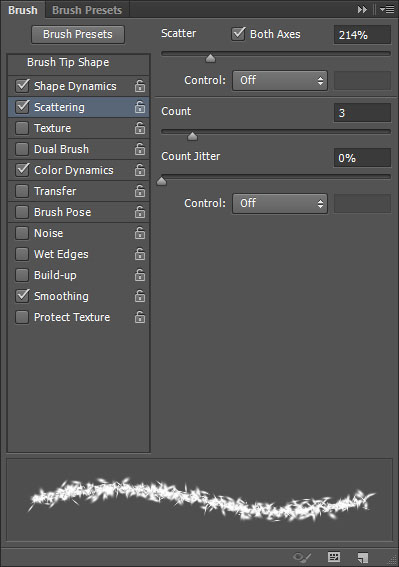
- 画笔笔尖形状

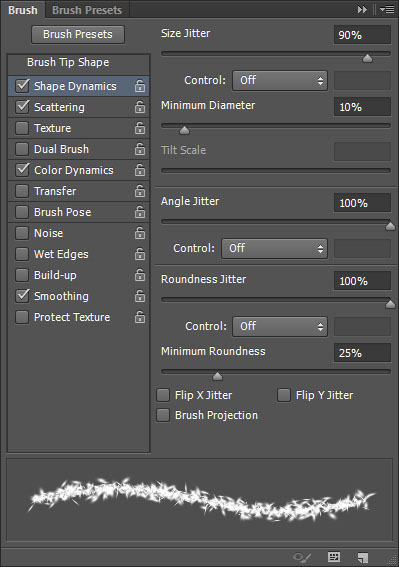
形状动态

散射

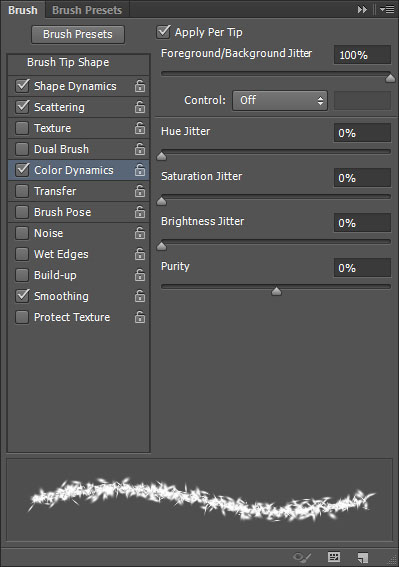
颜色动态

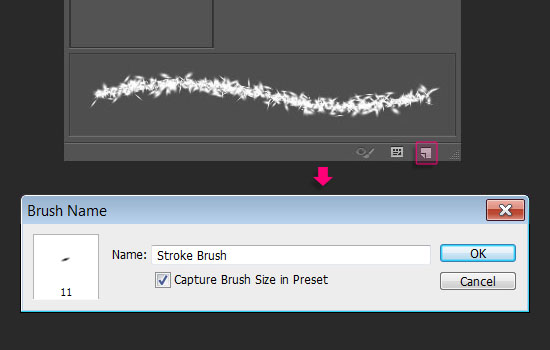
在画笔面板的底部,点击“创建新刷”图标,并输入一个名称修饰刷,将其添加到其他画笔,让您可以在以后使用它。

