平面设计的基本专业用语:px、ppi、dot、dpi、sp、dp、pt
这是初级设计师经常弄混淆的几个概念,下面我以“基本概念,易混淆的点,从问题入手,总结”四个方面来聊一聊 Px,ppi;dot,dpi; sp,dp;pt 那些事儿。下面小编就来为大家介绍平面设计的基本专业用语。

一、px,ppi;dot,dpi; sp,dp;pt的基本概念
1. px:像素
像素实际上是一个颜色点,所以又称像素点。大量不同颜色点组成一张图像,因此图像的基本单位是像素px(没有比像素更精细的单位了)。
像素主要用来表示图像大小和显示器分辨率(如1920*1080px)。像素本身的物理尺寸不固定,所以它的物理尺寸没有意义,有意义的是它的数量。
为什么像素的物理尺寸不固定?
像素本身不是物理世界的单位,是一个相对单位,尺寸可大可小。在高密度的屏幕上像素会变小,显示效果更清晰。因为“像素量px = 像素密度ppi x 屏幕尺寸in”,同样是1英寸的屏幕,密度越大,像素越多,则单个像素的物理尺寸越小。
总结:像素px常用来描述图像尺寸和显示器分辨率。
2. ppi:像素密度(pixel per inch)
1英寸屏幕上显示的像素量,密度单位。决定图片的物理显示尺寸,只有涉及到显示才有意义。值越大,显示越细腻。
计算公式: ppi=屏幕对角线上的像素量px/对角线长度inch = √(屏幕横向像素^2 + 屏幕纵向像素^2)/对角线长度。
3. dot:墨点
印刷品的最小单位,表示一个印刷颜色点,类似px,只有相对大小,用在印刷行业。
4. dpi:打印分辨率 (dot per inch)
1英寸上打印的墨点数量,密度单位,只用在印刷行业,值越大,印刷越精细。
5. pt:点(印刷)
大小为1/72英寸=0.35mm,单位是英寸,是物理长度单位,大小固定,绝对单位。源于活字排版时代,photoshop里的字体单位就只这个。
公式:1pt= (PPI / 72) px。
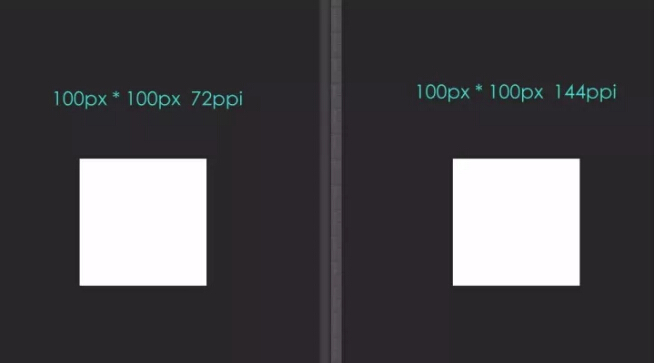
当photoshop中新建画布的分辨率为72ppi,由公式,则1pt=1px。当分辨率为144ppi时,1pt=2px。
注意:这里指印刷行业的pt哦!
6. pt: 点(iOS)
iOS系统开发单位,是独立像素的意思,长度固定,不随屏幕像素密度ppi变化而变化。
苹果公司规定:普屏时1px=1px,而普屏的ppi=163像素/英寸,那么pt=1/163英寸=0.16mm(固定值)。普屏1px=1px,高清屏1pt=2px。
用固定长度pt作为开发单位的好处是,这样可以保证同一张图片在不同设备上显示大小一样,因为pt值是固定的。高清屏上1pt等于更多的像素px,因为像素在高清屏上变小,所以pt还是固定的。
7. dp:长度(Android)
(Density-independent pixel) 是安卓开发用的长度单位。
根据不同的屏幕分辨率,与px有不同的倍数关系。规定:1dp等于屏幕像素密度为160ppi时1px的长度,因此dp在整个系统大小是固定的。公式:1dp=(屏幕ppi/ 160)px。
1dp等于屏幕像素密度为160ppi时1px的长度,即,在mdpi时,1dp = 1px。 以mdpi为标准,这些屏幕的密度值比为: ldpi : mdpi : hdpi : xhdpi : xxhdpi = 0.75 : 1 : 1.5 : 2 : 3。android中清屏1dp=1px,高清屏1dp=1.5px,超清屏1dp=2px。
做设计时以xhdpi为模板, xhdpi条件下1dp=2px,标注长度的时候,将长度像素除以2即为dp值,这样方便和开发沟通。
8. sp:大小(Android)
(scale-independent pixel) 安卓开发用的字体大小单位。
注意:dp和sp都是安卓开发的单位,dp是长度单位,sp是字体单位。一般情况下可认为sp=dp。
通常所说的100KB的图片指的就是图片的体积,首先一张图像在存储时,会描述每个像素点的颜色信息、位置、数量,这些描述数据就是图像的体积,如果像素越多自然图像体积越大。假如一张图片都是一个颜色,图像在保存时就会压缩,只存一个像素点的颜色信息,这样的图像体积会小很多。所以,像素点越多,颜色越复杂,图像体积越大。
猜你喜欢
![]()