AI基础教程入门,教你创建细腻的网页纹理背景
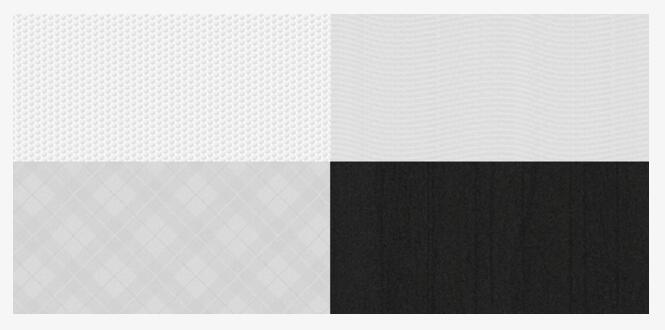
对于新手来说,AI基础教程入门是最为有用的,本文这次为大家分享的是一个细腻的网页纹理背景教程,这类的纹理图案特点是阴影和高光的过渡会很细腻,它的色彩游离在黑白灰之间。用这种黑白灰的纹理,会将网站显得更为独特。

AI基础教程入门之网页纹理背景的建立
一、单个像素图
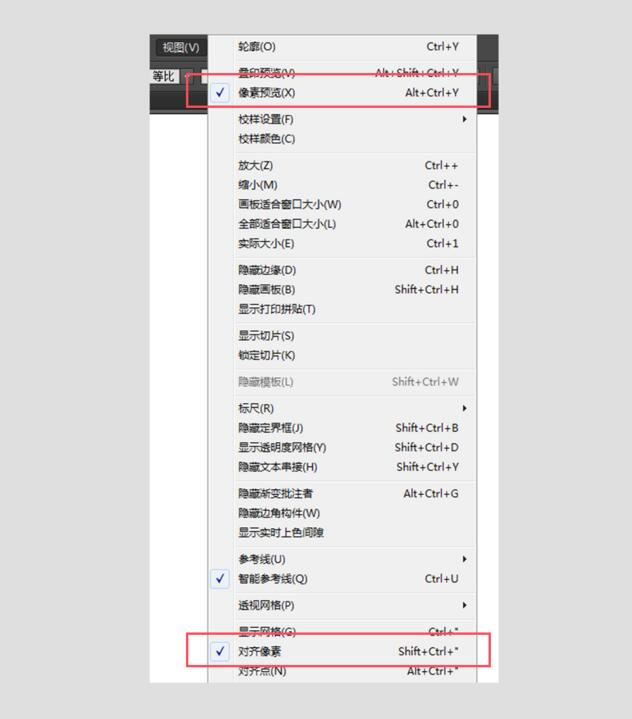
首先翻开AI软件,新建一个文档,文档大小恣意。在视图栏目下勾选“像素预览”,勾选这一选项后,当你将自己的图片缩放到足够大时,会呈现像素格子,然后再勾选“对齐像素”,这样图画就会主动对齐像素,无需你再自己手动控制对齐了。

在制造像素图之前,或许你对这种奇妙的布景纹路没有太大的形象,在 subtlepatterns 这个网站里,你会看到很多的这类纹路图。能够看到,当一个纹路平铺开来投入运用时的作用和单个像素图的制造进程的视觉作用会有稍微的不同。
把握像素对纹路布景的影响是需求长时间堆集的,那么,就从现在开端,我们先来画一个简略的像素图画吧。
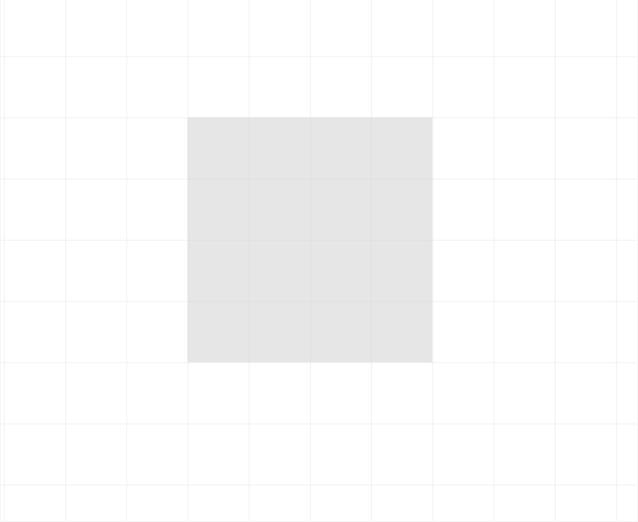
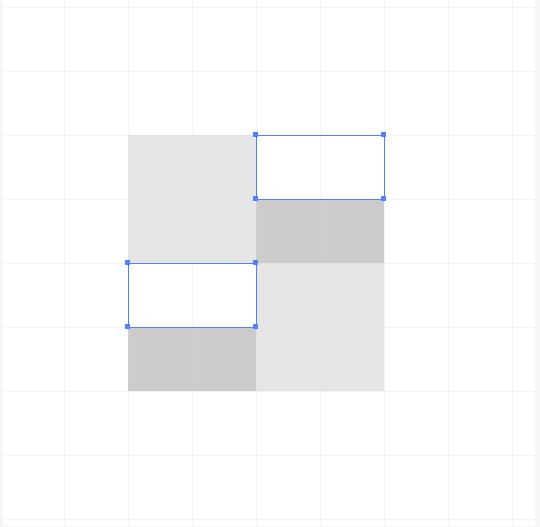
画一个4*4 px的正方形,填充色为浅灰色。