第5步
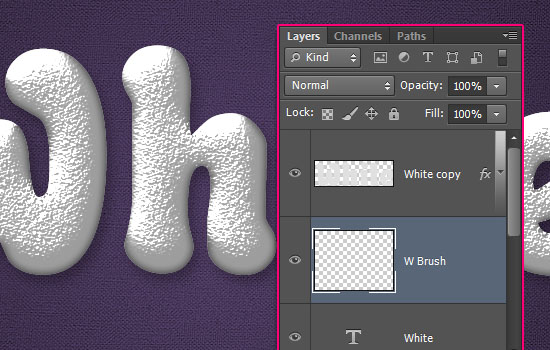
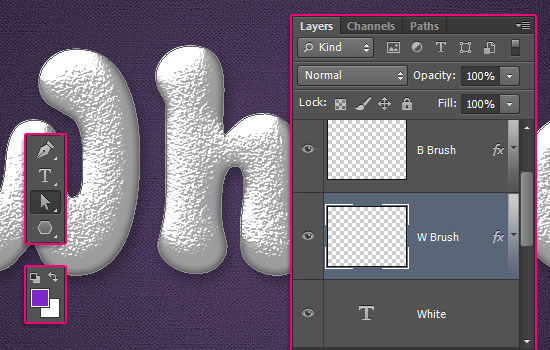
创建两个文本层之间一个新层,并称之为“宽刷”,然后双击它以应用以下图层样式:

斜面和浮雕
光泽等高线:环形
检查消除锯齿箱
高亮模式:亮光

轮廓
等高线:锥形 - 反转
检查消除锯齿方块。

纹理
模式:粉刷

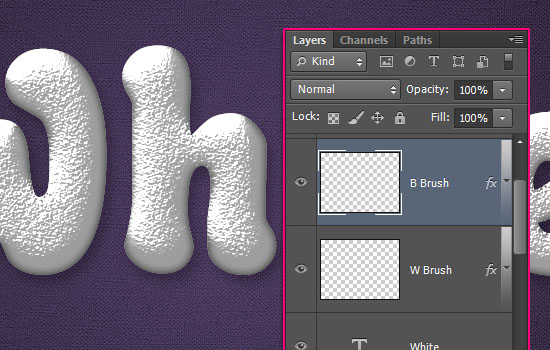
重复的“W刷”图层并重命名复制到“B刷”。的W和B的台阶来回白色和黑色,这将在下一个用作刷尖的背景颜色。

第6步
右键单击原始文字层,选择创建工作路径。选择“宽刷”图层,设置前景色为#7c28ca,背景色为白色(#FFFFFF),并选择直接选择工具。

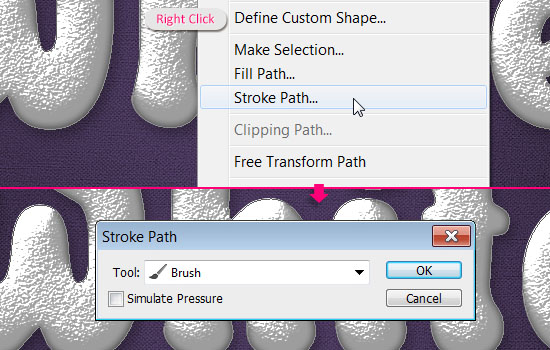
用鼠标右键单击工作路径,然后选择描边路径。然后,从工具选择画笔的下拉菜单与模拟压力框未选中。

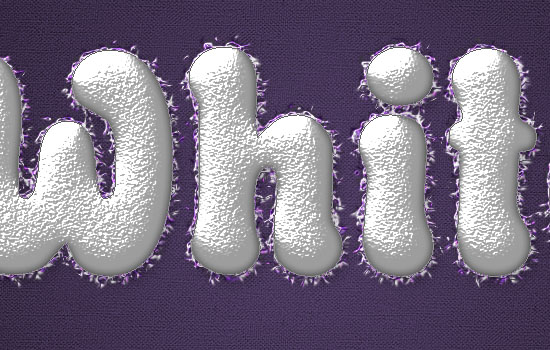
这是中风与中风金属丝的紫色和白色层的路径。

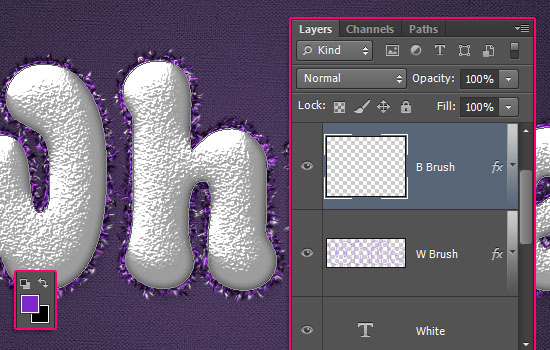
改变背景颜色为黑色(#000000),选择“B刷”层,然后中风就像你在上一步中所做的路径。这将创建金属丝的紫色和黑色层,但有些白色的还是会显现出来,创建3D中风的错觉。

