图标设计技巧,设计师必知的八大图标技巧
我们在设计图标的时候,通常只要将某一个事物的特征概括出来就可以了,但是想设计出一眼就能识别的图标却不容易,下面小编将为大家详细介绍八大图标设计技巧,大家可以一起来看看这些建议。
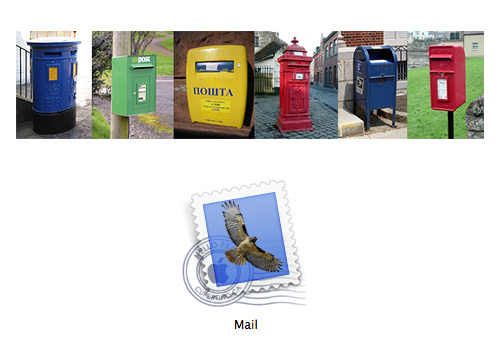
一、捕捉对象的特征

对于icon design 最重要的一点是当你设计出一个图标,用户能不能立即辨认.无论是青蛙还是铅笔,它所表达意义的识别性,必须一目了然.必须具备经典的隐喻特征。
正如你所知:铅笔一般有三种选择:
1、棱柱形的笔身、光泽釉涂层
2、棱柱形的笔身、尾部橡皮擦、白色金属环
3、圆柱状笔身,没有橡皮擦
我们选择第二种,应为它具备所有的必要元素,用户更容易识别。有时候,一些对象会更为复杂,或者更加简单,你必须列出它们的特点,画出具体的形象。橡皮擦、白色金属环,这是铅笔的特征,使它们成为表现铅笔形象的“经典”。
二、让图标简单、通用.从而让它适应一系列项目

设计图标的关键在于让图标尽量简单.瞄准一个风格和目标.这有助于让软件开发者更加灵活的使用图标,增加图标的可用性.
如果你的图标设定范围更广,可以使用在首页或其他地方,那它的潜在市场会更大.
三、使用一致的光源

一个特别有用的技巧:当你在设计一系列图标时,不紧紧要在风格上一致,像“光源”这些细节也需要注意.虽然这是次要的,但这会影响图标的整体质量。在 Windows Vista 里面,图标会在操作系统间有不同的光源,但每一个单元的图标是一致的。
四、创建矢量格式的图标

图标通常在一个尺寸范围内使用,因此创建一个视觉效果很棒的可缩放矢量图形,可以有多种用途.(ps:在缩放到需要尺寸后,像素会磨损,所以需要对路径进行调整,精确到每一像素)
当你需要不同尺寸时,矢量绘图可以让你不需要重绘.(ps:矢量绘图软件有photoshop、Illustrator、Fireworks、CorelDraw、Xara Xtreme等)
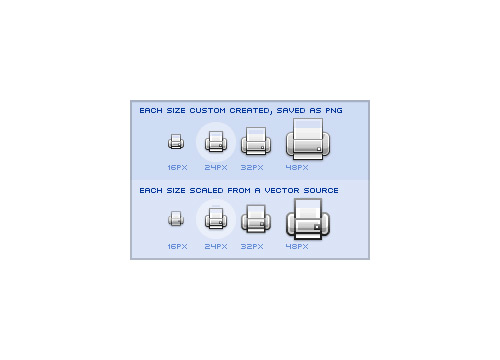
五、不创建矢量格式的图标

相反:矢量绘图并不是图标设计师们的最佳方法(ps:我一般结合着用)由于许多icon需要非常小的尺寸,矢量往往不能很好的呈现,所以必须在指定尺寸内重绘(我的理解是:图层复杂、绘制时用到像素、多细节的图标改变尺寸时,必须重新绘制)
所以当你把24×24像素的图形扩大到48×48,你将不再会有一个清晰的像素线,他们都是模糊透明的两个像素线.”
六、注意文化差异

这一规则在设计预警图标和交通标志时,每个国家的根据都有所不同。
七、使用别样的色彩组合

如果icon的颜色很平淡普通,那它就会被忽视.图标脱颖而出的方法就是:使用很棒色彩搭配和有趣的形状.记住,图标很伤在单一的背景下显示,所以他们需要站出来.除此之外同时还可以使用更多的光泽和适当的阴影来使它尽量动人.
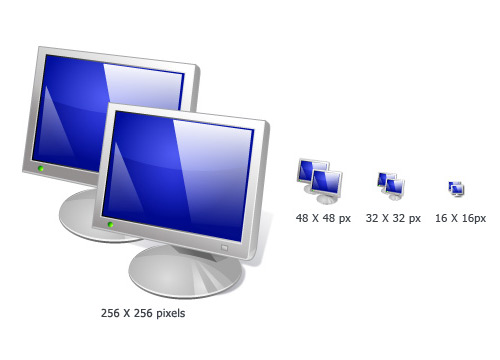
八、设计icon,从大尺寸图标到小尺寸,图标要一样清楚

大图标意味着很多细节,具有丰富图形用户界面的设计师会将各种尺寸一一画出,如果抛除尺寸的限制,那意味着很多大小的图标看起来会很模糊,最恐怖的就是图标在低于32px时.
如果你是一个初学者,你必须勤奋,要多画,多看好作品,少交流,有一定基础后,遇到各种瓶颈,可以去请教他人.好的designer人品都很nice,只要你问,他们都会耐心的去帮助你。
猜你喜欢
![]()