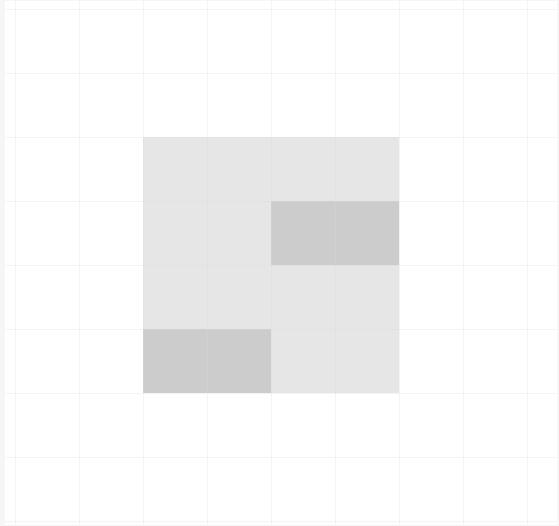
再画上两个2*1 px的长方形,填充为稍深的灰色,置放于下图所示的方位。

画上两个2*1 px的长方形,填充为白色,置放于下图所示的方位。

二、创建图画
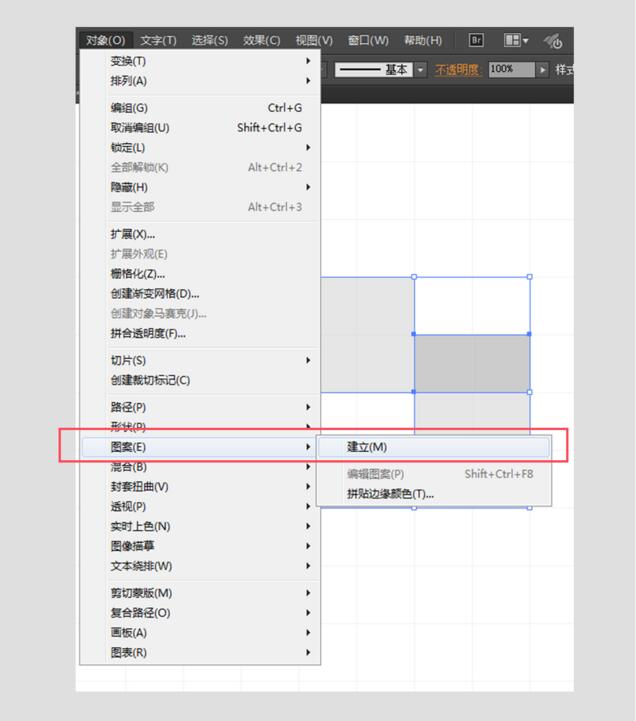
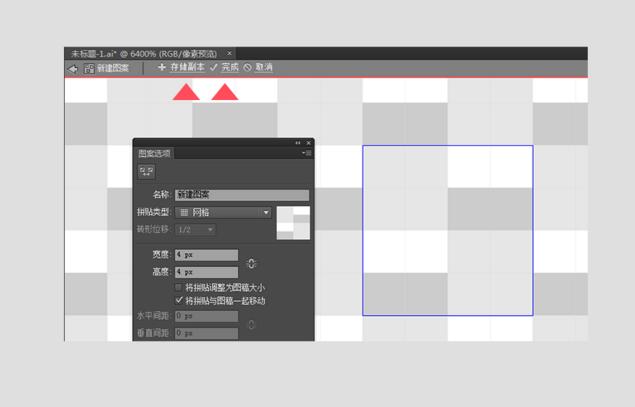
完结后,选中刚刚做好的这个图画,然后点击目标>图画>建立。