第7步
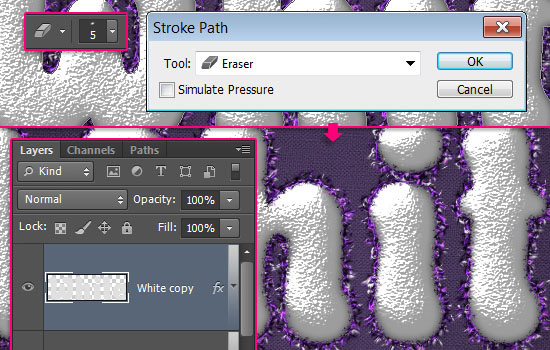
选择橡皮擦工具,然后选择你在步骤4中定义的“画笔描边”一角。

改变笔刷的大小为5,选择复制(光栅化)文本层,然后用鼠标右键单击该路径并再次选择描边路径。不过这一次,从工具下拉菜单中选择橡皮擦。这将周围的边缘擦掉一点点,得到金属丝覆盖从下面这些边缘的错觉。

第8步
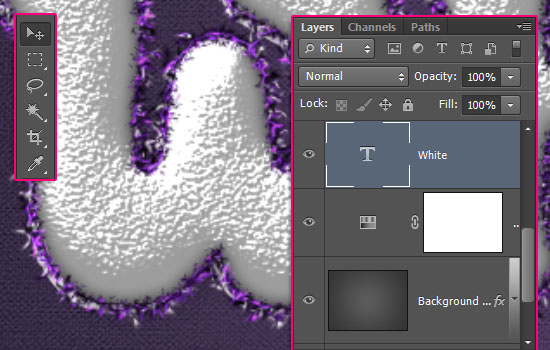
选择移动工具,然后选择原始文本层。移动文本6 PX的左侧和6 PX跌使用向左和向下箭头键。这将使文本看起来更3D。

双击原始文本层应用到以下图层样式:
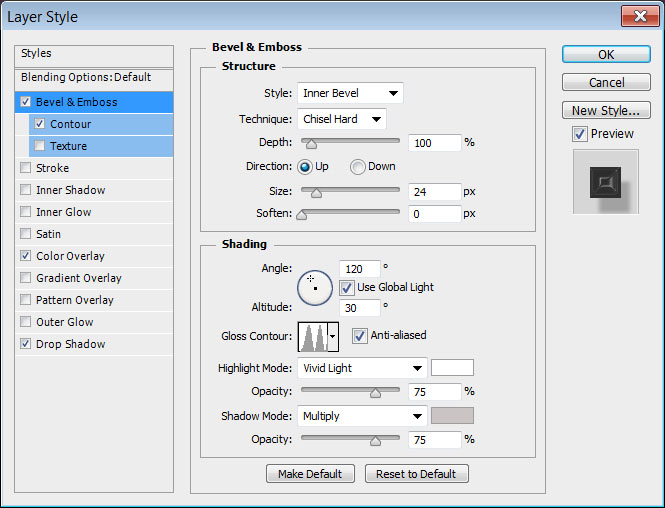
- 斜面和浮雕
方法:雕刻清晰
尺寸:24
光泽等高线:戒指 - 双
检查消除锯齿箱
高亮模式:亮光
影子模式 - 颜色:#cbc4c4

