网页设计要点,教你怎么用设计留住访客
网页设计说简单也简单,说麻烦也麻烦。同类型的网站大同小异,但是在具体问题和细节上,需要具体考虑和对待的问题一点也不少。面对这些不知道何时就会跳出来的问题,我列了一个常见的注意事项清单,便于在每个网页设计项目中参考、排查问题。

1、无论在什么设备上,尽量提供类似的体验
用户可能会从不同的设备上访问你的网站,可能在桌面端上,笔记本电脑、平板电脑和手机上,甚至有可能在智能手表上打开你的网站。而作为用户体验设计的工作目标之一,就是尽量确保无论在哪个设备上打开,都能给用户以类似、相对一致的体验。
如果用户需要在手机上查看你的网站,那么他应该能够像在家里的电脑上查看的时候那样,找打所有他希望能找到的内容。
2、让用户更容易扫视页面
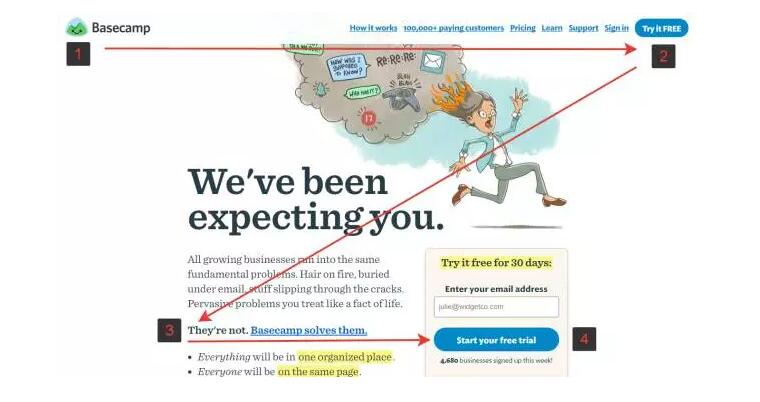
当用户刚刚开始打开网页的时候,可能会倾向于快速扫视整个页面,而非通读所有内容。当用户想要快速判断出他们想要的内容在哪里的时候,就需要快速扫视、定位。作为设计师,让页面的层次结构足够清晰,才能让用户更清晰地快速获取信息。如何将内容按照重要性、有层次地呈现出来,还是挺考验网页设计师的权衡能力的。
3、确保元素的视觉和功能表里如一
许多元素的外观特征会呈现出它功能性的一面,这也就是我们常说的显而易见、不言自明的设计。链接通常会呈现成特定的色彩,带有下划线,如果你的内容文本中有这么一段文字拥有这样的特征,用户通常会认为它是一个链接。如果点击的时候发现它无法跳转,会让人有“被欺骗”的感觉。用户需要知道哪些内容是可点击的,而哪些只是强调,设计要表里如一。
4、不要让你的用户长时间等待加载
不论是面对APP还是网页,用户的耐心都非常之有限。有研究表明,7秒的等待几乎是用户的等待极限,而10秒的加载时间,只会让绝大多数的用户关闭页面,再精美的加载动画都安抚不了用户的烦躁。所以,不要让你的用户等待加载,尤其是这个加载时间很长的时候。相关的应对策略很多,比如你可以采用占位符先显示布局,逐步加载内容,至少让用户知道,这个过程正在推进。
5、不要为了漂亮而牺牲可用性
网站和APP的界面设计的外观不应该影响它本身的可用性。避免繁琐的设计,为了美观而牺牲内容的可读性和对比性都是不能让人接受的体验。
另外,在网页设计中最好不要使用过多的广告,现实生活中广告已经让人难以忍受了,如果你的网页中广告居然挡住了主要内容,这几乎是逼着你的用户生气关闭页面,这样换来的广告营收从某种意义上也是饮鸩止渴。
猜你喜欢
![]()