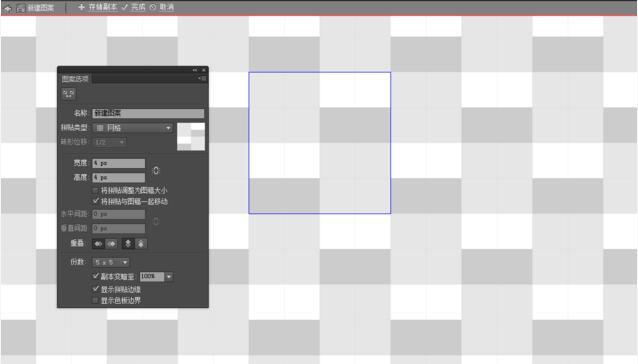
这时,会呈现一个图画选项的特点面板,而画布则被图画所填满,你能够一边在特点面板中调整相应数值,画布上的图画就会发作相应变化。在此我用的是面板中的默认特点。

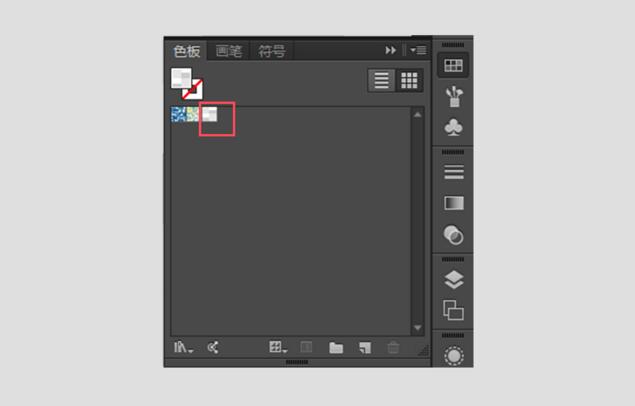
而与此同时,在色板面板中就会呈现新建的图画。

完结后,点击左上角的【完结】按钮退出修正。这时,左面还有个【保存副本】的按钮,如果你点击了保存副本按钮的话,这个新建图画将作为副本再次被放入到图画色板中,当你修正原图画时,不会对这个副本形成影响,它类似于一种备份。

三、再现图画
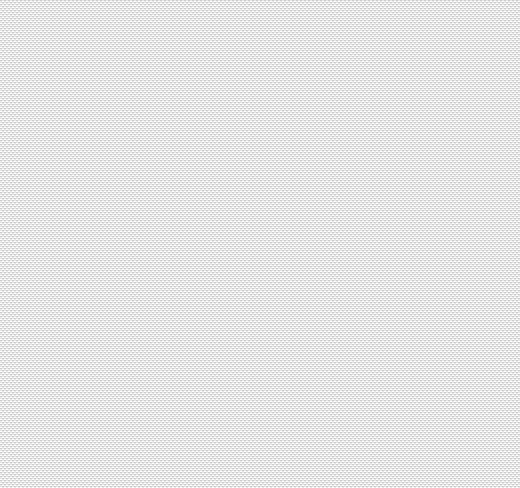
这时,图画已经做好了,在你的图画色板中你会找到它。那么,这时你能够画上一个较大的矩形,或恣意的形状,点击图画填充。

四、运用
现在,做好的图画现在只能在这个文档里运用,但如果你新建一个文档后,图画面板中不会有该图画的出现,因而,你需求做的是保存该图画。类似我刚刚画好一个填充为图画的矩形后,点击导出为PNG图片。再将该PNG图片在PS中界说为图画。
以上便是AI基础教程入门之网页纹理背景的建立,大家通过这种大量的纹理类型练习,你就能够慢慢去掌握像素的真理。像素是组成图片的基本单位,每一个像素的改变都会影响整个图片的效果,只有掌握了像素,你就能够掌握图片的真理。
猜你喜欢
![]()