轮廓
轮廓:锥 - 不对称
检查消除锯齿方块。

颜色叠加
颜色:#9c9c9c
混合模式:正片叠底

阴影
颜色:#4f4f4f
不透明度:35%
距离:25

这将样式的一部分添加阴影的文本。

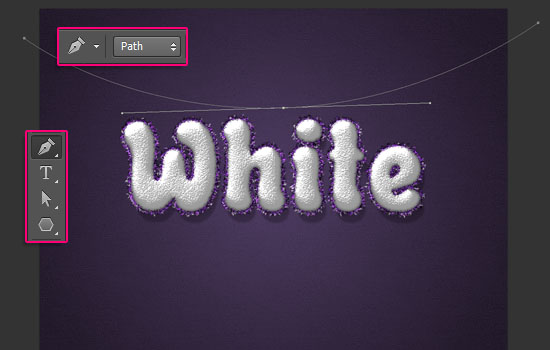
第9步选择钢笔工具,选择在选项栏上的路径选项,然后创建曲线在文本上。点击加点,单击并拖动以创建曲线。

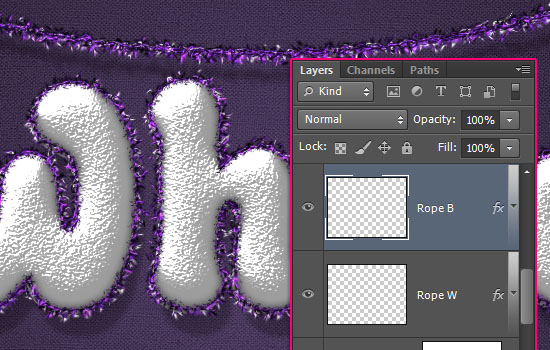
创建两个新层:“RopeW”和“RopeB”的权利上的色相/饱和度调整层的顶部。
使用相同的金属丝刷(步骤4),中风的“RopeW”层与紫色和白色的颜色,而“RopeB”层的紫色和黑色的颜色。
右键单击“W刷”图层,选择复制图层样式,然后用鼠标右键单击每两个新图层,然后选择粘贴图层样式。

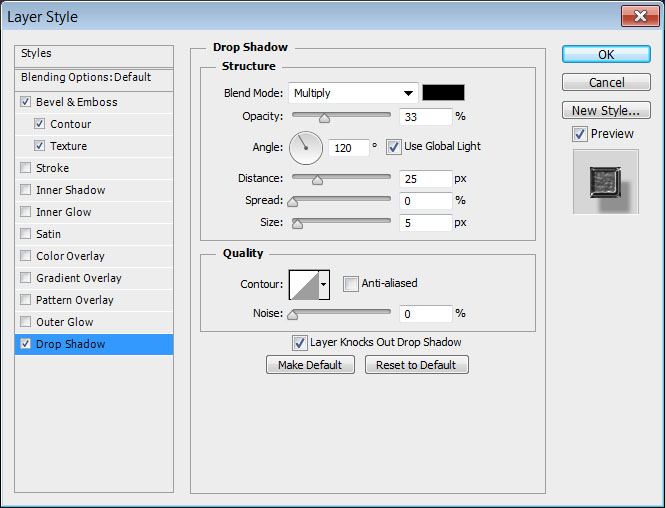
双击“RopeW”层,并通过改变不透明度为33%,而距离25添加阴影效果。

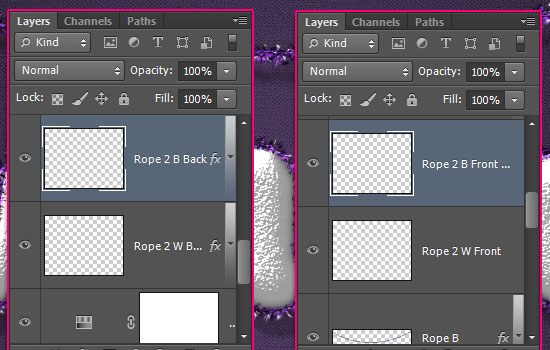
创建“RopeW”层下面两个新图层。然后在“RopeB”层之上创建两个图层。
所以绳子图层的顺序将是:
Rope2 B前
Rope2 W前
Rope乙
RopeW
Rope2 B回
Rope2 W回
应用复制到所有的新层的同一图层样式,然后添加阴影,只是像你这样的“RopeW”层“Rope2 W回”层。

下一步就是添加的正面和背面的金属丝部分。
粉红色的线代表返回金属丝,蓝线代表接待金属丝,虚线部分实际上不应该是可见的,因此,使用金属丝刷,用紫色和白色两种颜色,选择“绳2 W回”图层,然后单击并拖动以增加背部的部分。

然后,选择“Rope2 W前”层,并创建前部。

完成后,使用紫色和黑色的颜色跟踪过这些地方,并确保选择相应的层。

第10步
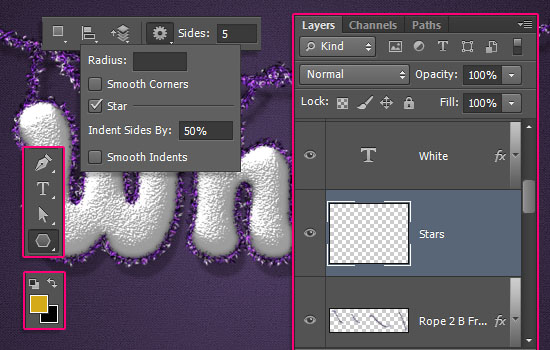
选择多边形工具,并在选项栏上设置边到5,单击几何设置图标,选中星选项,并设置缩进面为:50%。
创建原始文字层和“Rope2 B前”层之间新建一个图层,命名为“Stars”,并更改前景色为#d4aa19。

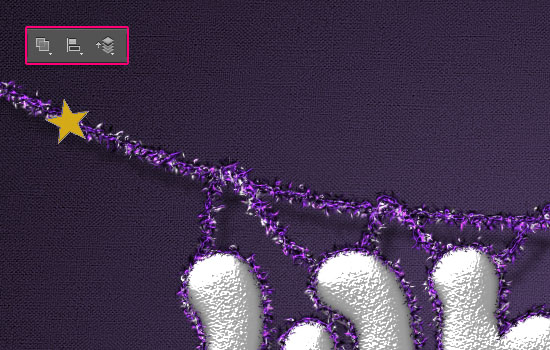
单击并拖动以创建对金属丝的左边部分的顶端有一个小星,然后单击选项栏中的组合形状的图标。

不断沿着金属丝增加更多的星星。

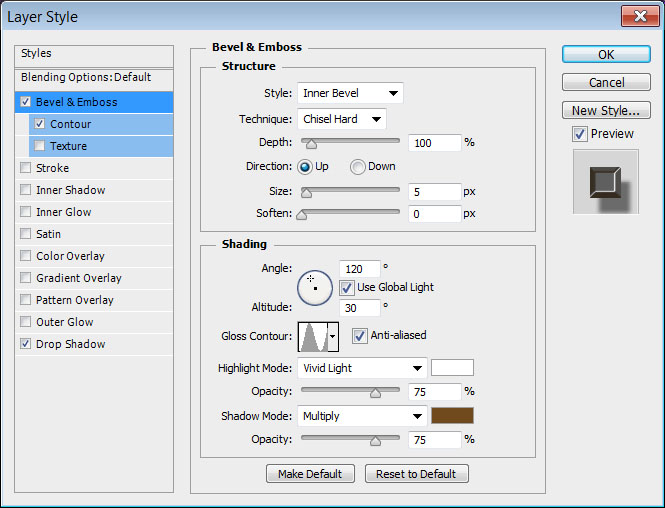
双击“Stars”图层应用如下图层样式:
- 斜面和浮雕
方法:雕刻清晰
光泽等高线:环形
检查消除锯齿箱
高亮模式:亮光
影子模式 - 颜色:#704a1d

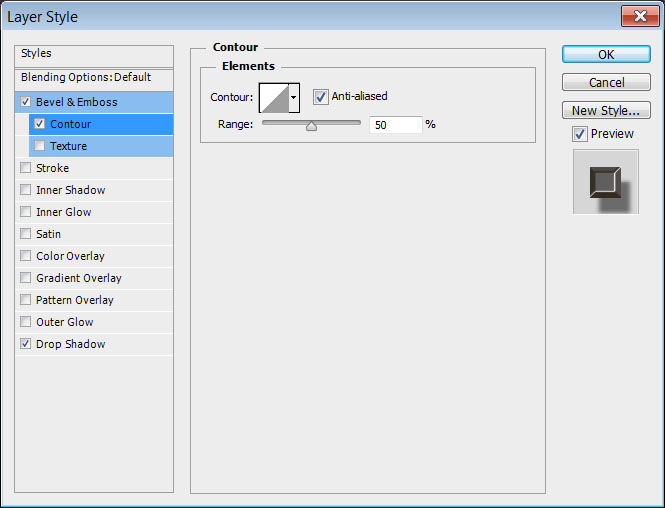
轮廓
检查消除锯齿方块。

阴影
不透明度:50%
距离:25

这将是闪亮的金色星星。

第11步
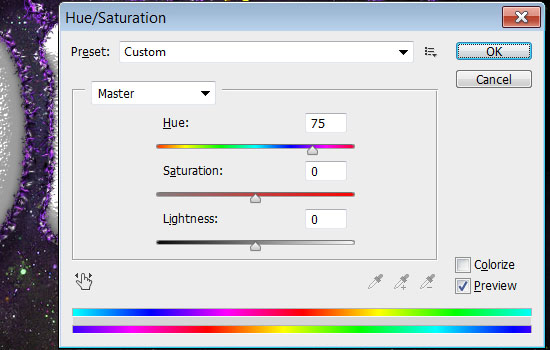
将“闪光12 - Starfeild”色相/饱和度调整图层的最上面的图片,并调整其大小。
转到图像 - >调整 - >色相/饱和度,色调值更改为75。

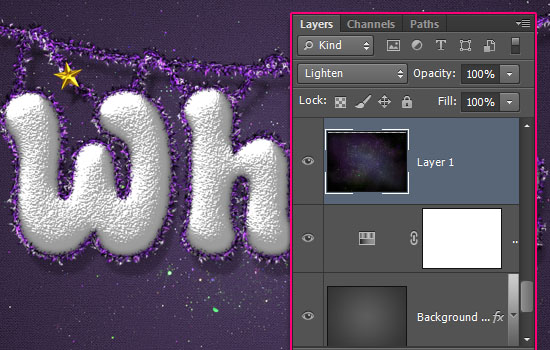
改变纹理图层的混合模式为变亮。

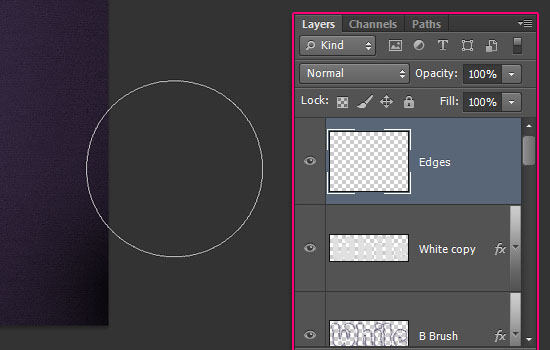
建立在所有图层之上新建一个图层,命名为“边缘”。选择一个大的软轮刷,设置前景色为黑色,然后开始到处点击画布边缘,以建立一个黑框。

你可以控制框架的形状。

怎么样,这样的字体设计是不是非常好看呢?这样的效果可以应用到不同场景里面,可以起到非常不错的效果,比如说冬季主题或者万圣节。其实前面品索教育也分享过一个字体教程,ps打造圣诞节积雪艺术字实例教程,两个教程一起看相信会有更加想动手的冲动哦!
猜你喜欢
![]()